原文:http://www.oschina.net/news/40501/20-best-ux-design-and-wireframing-tools-for-mobile
云计算无处不在,大量的基于云的用户体验设计工具被引入并使用以帮助应用的设计。除此之外,这些工具还可以帮助你创建线框图和原型互动概念。在这篇文章中,我们将与你分享这么一些工具。
最棒的是这些工具都支持响应式设计,意味着你可以在任意设备上测试你的设计。
1. Invision

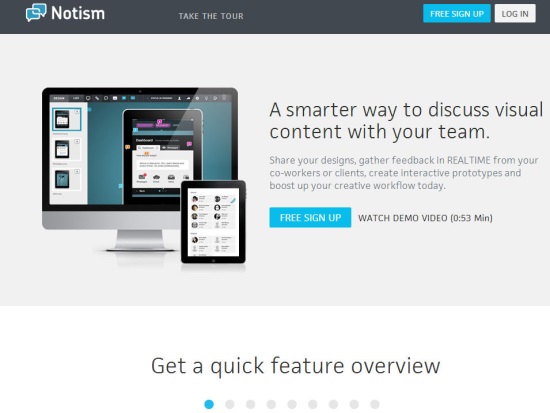
2.Notism

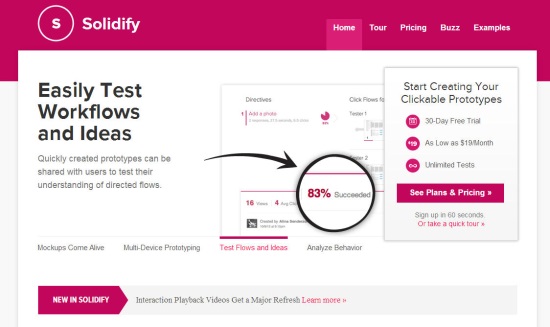
3. Solidify

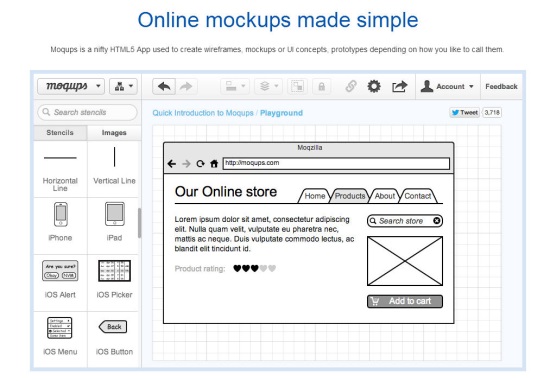
4. Moqups

5. Quirck Tools

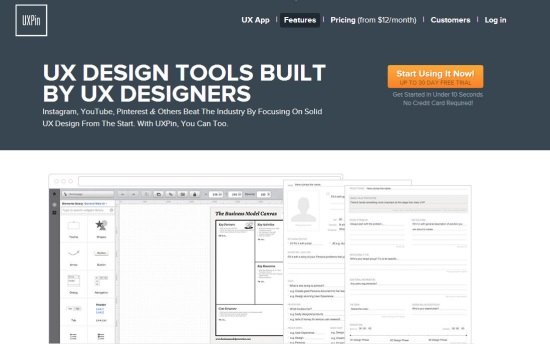
6. UxPin

7. Proto.io

8. POP prototyping on Paper

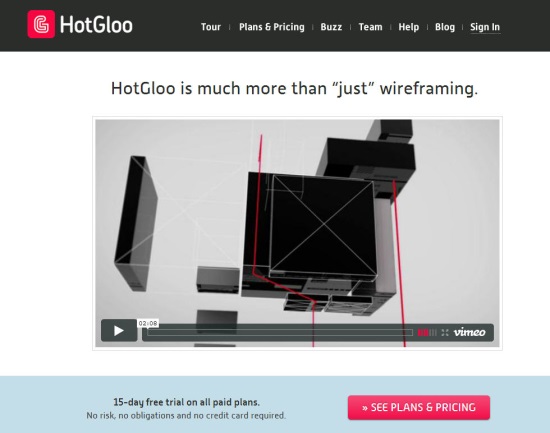
9. HotGloo

10. Wireframe.cc

11. Balsamiq

12. Justinmind

13. FluidUI

14. Axure

15. Mockflow

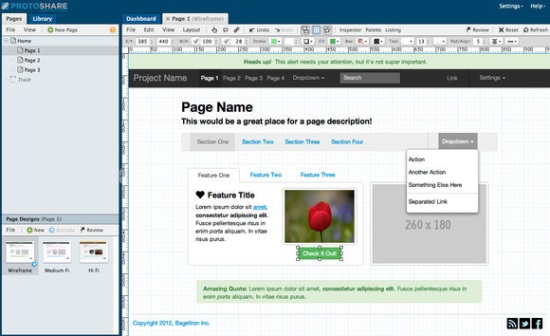
16. Protoshare

17. Wireframe Sketcher

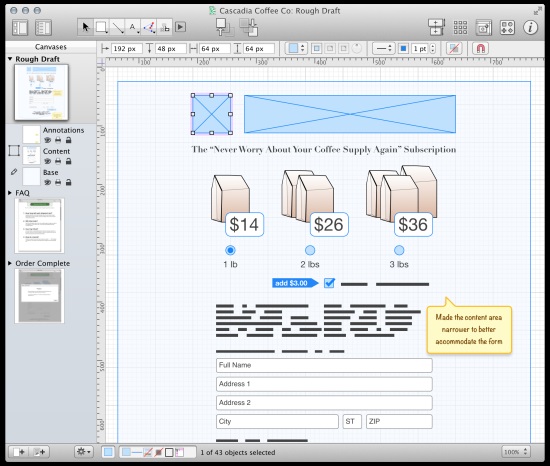
18. Omnigraffle

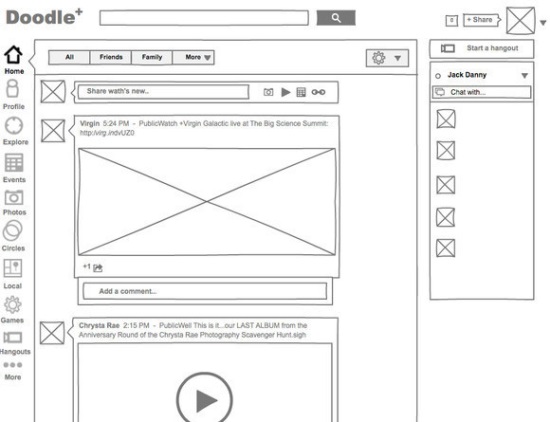
19. Pidoco

20. Flair Builder

我相信还有很多其他我错过的伟大的工具和应用程序,如果你有发现请跟我们分享。上面提到的工具都是最好的,借助这些创建线框图和原型变得更容易。2013还有很长的路要走,所以我确信我们将会看到很多新的基于云计算的用户体验设计工具。
via smashinghub