CSS3 给 Web 开发带来了革命性的影响,以前很多需要 JavaScript 才能实现的复杂效果,现在使用 CSS3 就能简单的实现。今天这篇文章和大家分享16个优秀的 CSS3 表单开发教程。
Create a Stylish Contact Form with HTML5 & CSS3
Create a Slick CSS3 Login Form NO IMAGES ALLOWED
Design a Prettier Web Form with CSS 3
How to Build Cross-Browser HTML5 Forms
How to Create A Multi-Step Signup Form With CSS3 and jQuery
A jQuery & CSS3 Drop-Down Menu With Integrated Forms
Styling a Simple Form using CSS3
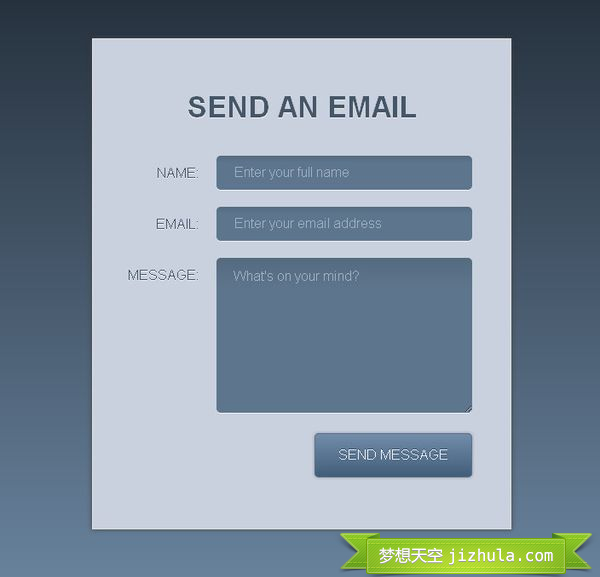
Create A Clean and Stylish CSS3 Contact Form
Fancy Forms: HTML5 + CSS3 – JS
HTML5 & CSS3 envelope contact form
CSS3 Form 100% without image and without JavaScript
Create a Clean and Stylish Login Form With HTML5 and CSS3
How to Create a Contact Form using HTML5, CSS3 and PHP
您可能还喜欢
英文来源:16 Best CSS3 Forms Tutorials
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。