1.Window对象属性的文档元素(id)
如果在HTML文档中用id属性来为元素命名,并且如果Window对象没有此名字的属性,Window对象会赋予一个属性,它的名字是id属性的值,而他们的值指向表示文档元素的HTMLElement对象。
Window对象是以全局对象的形式存在于作用域链的最上层,这就意味着HTML文档中使用的id属性会成为可以被脚本访问的全局变量。
如:
<button id="but"/>
就可以通过全局变量but来引用此元素。
2.多窗体窗口(iframe)
不同于相互独立的标签页,嵌套的浏览上下文之间并不是相互独立的,在一个窗体
中运行的JavaScript程序总是可以看见它的祖先和子孙窗体。尽管脚本查看这些窗体中的文档
受到同源策略的限制。
类似于一个网页中嵌套了一个或者多个<iframe>,这多个iframe之间的交互。
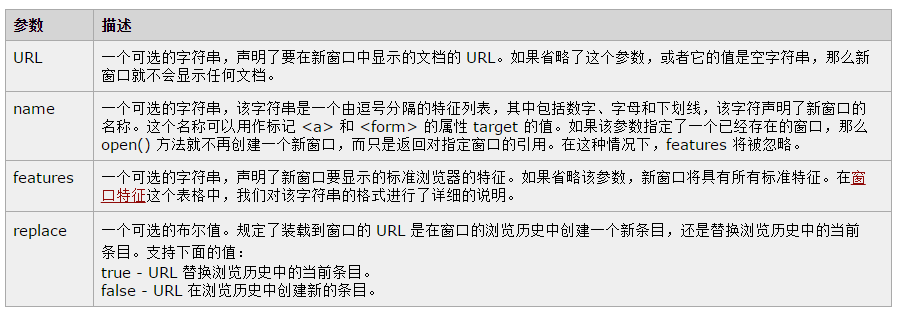
a:window.open(URL,name,features,replace)

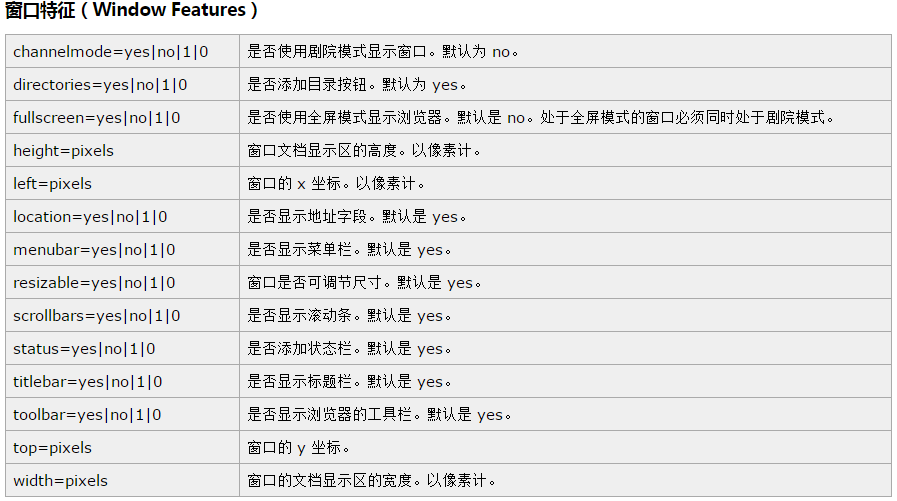
下图是第三个参数:

例子:
<html>
<head>
<script type="text/javascript">
function open_win()
{
window.open("http://www.baidul.com","_blank","toolbar=yes, location=yes, directories=no, status=no, menubar=yes, scrollbars=yes, resizable=no, copyhistory=yes, width=400, height=400")
}
</script>
</head>
<body>
<form>
<input type="button" value="打开窗口" onclick="open_win()">
</form>
</body>
</html>
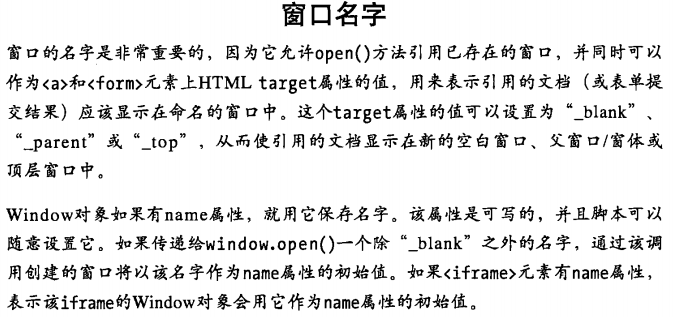
窗口名字:

