最近用textarea时发现,textarea内容如果有换行会有严重的问题。换行数据会直接按换行格式提交并存储。再次读取时json字符串会出现格式化异常。
最初的想法是换用htmleditor。 但HtmlEditor也有问题。前端检验无法生效。
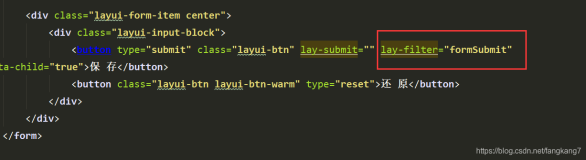
后来经过多种测试比较、分析,我认为这个问题是提交方式引起的。采用Ajax.request提交时会有前述问题,而form.submit则无碍于此。
但Form.submit仍有问题。当控件设定了emptytext时,submit会将该值提交到后台。
设想了两个折衷办法。一是只对必填项设置emptytext,使用form.submit来提交textarea。二是对在提交前对textarea的getValue()值做个处理,将其中的“\r\n”(ie下)或者“\n”(火狐下)替换成<br>;而读取时又将<br>替换回换行符。
后来采用了第二种方法。
最初的想法是换用htmleditor。 但HtmlEditor也有问题。前端检验无法生效。
后来经过多种测试比较、分析,我认为这个问题是提交方式引起的。采用Ajax.request提交时会有前述问题,而form.submit则无碍于此。
但Form.submit仍有问题。当控件设定了emptytext时,submit会将该值提交到后台。
设想了两个折衷办法。一是只对必填项设置emptytext,使用form.submit来提交textarea。二是对在提交前对textarea的getValue()值做个处理,将其中的“\r\n”(ie下)或者“\n”(火狐下)替换成<br>;而读取时又将<br>替换回换行符。
后来采用了第二种方法。
但后来对这个问题又有了新的认识。经过验证,换行问题与提交的方法无关。新的推测是与查询的方法有关。出现问题的地方,在后台是手动拼返回的json字符串;而其它地方是由框架自动完成这个动作。手动拼字符串没有对隐藏的转义字符如“\r\n”等做处理,因此出了问题。
现有的这个后台处理涉及的模块比较多,目前仍沿用折中办法中的第二个。以后的话,一定让框架自动拼这个json字符串。
现有的这个后台处理涉及的模块比较多,目前仍沿用折中办法中的第二个。以后的话,一定让框架自动拼这个json字符串。
本文转自 斯然在天边 51CTO博客,原文链接:http://blog.51cto.com/winters1224/972130,如需转载请自行联系原作者