Session Storage
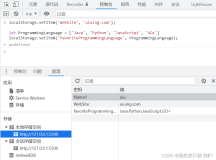
sessionStorage用于本地存储一个会话(session)的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁(浏览器关闭)。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储,操作与localStorage一样,就不细讲了。
Cache Storage
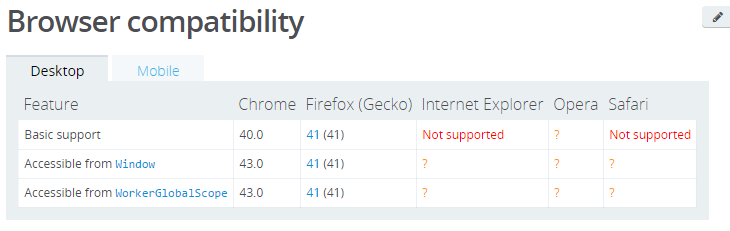
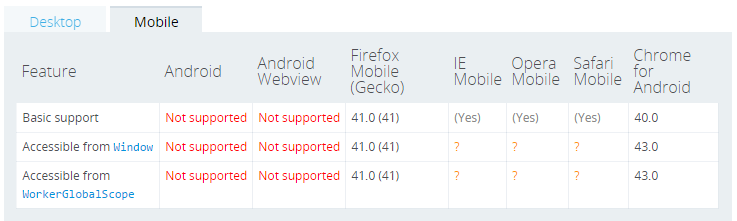
cacheStorage用来存储Response对象的,也就是说用来对HTTP响应做缓存的。而由于并没有形成标准,我也还有些困惑地方,就不举例子,下面是浏览器支持情况,所以应该也没有应用会使用。


转载:http://www.cnblogs.com/lovesong/p/5014086.html