window.open()载入制定的URL到新的或已存在的窗口中,并返回代表那个窗口的Window对象。
需要注意的是:脚本是无法通过简单的猜测窗口的名字来操控这个窗口的web应用,只有设置了"允许导航"的页面才可以这样。
简单的说,
当且仅当窗口包含的文档来自相同的源或者是这个脚本打开了那个窗口,脚本才可以只通过名字来制定存在的窗口。还有,如果其中一个窗口是内嵌在另外一个窗口里的窗体,那么在他们的脚本之间就可以相互导航。就可以使用保留字
"_top"(顶级祖先窗口),"_parent"(直接父级窗口)来获取彼此的浏览上下文。
Window对象的方法open()返回代表新创建的窗口的Window对象。而且这个心窗口具有
opener属性,该属性可以打开它的原始窗口。
如:
//window.open()所在页面是zqz_1.html,
var w=window.open('zqz_2.html');
//打开新的窗口zqz_2.html
w.open().opener===w
//即opener所指的是zqz_1.html
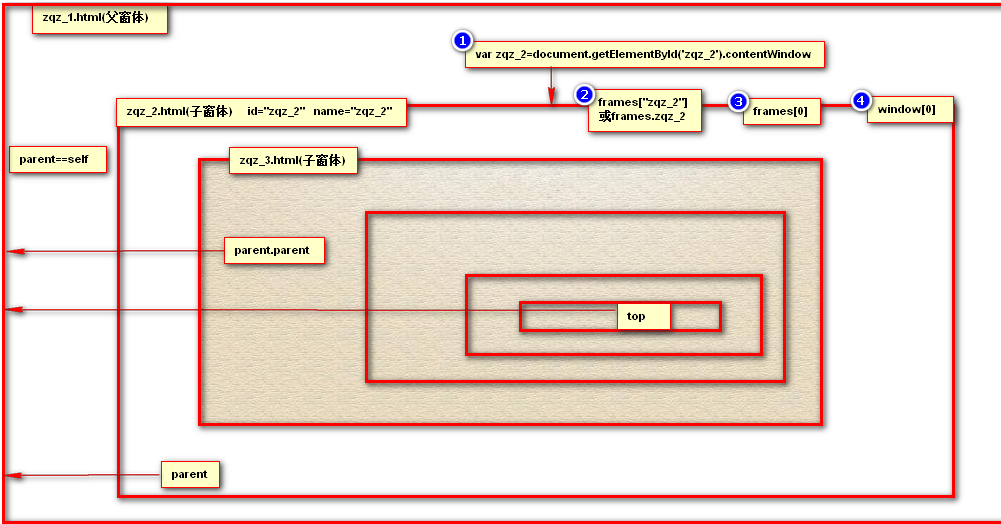
b: 嵌套iframe

如图:
如果一个窗口是顶级窗口或标签,那么
parent==self //只有顶级窗口还会返回true
如果一个窗口包含在窗口的窗口中,那么
parent.parent来引用顶级窗口
无论一个窗体被嵌套了几层,使用
top直接返回顶级窗口。
见图1,2,3,4
一个网页中嵌套了一个iframe,该iframe的id='zqz_2',那表示该元素的对象就是:
var zqz_2=document.getElementById('zqz_2');
<iframe>元素有
contentWindow属性,引用该窗体的window对象,所以该窗体对象就是:
var zqz_2=document.getElementById('zqz_2').contentWindow;
每一个Window对象都有一个
frames属性,它引用自身包含的窗体的子窗口。
frames属性是类数组对象。类数组对象我们前面说过。所以可以通过索引进行获取,即:
frames[0]。使用
parent.frames[1]引用兄弟窗体。
注意:frames[]数组里的元素是Window对象,而不是<iframe>元素。
如果指定<iframe>元素的名字,还可以用名字来索引。如:
frames["zqz_2"]或frames.zqz_2
对于窗体来说,通过Window对象的属性引用的<iframe>是指窗体中的Window对象,而不是元素对象。
HTML5规范指出frames属性是一个自引用的属性,而这个window对象看起来像一个由窗体组成的数组。即:可以通过
window[0]来获取第一个子窗体的引用。window.length。
3.多窗体交互
直接上例子:
父调用子,子调用父,子调用子。
ZQZ.html(父)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ</title>
<style>
</style>
</head>
<body>
<iframe src="ZQZ_1.html" name="A" width="200px" height="300px"></iframe>
<iframe src="ZQZ_2.html" name="B" width="200px" height="300px"></iframe>
</body>
<script>
//父调用子
window.onload=function(){
frames.B.a();
alert(frames.B.b);
};
//子调用父
function c(){
alert("子调用父方法c()");
}
var d="子调用父变量d";
</script>
</html>
ZQZ_1.html(子)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ_1</title>
</head>
<body bgcolor="#a52a2a">
A
</body>
<script>
//子调用子
var i=1;
alert(window.i);//i这个全局变量是全局对象那个的而一个属性,也是Window对象的一个属性。所以也可以这么调用
function a() {
alert("A中的函数a被调用");
}
</script>
</html>
ZQZ_2.html(子)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>ZQZ_2</title>
</head>
<body bgcolor="#ff7f50">
B
</body>
<script>
//子调用子
alert(parent.A.i); //在name=“B”中调用A中的全局变量i
parent.A.a(); //在name="B"中调用A中的函数a()
//父调用子
var b="父调用子b变量";
function a(){
alert("父调用子a方法");
}
//子调用父
parent.c();
alert(parent.d);
</script>
</html>
虽然上面在B中调用了A中的函数a(),但是a()的作用域依旧在A中。
也即:函数在定义它中的定义域中执行,而不是在调用它的作用域中执行。
转载:http://www.cnblogs.com/zqzjs/p/4841594.html
