1
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
2 < html xmlns ="http://www.w3.org/1999/xhtml" >
3 < head >
4 < title >百度地图API显示多个标注点带百度样式信息检索窗口的代码 </ title >
5 <!-- 原作博客地址:http://blog.csdn.net/a497785609/article/details/24009031 -->
6 <!-- css -->
7 < link href ="style/demo.css" rel ="stylesheet" type ="text/css" />
8 <!-- javascript -->
9 < script src ="scripts/jquery-1.9.1.js" type ="text/javascript" ></ script >
10 < script src ="scripts/demo.js" type ="text/javascript" ></ script >
11 < script type ="text/javascript" src ="http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR" ></ script >
12 < script type ="text/javascript" src ="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js" ></ script >
13 < link rel ="stylesheet" href ="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
14 </ head >
15 < body >
16 < div class ="demo_main" >
17 < fieldset class ="demo_title" >
18 百度地图API显示多个标注点带提示的代码
19 </ fieldset >
20 < fieldset class ="demo_content" >
21 < div style ="min-height: 300px; width: 100%;" id ="map" >
22 </ div >
23 < script type ="text/javascript" >
24 var markerArr = [
25 { title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" },
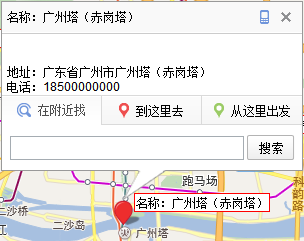
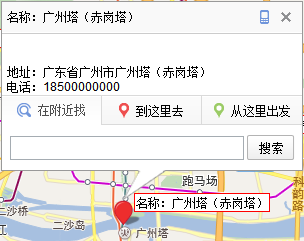
26 { title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" },
27 { title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" },
28 { title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000" }
29 ];
30 function map_init() {
31 var map = new BMap.Map("map"); // 创建Map实例
32 var point = new BMap.Point(113.312213, 23.147267); // 地图中心点,广州市
33 map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别。
34 map.enableScrollWheelZoom( true); // 启用滚轮放大缩小
35 // 地图、卫星、混合模式切换
36 map.addControl( new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]}));
37 // 向地图中添加缩放控件
38 var ctrlNav = new window.BMap.NavigationControl({
39 anchor: BMAP_ANCHOR_TOP_LEFT,
40 type: BMAP_NAVIGATION_CONTROL_LARGE
41 });
42 map.addControl(ctrlNav);
43 // 向地图中添加缩略图控件
44 var ctrlOve = new window.BMap.OverviewMapControl({
45 anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
46 isOpen: 1
47 });
48 map.addControl(ctrlOve);
49 // 向地图中添加比例尺控件
50 var ctrlSca = new window.BMap.ScaleControl({
51 anchor: BMAP_ANCHOR_BOTTOM_LEFT
52 });
53 map.addControl(ctrlSca);
54
55 var point = new Array(); // 存放标注点经纬信息的数组
56 var marker = new Array(); // 存放标注点对象的数组
57 var info = new Array(); // 存放提示信息窗口对象的数组
58 var searchInfoWindow = new Array(); // 存放检索信息窗口对象的数组
59 for ( var i = 0; i < markerArr.length; i++) {
60 var p0 = markerArr[i].point.split(",")[0]; //
61 var p1 = markerArr[i].point.split(",")[1]; // 按照原数组的point格式将地图点坐标的经纬度分别提出来
62 point[i] = new window.BMap.Point(p0, p1); // 循环生成新的地图点
63 marker[i] = new window.BMap.Marker(point[i]); // 按照地图点坐标生成标记
64 map.addOverlay(marker[i]);
65 marker[i].setAnimation(BMAP_ANIMATION_BOUNCE); // 跳动的动画
66 // 显示marker的title,marker多的话可以注释掉
67 var label = new window.BMap.Label(markerArr[i].title, { offset: new window.BMap.Size(20, -10) });
68 marker[i].setLabel(label);
69 // 创建信息窗口对象
70 info[i] = "<p style=’font-size:12px;lineheight:1.8em;’>" + "</br>地址:" + markerArr[i].address + "</br> 电话:" + markerArr[i].tel + "</br></p>";
71 // 创建百度样式检索信息窗口对象
72 searchInfoWindow[i] = new BMapLib.SearchInfoWindow(map, info[i], {
73 title : markerArr[i].title, // 标题
74 width : 290, // 宽度
75 height : 55, // 高度
76 panel : "panel", // 检索结果面板
77 enableAutoPan : true, // 自动平移
78 searchTypes :[
79 BMAPLIB_TAB_SEARCH, // 周边检索
80 BMAPLIB_TAB_TO_HERE, // 到这里去
81 BMAPLIB_TAB_FROM_HERE // 从这里出发
82 ]
83 });
84 // 添加点击事件
85 marker[i].addEventListener("click",
86 ( function(k){
87 // js 闭包
88 return function(){
89 // 将被点击marker置为中心
90 // map.centerAndZoom(point[k], 18);
91 // 在marker上打开检索信息窗口
92 searchInfoWindow[k].open(marker[k]);
93 }
94 })(i)
95 );
96 }
97 }
98 // 异步调用百度js
99 function map_load() {
100 var load = document.createElement("script");
101 load.src = "http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR&callback=map_init";
102 document.body.appendChild(load);
103 }
104 window.onload = map_load;
105 </ script >
