1. 在线文本生成器
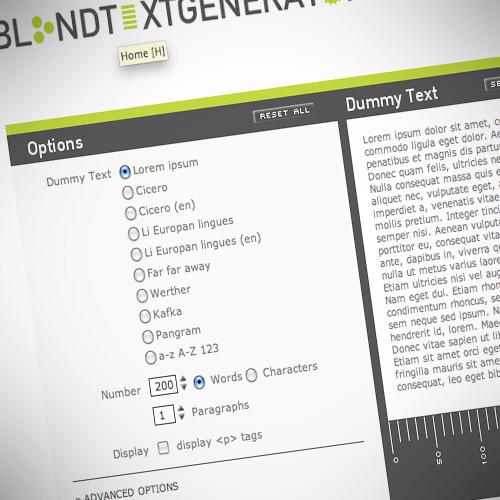
BlindTextGenerator:对设计师来说,这是一个简单又好用的文本生成小工具。内含许多种字体,可设置字符的大小,数量,样式,段落的数量及对齐方式等,还可以很方便且精确地调节文本区块的大小。

详细内容:http://www.blindtextgenerator.com/lorem-ipsum
Fillerati:很有设计感和风格现代的文本生成器。

详细内容:http://www.fillerati.com/
2. CSS生成器
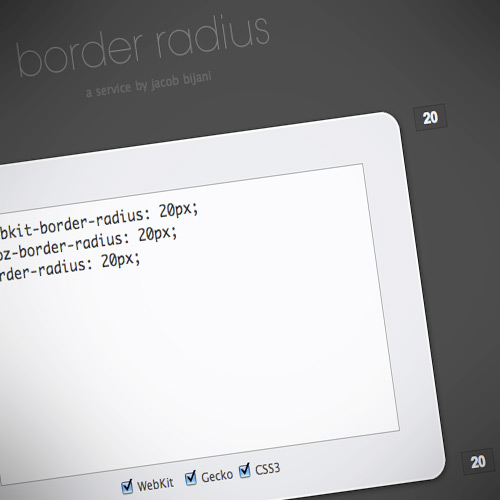
Border Radius:没有比它更简单的了。进入网站在矩形一角的输入框里输入数值,就可以生成圆角矩形的CSS代码。

详细内容:http://border-radius.com/
CSS3 Gradient Generator:超好用的CSS渐变代码生成器,也很容易上手。

详细内容:http://gradients.glrzad.com/
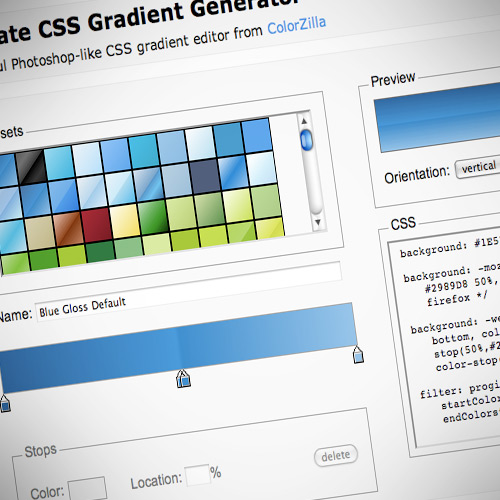
Ultimate CSS Gradient Generator:熟悉Photoshop的话,对这款CSS渐变代码生成器会感到很亲切,当然它的功能也很强大。

