|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<script type=
"text/javascript"
>
function
submitform() {
var
action_url = $(
'form[name="form-oem-add"]'
).attr(
'action'
);
var
action_type = $(
'form[name="form-oem-add"]'
).attr(
'method'
);
//var post_data = $('form[name="form-oem-add"]').serialize();
var
post_data =
new
FormData($(
'form[name="form-oem-add"]'
)[0]);
$.ajax({
type: action_type.toUpperCase(),
url: action_url,
data: post_data,
// 要提交的表单
async: false,
cache: false,
contentType: false,
processData: false,
success:
function
(msg) {
if
(msg.errorCode == 1) {
popx(msg.errorMsg, 5);
}
else
{
popx(
'新建成功'
, 5);
}
}
});
}
</script>
|
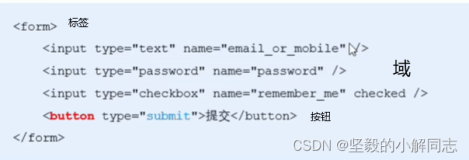
需要注意的是:
-
表单中的三个属性缺一不可
<form name="" action="" method=""> -
表单中不存在文件域时,可以直接利用jquery的序列化来打包数据
var post_data = $('form[name="form-oem-add"]').serialize()
表单中存在文件域时,可以利用html5的Form Data 对象打包数据
var post_data = new FormData($('form[name="form-oem-add"]')[0])
本文转自 hgditren 51CTO博客,原文链接:http://blog.51cto.com/phpme/1972928,如需转载请自行联系原作者