106 </ fieldset >
107 </ div >
108 </ body >
109 </ html >
2 < html xmlns ="http://www.w3.org/1999/xhtml" >
3 < head >
4 < title >百度地图API显示多个标注点带百度样式信息检索窗口的代码 </ title >
5 <!-- 原作博客地址:http://blog.csdn.net/a497785609/article/details/24009031 -->
6 <!-- css -->
7 < link href ="style/demo.css" rel ="stylesheet" type ="text/css" />
8 <!-- javascript -->
9 < script src ="scripts/jquery-1.9.1.js" type ="text/javascript" ></ script >
10 < script src ="scripts/demo.js" type ="text/javascript" ></ script >
11 < script type ="text/javascript" src ="http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR" ></ script >
12 < script type ="text/javascript" src ="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js" ></ script >
13 < link rel ="stylesheet" href ="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css" />
14 </ head >
15 < body >
16 < div class ="demo_main" >
17 < fieldset class ="demo_title" >
18 百度地图API显示多个标注点带提示的代码
19 </ fieldset >
20 < fieldset class ="demo_content" >
21 < div style ="min-height: 300px; width: 100%;" id ="map" >
22 </ div >
23 < script type ="text/javascript" >
24 var markerArr = [
25 { title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" },
26 { title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" },
27 { title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" },
28 { title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000" }
29 ];
30 function map_init() {
31 var map = new BMap.Map("map"); // 创建Map实例
32 var point = new BMap.Point(113.312213, 23.147267); // 地图中心点,广州市
33 map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别。
34 map.enableScrollWheelZoom( true); // 启用滚轮放大缩小
35 // 地图、卫星、混合模式切换
36 map.addControl( new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]}));
37 // 向地图中添加缩放控件
38 var ctrlNav = new window.BMap.NavigationControl({
39 anchor: BMAP_ANCHOR_TOP_LEFT,
40 type: BMAP_NAVIGATION_CONTROL_LARGE
41 });
42 map.addControl(ctrlNav);
43 // 向地图中添加缩略图控件
44 var ctrlOve = new window.BMap.OverviewMapControl({
45 anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
46 isOpen: 1
47 });
48 map.addControl(ctrlOve);
49 // 向地图中添加比例尺控件
50 var ctrlSca = new window.BMap.ScaleControl({
51 anchor: BMAP_ANCHOR_BOTTOM_LEFT
52 });
53 map.addControl(ctrlSca);
54
55 var point = new Array(); // 存放标注点经纬信息的数组
56 var marker = new Array(); // 存放标注点对象的数组
57 var info = new Array(); // 存放提示信息窗口对象的数组
58 var searchInfoWindow = new Array(); // 存放检索信息窗口对象的数组
59 for ( var i = 0; i < markerArr.length; i++) {
60 var p0 = markerArr[i].point.split(",")[0]; //
61 var p1 = markerArr[i].point.split(",")[1]; // 按照原数组的point格式将地图点坐标的经纬度分别提出来
62 point[i] = new window.BMap.Point(p0, p1); // 循环生成新的地图点
63 marker[i] = new window.BMap.Marker(point[i]); // 按照地图点坐标生成标记
64 map.addOverlay(marker[i]);
65 marker[i].setAnimation(BMAP_ANIMATION_BOUNCE); // 跳动的动画
66 // 显示marker的title,marker多的话可以注释掉
67 var label = new window.BMap.Label(markerArr[i].title, { offset: new window.BMap.Size(20, -10) });
68 marker[i].setLabel(label);
69 // 创建信息窗口对象
70 info[i] = "<p style=’font-size:12px;lineheight:1.8em;’>" + "</br>地址:" + markerArr[i].address + "</br> 电话:" + markerArr[i].tel + "</br></p>";
71 // 创建百度样式检索信息窗口对象
72 searchInfoWindow[i] = new BMapLib.SearchInfoWindow(map, info[i], {
73 title : markerArr[i].title, // 标题
74 width : 290, // 宽度
75 height : 55, // 高度
76 panel : "panel", // 检索结果面板
77 enableAutoPan : true, // 自动平移
78 searchTypes :[
79 BMAPLIB_TAB_SEARCH, // 周边检索
80 BMAPLIB_TAB_TO_HERE, // 到这里去
81 BMAPLIB_TAB_FROM_HERE // 从这里出发
82 ]
83 });
84 // 添加点击事件
85 marker[i].addEventListener("click",
86 ( function(k){
87 // js 闭包
88 return function(){
89 // 将被点击marker置为中心
90 // map.centerAndZoom(point[k], 18);
91 // 在marker上打开检索信息窗口
92 searchInfoWindow[k].open(marker[k]);
93 }
94 })(i)
95 );
96 }
97 }
98 // 异步调用百度js
99 function map_load() {
100 var load = document.createElement("script");
101 load.src = "http://api.map.baidu.com/api?v=2.0&ak=IDvNBsejl9oqMbPF316iKsXR&callback=map_init";
102 document.body.appendChild(load);
103 }
104 window.onload = map_load;
105 </ script >
106 </ fieldset >
107 </ div >
108 </ body >
109 </ html >