很多人常常只关注网站主体内容而会忽略在网站最末尾的网站底部,其实有些网站的底部设计得很漂亮,给网站的呈现来一个完美的结尾。这篇文章收集了33个漂亮的网站底部设计案例,希望能带给您灵感。
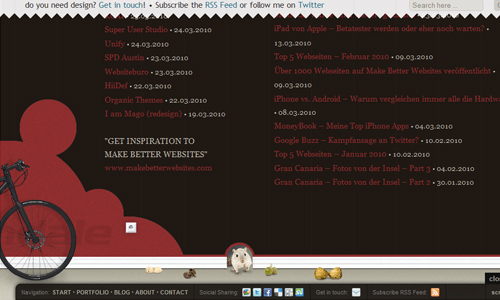
DAVID HELLMANN
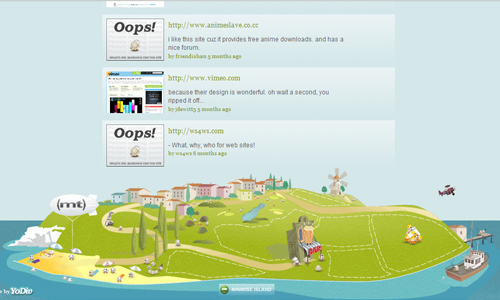
DIVVOTED
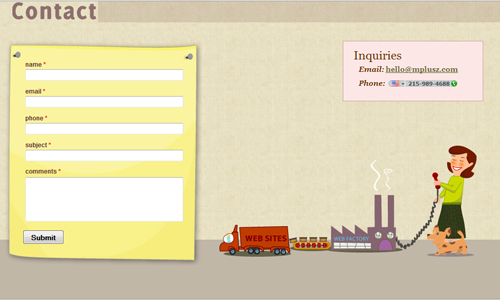
MPLUSZ
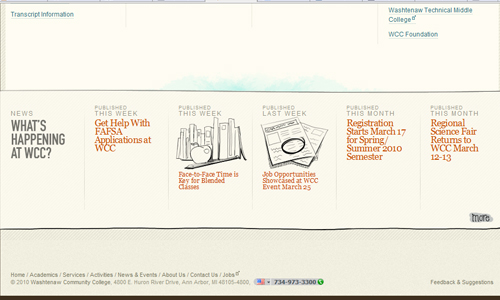
WCCNET
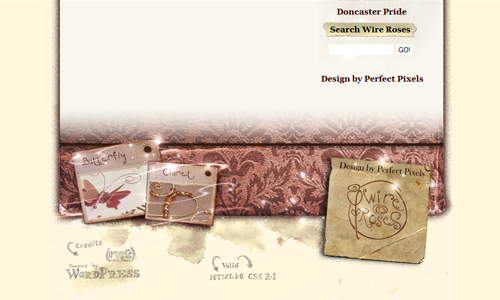
WIRE ROSES
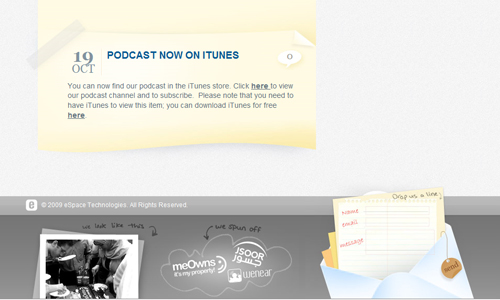
ESPACE
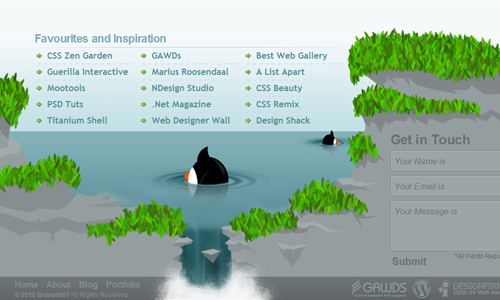
BRANDED 07
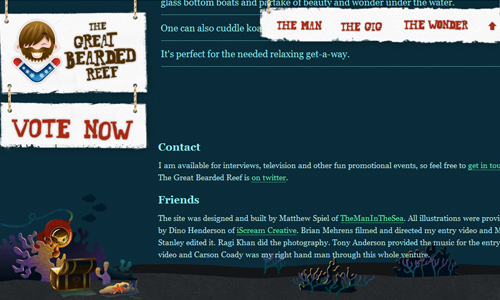
THE GREAT BEARDED REEF
CHIRP
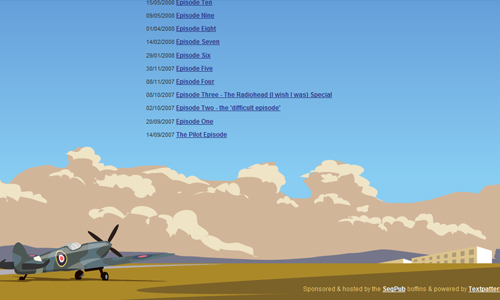
THE RISSINGTON PODCAST