详细内容:http://www.colorzilla.com/gradient-editor/
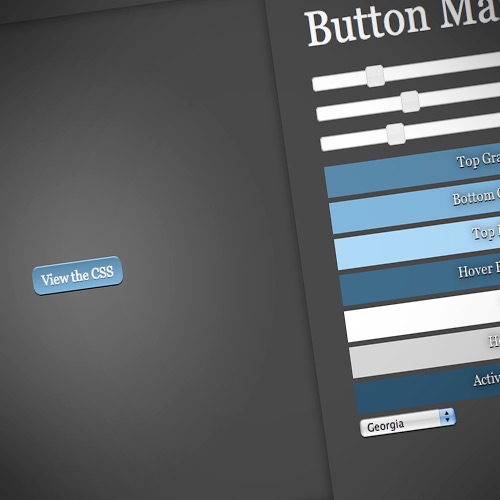
CSS Tricks Button Maker:一个按钮CSS代码生成器,没说的,实在是太方便了!
你可以自如定义按钮大小,颜色,边界半径,渐变,背景,边界,悬停,活动状态,设置好之后点击你的按钮,就可以拷贝CSS代码了。

详细内容:http://css-tricks.com/examples/ButtonMaker/
3.排版工具
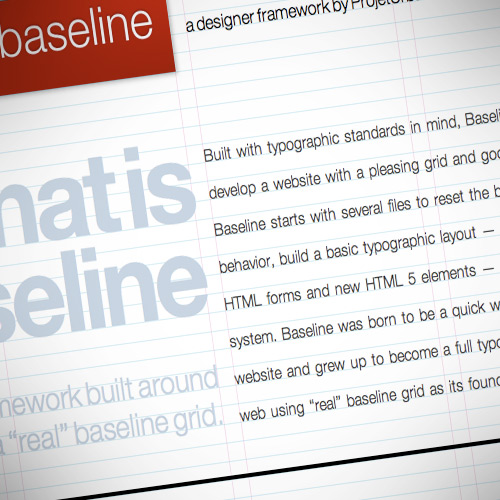
Baseline CSS:对于包含大量文本的网站它是一个非常得力的工具。

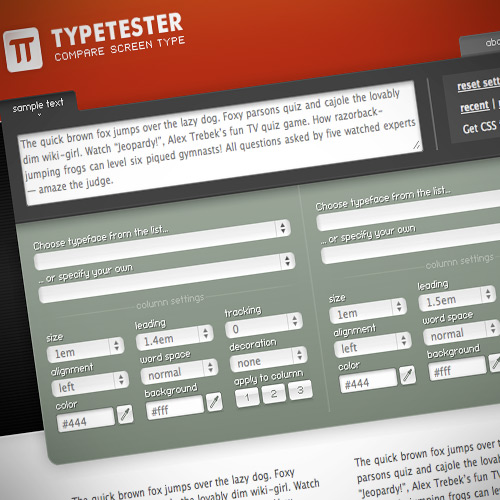
TypeTester:可以方便快捷地测试最佳字体排版的工具!提供三种方案对照,并有安全字体列表。当你找到了完美的设置方案,还可以获取相应的CSS。

详细内容:http://www.typetester.org/
4.其它工具
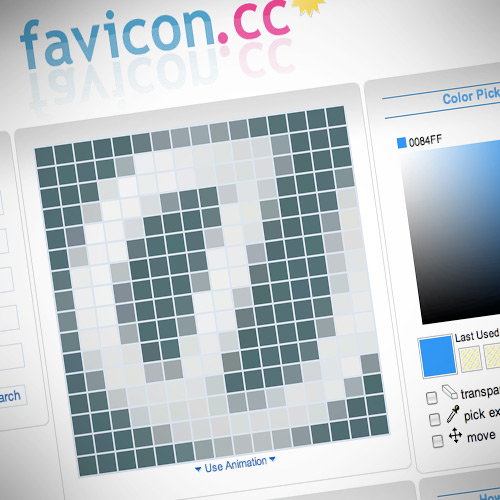
Favicon.cc:这是个用于生成通常出现在浏览器状态栏或浏览器标签上的小图标(用于识别一个网站)的工具。完成后只需下载.ico文件并把它拖到Web服务器根目录下即可。很快很方便。

JSONLint:简单易用的JSON验证器。只需把代码拷贝粘贴到文本区域即可。它甚至还可以支持仅输入网址(而不是代码)的验证。

原文链接:http://www.javaeye.com/news/19474
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。