LOGO是徽标或者商标的英文说法,起到对徽标拥有公司的识别和推广的作用,通过形象的logo可以让消费者记住公司主体和品牌文化。这篇文章向大家推荐最佳37个获取LOGO设计灵感的网站,这些网站收集了各种各样的LOGO作品。
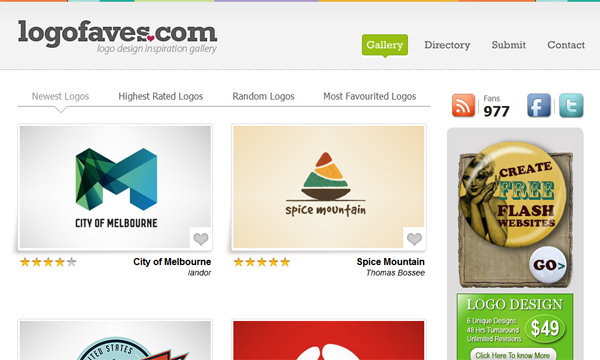
1. Logo Faves

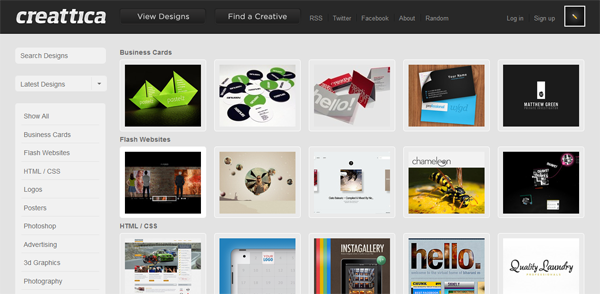
2. Creattica

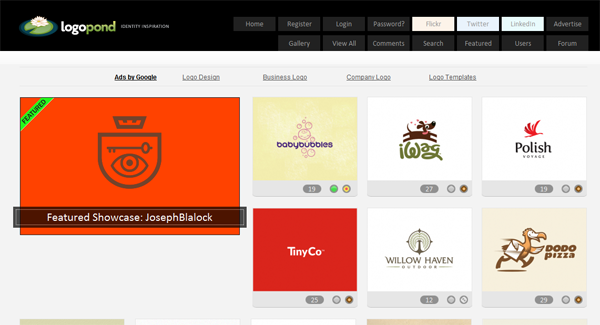
3. LogoPond

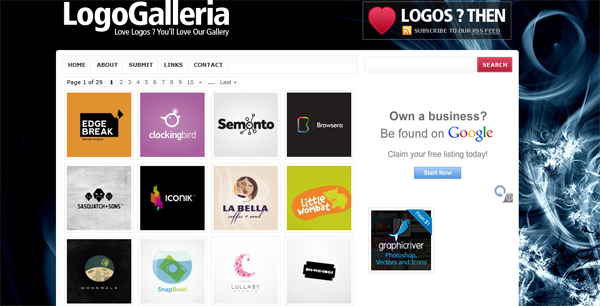
4. Logo Galleria

5. Logo Talkz

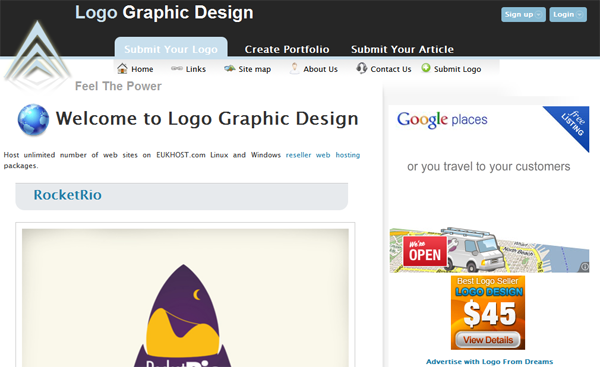
6. Logo Gallery Design

7. Logo Heroes

8. Type Based

9. Logo Spire

10. Logo Instant

11. Logo Raid

12. Logo Fury

13. Logo Bliss

14. Identity View

15. Logo Of The Day

16. Logo Gala

17. LogoFi

18. The Design Inspiration

19. Logolicia

20. The Logo Mix

21. Graphic Design Blog

