1.首先object是什么
定义一个嵌入的对象。请使用此元素向您的 XHTML 页面添加多媒体。
此元素允许您规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 <object> 和 </object> 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。
2.object中classid
<param> 标签定义用于对象的 run-time 设置。
不要对图像使用 <object> 标签,请使用 <img> 标签代替。
先看一个例子:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1"
width="100" height="50">
<param name="BorderStyle" value="1" />
<param name="MousePointer" value="0" />
<param name="Enabled" value="1" />
<param name="Min" value="0" />
<param name="Max" value="10" />
</object>
其中,param的用处:param 元素允许您为插入 XHTML 文档的对象规定 run-time 设置
也就是说,此标签可为包含它的 <object> 或者 <applet> 标签提供参数。
而classid 就是ActiveX控件的ID
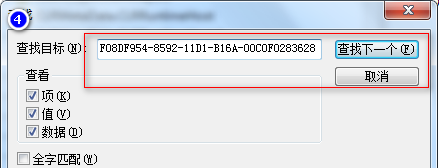
这个控件的ID我们可以这么找:





这个microsoft slider control是微软滑块控制插件
回想:传送门:Jquery Uploadify3.21.与2.1版本 使用中存在的问题--记录三
之前在jQuery uploadify上就遇到了类似问题,就是在IE下面那个用flash的BUTTON没反应,所以最后加上了一句:
if ($.browser.msie) { $(".swfupload").attr("classid","clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"); }
这里声明一下:在新版本的jQuery中 $.browser.msie该方法已经被废弃。所以要避免使用这个判断了!
同样我们找这个classid:


找到了两个都是flash的插件id。
第一个是IE浏览器的,一个是非IE使用的。
3.object与embed
我们要在网页中正常显示flash内容,那么页面中必须要有指定flash路径的标签。也就是OBJECT和EMBED标签。
OBJECT标签是用于windows平台的IE浏览器的,而EMBED是用于windows和Macintosh平台下的Netscape Navigator浏览器以及Macintosh平台下的IE浏览器。
windows平台的IE利用Activex控件来播放flash而其它的浏览器则使用Netscape插件技术来播放flash。
<object>和<embed>标签的区别:
两者都是用来播放多媒体文件的对象,object元素用于IE浏览器,embed元素用于非IE浏览器,为了保证兼容性,通常我们同时使用两个元素,浏览器会自动忽略它不支持的标签。同时使用两个元素时,应该把<embed>标签放在<object>标签的内部。
4.ActionScript
ActionScript(简称AS)是由Macromedia(现已被Adobe收购)为其Flash产品开发的 ,最初是一种简单的脚本语言。
现在最新版本ActionScript3.0,是一种完全的面向对象的编程语言,功能强大,类库丰富,语法类似JavaScript,多用于Flash互动性、娱乐性、实用性开发,网页制作和RIA(因特网应用程序)开发
这里涉及到一个编写flash脚本的扩展
使用工具:Flash CS6
传送门:ActionScript 3.0入门:Hello World、文件读写、数据存储(SharedObject)、与JS互调
5.flash与js的交互
传送门:
