更新
1.那么,服务器如何识别客户端的身份?我们如何保证数据传输过程中的安全性?要靠两个东西:使用AppKey做身份识别,使用AppSecret校验数据,最简单有效的办法还是打到.so库中。
2.a和b生成两对公私钥 https://s4.51cto.com/wyfs02/M02/9A/70/wKiom1lV2tOgjaUbAAfY9aWxmNw467.jpg
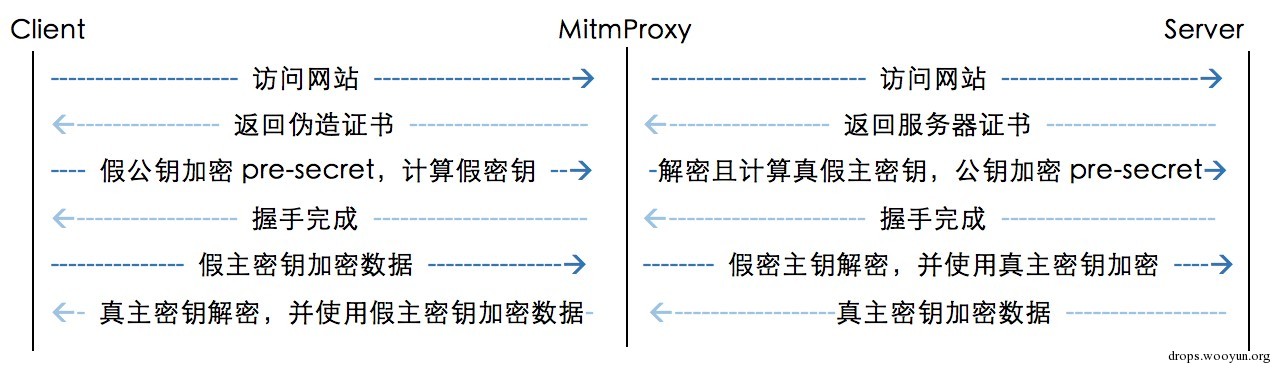
4.中间人攻击
https://ifunbox.top/wp-content/uploads/2017/08/8f8f6a3ae7dc26a66a0d744301fc0e16.png
微信开发
|
1
2
3
4
5
6
7
8
|
app appkey和appsecret
oauth2.0,在拥有appkey和appsecret
去读oauth2 的协议文档,读实现源码,自己实现服务端和客户端,折腾一遍就懂了
kubernetes API Server 权限管理实践
证书验证,一对rsa,然后服务器上方
|
关于Https安全性问题、双向验证防止中间人攻击问题
http://blog.csdn.net/woddle/article/details/71175140
Android安全开发之安全使用HTTPS
http://www.cnblogs.com/alisecurity/p/5939336.html
|
1
2
3
4
5
6
7
8
9
10
11
|
如何加强证书校验
通过上文第一和第二部分的说明,相信大家已经对https有个大概的了解了,那么问题来了,怎样才能防止这些“中间人攻击”呢?
app证书校验已经是一个老生常谈的问题了,但是市场上还是有很多的app未做好证书校验,有些只做了部分校验,例如检查证书域名是否匹配证书是否过期,更多数的是根本就不做校验,于是就造成了中间人攻击。做证书校验需要做完全,只做一部分都会导致中间人攻击,对于安全要求并不是特别高的app可使用如下校验方式:
查看证书是否过期
服务器证书上的域名是否和服务器的实际域名相匹配
校验证书链
可参考http:
/
/
drops.wooyun.org
/
tips
/
3296
,此类校验方式虽然在导入CA公钥证书到客户端之后会造成中间人攻击,但是攻击门槛已相对较高,所以对于安全要求不是特别高的app可采用此方法进行防御。对于安全有较高要求一些app(例如金融)上述方法或许还未达到要求,那么此时可以使用如下更安全的校验方式,将服务端证书打包放到app里,再建立https链接时使用本地证书和网络下发证书进行一致性校验。
