我试图在一台服务器上安装一个DNN网站时,遇到了一些问题。

 <!--
set UsePortNumber to true to preserve the port number if you're using a port number other than 80 (the standard)
<!--
set UsePortNumber to true to preserve the port number if you're using a port number other than 80 (the standard)
 <add key="UsePortNumber" value="true" />
-->
<add key="UsePortNumber" value="true" />
-->

我修改了appsettings节,并且增加了下面这一行:
 <
add
key
="UsePortNumber"
value
="true"
/>
<
add
key
="UsePortNumber"
value
="true"
/>
同时我添加了一个新的Http别名“domain.com:8080”
这样修改之后,使用http://localhost:8080的形式不会自动丢掉端口号,使用http://domain.com:8080的形式任然会自动丢掉端口号,变成http://domain.coom 的形式
注释:后来我发现这个不是DNN的问题了,而是我路由器设置和端口转发的问题,这个随后讨论。
这对我是个大问题,最开始我想得写一个404 Page not found的HttpHandler来解决问题,但我很快就意识到这个事件在这个情况根本就触发不了。随后我想通过修改DNN的handlers来处理这个问题,最后我通过修改IIS和Router设置解决了问题。
到这里,所有问题都解决了。
原文地址: http://geekswithblogs.net/shahed/archive/2008/02/19/119788.aspx
问题一:
遇到的第一个问题就是网站总是自动导向到localhost。不管我怎么试,只要我输入http://domain.com/dnn,总是自动导向http://localhost/dnn,这样会导致外部无法访问这个网站。解决方法:
- 这个问题比较容易解决:
- 使用host登录
- 到Admin->Site Setting Page
- 在Portal Alias(网站别名)设置里,添加一个新的Http 别名”domain.com/dnn”

问题二:
当我想把这个DNN网站放在8080端口上运行时,比如http://domain.com:8080/dnn,如果我点击某个链接想转到其它页面时,URL中的端口号会消失,如http://domain.com:8080/会自动变为http://domain.com/解决方法:
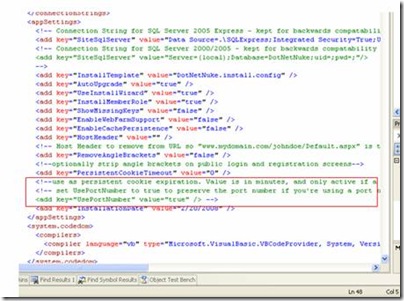
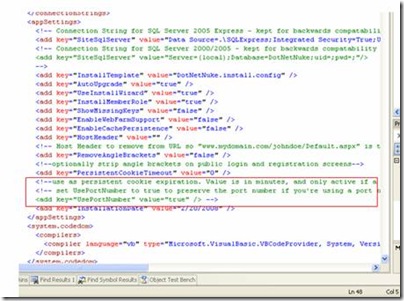
在Google了一番之后,我仔细的看了web.config文件,发现在web.config文件里面清楚的注明了: <!--
set UsePortNumber to true to preserve the port number if you're using a port number other than 80 (the standard)
<!--
set UsePortNumber to true to preserve the port number if you're using a port number other than 80 (the standard) <add key="UsePortNumber" value="true" />
-->
<add key="UsePortNumber" value="true" />
-->

我修改了appsettings节,并且增加了下面这一行:
 <
add
key
="UsePortNumber"
value
="true"
/>
<
add
key
="UsePortNumber"
value
="true"
/>
同时我添加了一个新的Http别名“domain.com:8080”
这样修改之后,使用http://localhost:8080的形式不会自动丢掉端口号,使用http://domain.com:8080的形式任然会自动丢掉端口号,变成http://domain.coom 的形式
注释:后来我发现这个不是DNN的问题了,而是我路由器设置和端口转发的问题,这个随后讨论。
问题三:
在增加“UsePortNumber”设置后任然没有解决我的问题。解决方法:
对于安装DNN的机器,我路由器的设置会把给8080端口的数据都转发到80端口上来。所以当我访问http://domain.com:8080 ,DNN Request对象得到的URL实际上是http://domain.com,并且DNN做URL rewrite的时候,都是处理的htpp://domain.com。这对我是个大问题,最开始我想得写一个404 Page not found的HttpHandler来解决问题,但我很快就意识到这个事件在这个情况根本就触发不了。随后我想通过修改DNN的handlers来处理这个问题,最后我通过修改IIS和Router设置解决了问题。
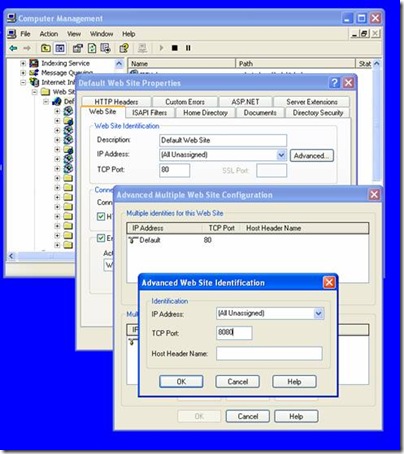
- 在IIS里,我把默认站点(DNN所在站点)设置为使用8080端口

- 在路由器设置里,对于8080端口的转发由80改为8080(实际上就是不转发)
- 确保DNN的Http别名里添加了“domain.com:8080/dnn”。
到这里,所有问题都解决了。
原文地址: http://geekswithblogs.net/shahed/archive/2008/02/19/119788.aspx