在电子商务网站中,由于网站图片请求数过多,导致首页加载速度较慢,通过图片延迟加载机制,让用户访问页面的时候,只加载当前屏幕所见内容的图片,从而减少用户请求数量,提升用户体验。
使用步骤:
1.引入Jquery类库和延迟加载类库:http://files.cnblogs.com/ywqu/Jquery%E5%BB%B6%E8%BF%9F%E5%8A%A0%E8%BD%BD.rar
2.首先给图片img加属性original,并对其赋值为图片路径
3.在页面加以下代码
<
script language
=
"
javascript
"
type
=
"
text/javascript
"
>
$( function () {
$( " img[original] " ).lazyload({
placeholder: " ../Images/Default/grey.gif " ,
effect: " fadeIn "
});
});
< / script>
$( function () {
$( " img[original] " ).lazyload({
placeholder: " ../Images/Default/grey.gif " ,
effect: " fadeIn "
});
});
< / script>
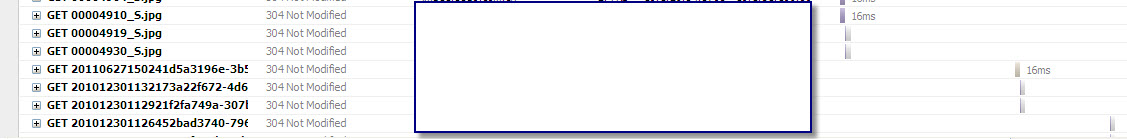
4.最终效果

版权
作者:灵动生活 郝宪玮
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。