此类校验即便导入CA公钥证书也无法进行中间人攻击,但是相应的维护成本会相对升高,例如服务器证书过期,证书更换时如果app不升级就无法使用,那么可以改一下,生成一对RSA的公私钥,公钥可硬编码在app,私钥放服务器。 https握手前可通过服务器下发证书信息,例如公钥、办法机构、签名等,该下发的信息使用服务器里的私钥进行签名; 通过app里预置的公钥验签得到证书信息并存在内容中供后续使用; 发起https连接获取服务器的证书,通过对比两个证书信息是否一致进行证书校验。
这样即可避免强升的问题,但是问题又来了,这样效率是不是低太多了?答案是肯定的,所以对于安全要求一般的应用使用第一种方法即可,对于一些安全要求较高的例如金融企业可选择第二种方法。
说了挺多,但是该来的问题还是会来啊!现在的app一般采用混合开发,会使用很多webveiw直接加载html5页面,上面的方法只解决了java层证书校验的问题,并没有涉及到webview里面的证书校验,对于这种情况怎么办呢?既然问题来了那么就一起说说解决方案,对于webview加载html5进行证书校验的方法如下:
webview创建实例加载网页时通过onPageStart方法返回url地址; 将返回的地址转发到java层使用上述的证书校验代码进行进行校验; 如果证书校验出错则使用stoploading()方法停止网页加载,证书校验通过则正常加载。
|
2种方法
1.将服务端证书打包放到app里,再建立https链接时使用本地证书和网络下发证书进行一致性校验。
或者
2.生成一对RSA的公私钥,公钥可硬编码在app,私钥放服务器
3.对于webview加载html5进行证书校验的方法如下:
webview创建实例加载网页时通过onPageStart方法返回url地址; 将返回的地址转发到java层使用上述的证书校验代码进行进行校验; 如果证书校验出错则使用stoploading()方法停止网页加载,证书校验通过则正常加载
完整参考
http://wzlinux.blog.51cto.com/8021085/1908858
1.证书未校验
2.部分校验
3.证书链校验
4.手机客户端Https数据包抓取
5.中间人攻击原理

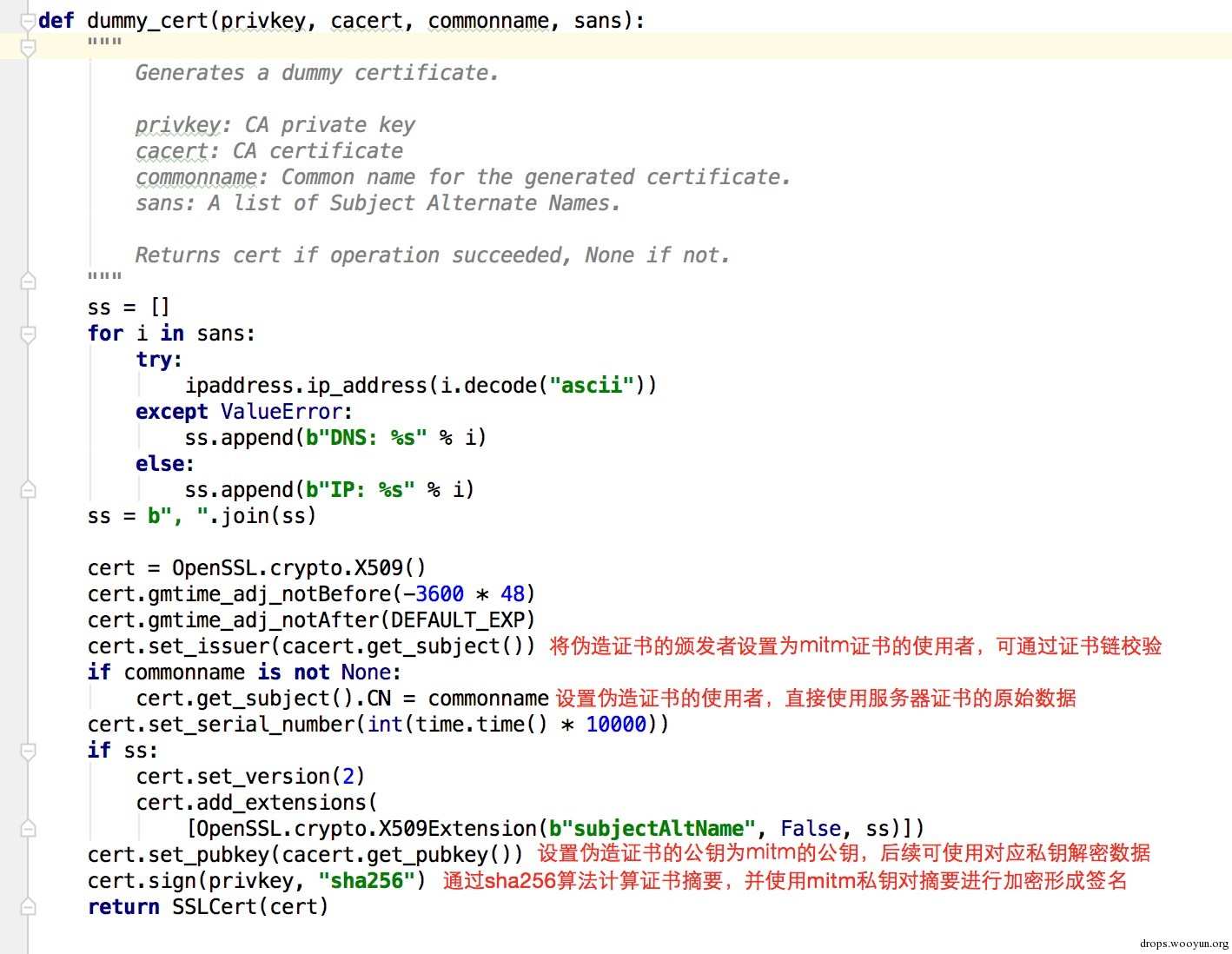
通过读Mitmproxy的源码发现mitmproxy生成伪造证书的函数如下:

本文转自 liqius 51CTO博客,原文链接:http://blog.51cto.com/szgb17/1947065,如需转载请自行联系原作者
