一直没玩台服,国服也停留在72级。 成都的天气一天天严峻,更是不想动了,于是用NVPerfHUD挂了下WOW,看看它到底啥样。
用NVPerfHUD挂程序需要被挂的程序自身支持,但是网上有一个老兄写的一个NVPerfHUD Any程序可以帮你完成这个功能。对大多数D9的都有效。除非本身做了破解。
给大家这个链接,自己去解决个人问题。
http://www.thecodeway.com/blog/?p=433
完美时空的引擎很不错,依然坚挺地用着D8。其实挺想挂来看看的,可惜市面上主流的工具都不支持D8,只有D9以及以后的版本。
WOW在CTM的版本中升级了它的渲染引擎,光从水面和火焰就看得出来。 但WOW一向是以负载和流畅度为主,并且WOW本身卖的不是画面。所以若不能帮助提升游戏性的渲染损耗基本上被无视了。 其实吧,个人觉得,做游戏无非就三种了。 一种是追求画面,这一点棒子很有心得。二是追求可玩性,这一点我想WOW应该遥遥领先了吧。 另外一种追求就显得很单纯了---钱。 这一点国内许多游戏做得很好,在此就不列名字了,因为比较多。
由于上星期在公司测试新写好的材质和资源管理时,发现ALPHA测试的草丛效果很不理想,于是将草的ALPHA混合开启了,一时间,感觉世界被颠倒了。因为草是按簇画的,排序也只能是按簇排序,当开启了ALPHA混合后,草丛与草丛之间没有太多问题,只是草丛本身出现了像素渲染错误。 不管是Z写和Z测试如何选择开启和关闭。都会有问题。
突然发现草这个东西很特别。
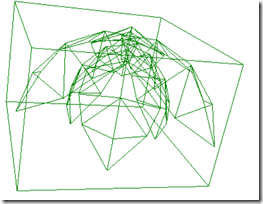
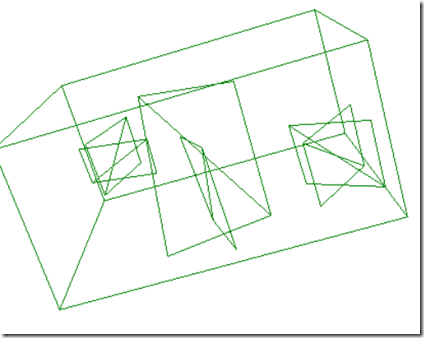
草丛的建模和GPU GEMS 1上的建模方式一样, 三个矩形交叉的方式。
1、它需要用ALPHA混合来实现效果
用ALPHA混合的效果是很不错的。因为可以使边缘柔和。毕竟ALPHA测试会因为图片ALPHA值采样引起的误差导致严重的钜齿。其次就是对美术要求太高了,需要严格控制ALPHA与非ALPHA交界处。
2、但它的行为属性却是一个非透明物体。
这是因为它必须有深度关系,必需写Z。 因为只有写了Z,才能够正确地与特效等透明物混合,并且也只有写了Z,同一草中的多个面片才能够正常混合。
在忽略其它情况下,我试过了Z测试和Z写的四种组合,也未能达到草丛本身和单棵草都同时达到正确的效果。
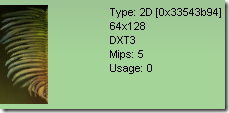
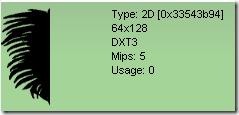
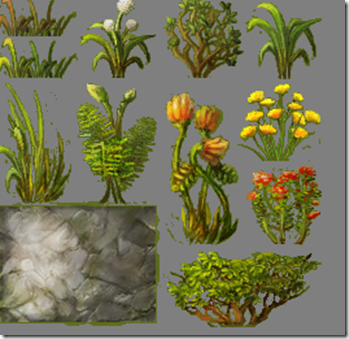
还是多看看别人怎么做的吧,所以上来就比较关心WOW的植被渲染了。 当看到下面这样的纹理的时候,我笑了。没想到BLZ的美术资源节约到了这样的程度,真是细致入微啊(这不是拍马屁,试问有多少美术资源是这样做的)。 可以看出,若不采用这样的半张,而用整张,那么就是128X128的大小。
左边为原图,右边为ALPHA通道查看图
而对于树的渲染,则很普通了。设置好纹理,设置好数据和渲染状态,提交绘制即可。
为了看到ALPHA混合的效果,我强忍着把WOW在我7300的显卡上开完了效果。以为会咋的,结果啥也没发生。
WOW的植被的确没有用到ALPHA混合。我失望了。
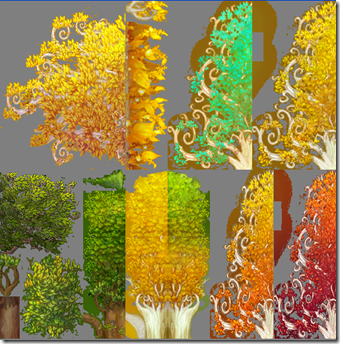
可能许多人觉得,把多张纹理整合在一张上更好吧。 当然了,这是自然的。 下面就是WOW中经常一起出现的植被的纹理打包图。
大家可以看到,右边的图并没有被裁剪,其原因不言而谕(因为想以非对称营造感觉,并且小件物体纹理本身比较小。)。
发现这草用的是两片,并且大小还不一样。 不知是否真的有此必要。
我最后要说明的是,这文章就算完了。没有结论,也没有感言。因为那样太俗套!
作者:码瘾少年·麒麟子
出处:http://www.cnblogs.com/geniusalex/
蛮牛专栏:麒麟子
简介:09年入行,喜欢游戏和编程,对3D游戏和引擎尤其感兴趣。
版权声明:本文版权归作者和博客园共有,欢迎转载。转载必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
转载:http://www.cnblogs.com/geniusalex/archive/2011/01/23/1942684.html