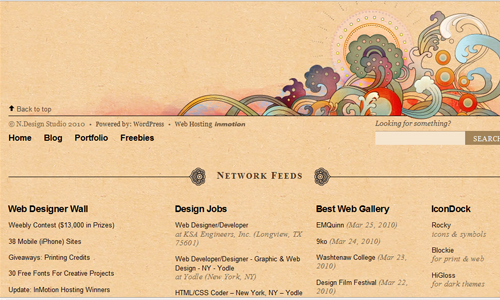
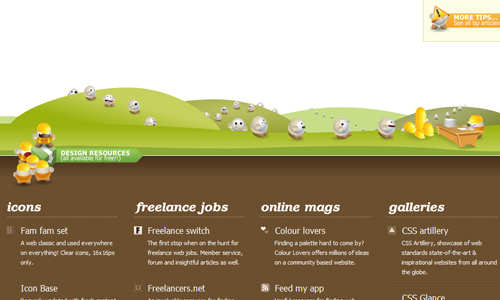
NDESIGN STUDIO
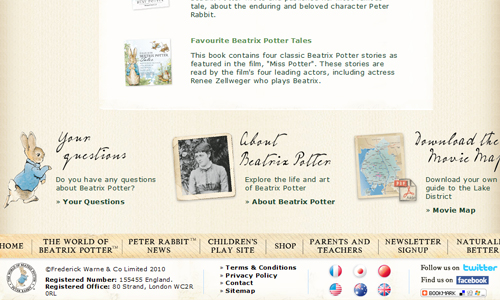
PETER RABBIT
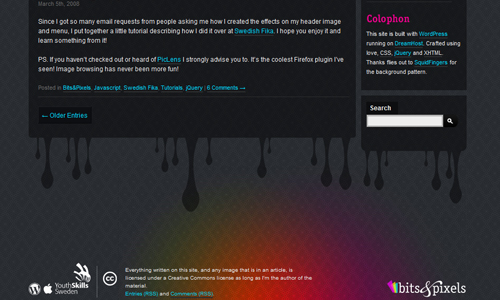
BITSAMPPIXEL
IPRIMIDIECI
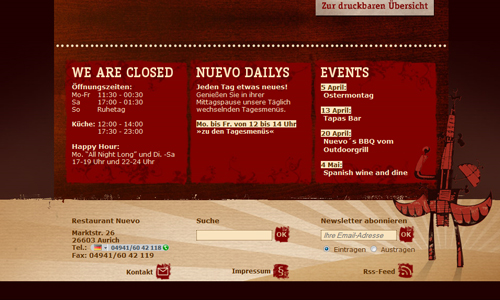
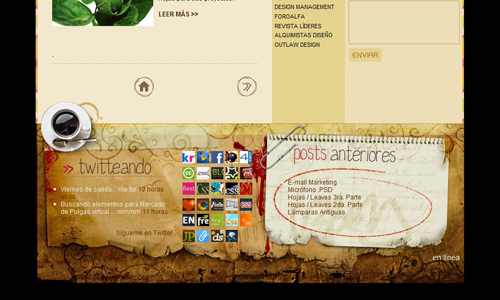
NUEVO AURICH
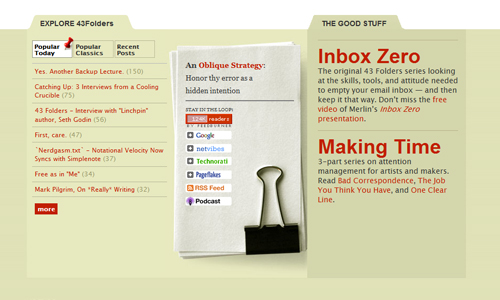
43 FOLDERS
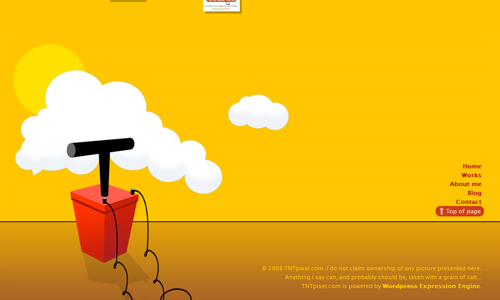
TNT PIXEL
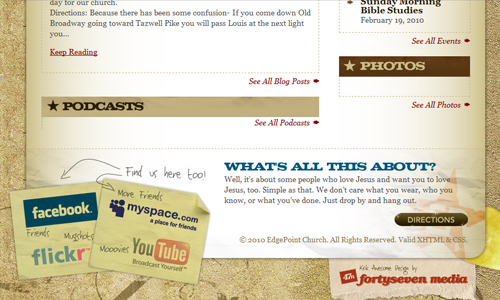
EDGEPOINT CHURCH
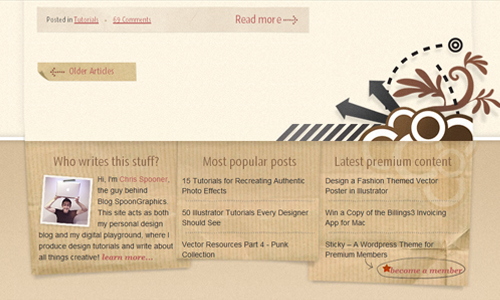
BLOG.SPOONGRAPHICS
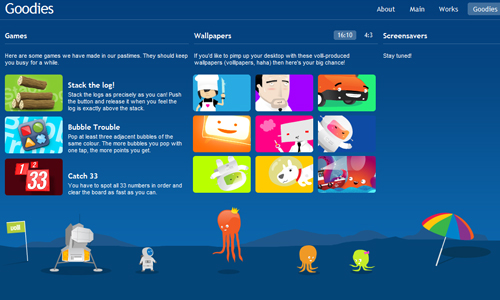
VOLLL
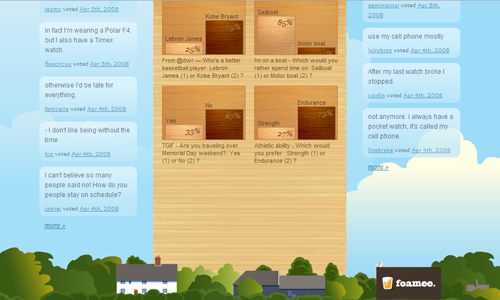
STRAW POLL NOW
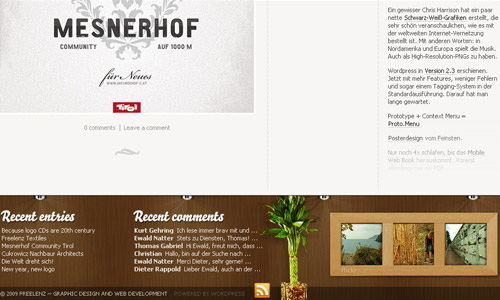
FREE LENZ
BIO WIND
SEED HUNTER
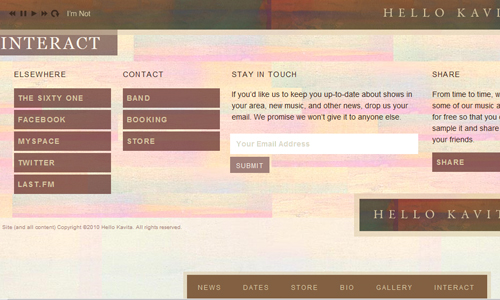
HELLO KAVITA
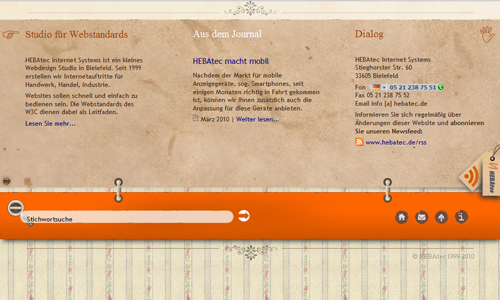
HEBATEC
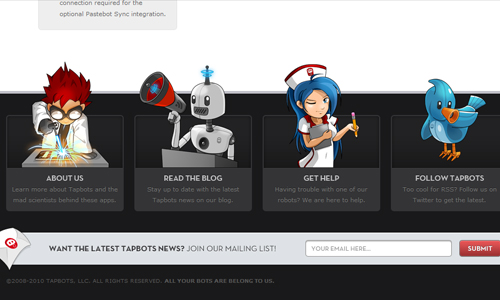
TAPBOTS
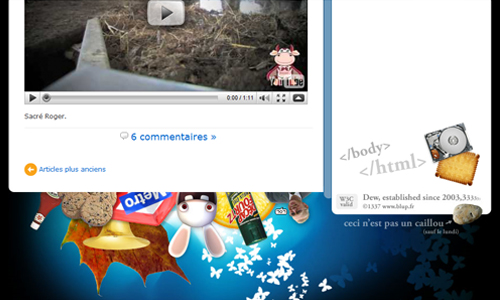
BLUP
YODIV
AMUKI
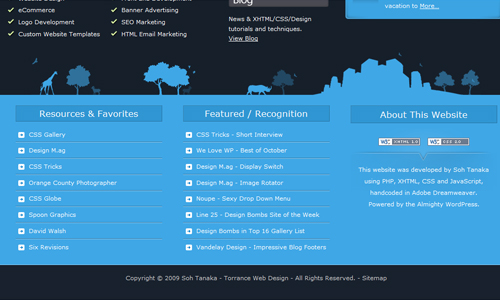
SOH TANAKA
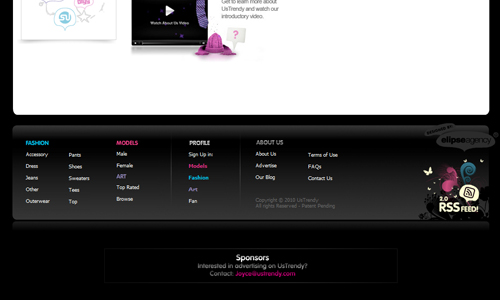
US TRENDY
FESTIVAL BOREAL
您可能还喜欢
原文链接:33 Examples of Inspiring Website Footer Designs
编译来源:梦想天空 ◆ 关注Web前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。