22. Logo Inspirations
 梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
23. Stock Logos

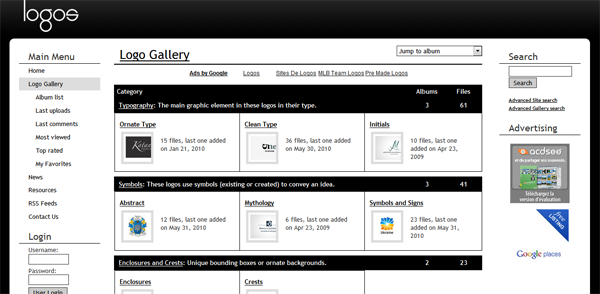
24. Logo Gallery

25. Logo Moose

26. LogoSauce

27. Logo Log

28. Czech Logos

29. iWeb Gallery

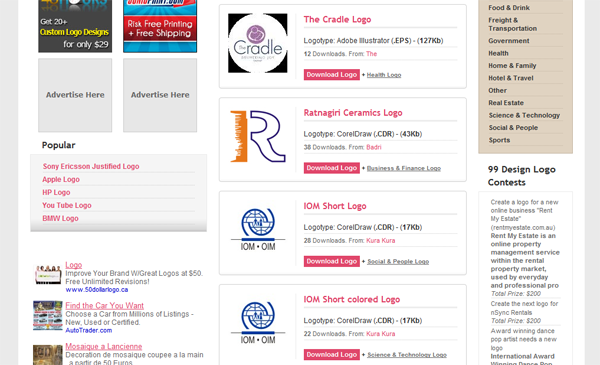
30. All Free Logo

31. Logos

32. Logo From Dreams

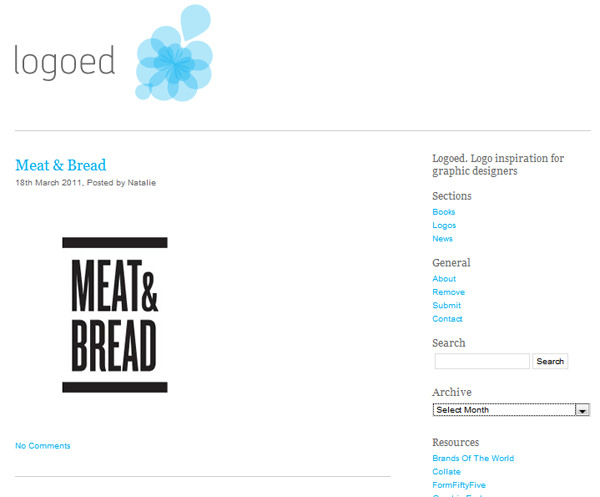
33. Logoed

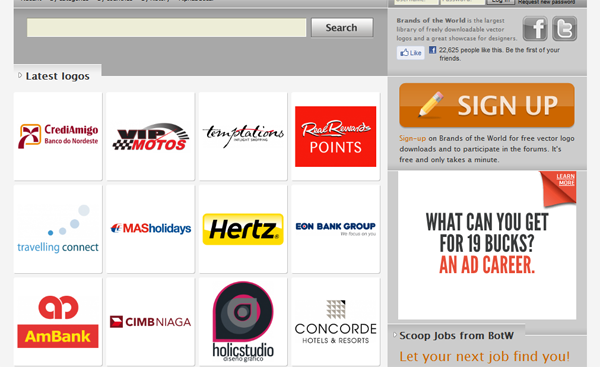
34. Brands of The World

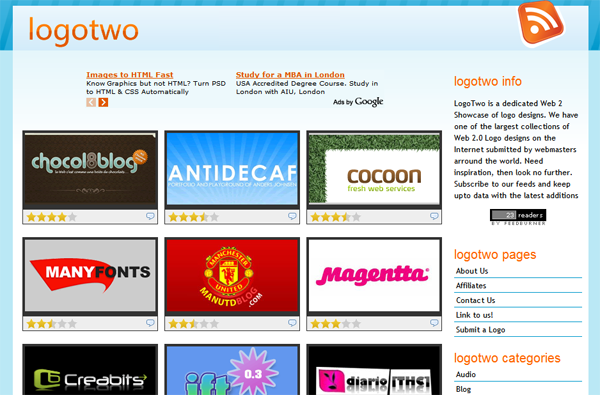
35. Logo Two

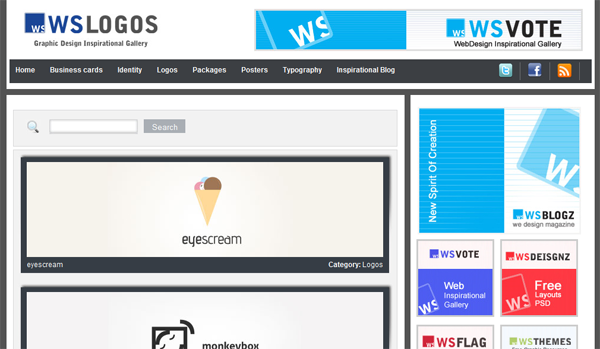
36. WS Logos

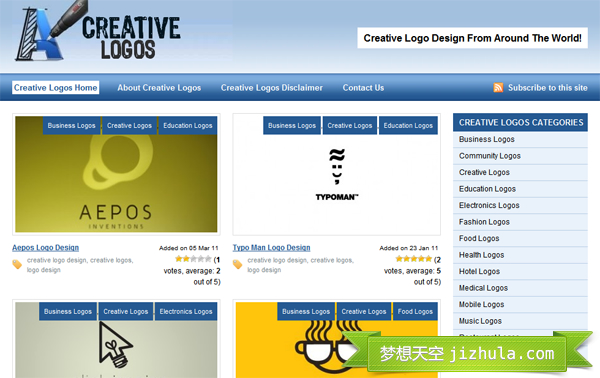
37. Logo design Buzz

您可能还喜欢
英文链接:Resources for Logo Design Inspiration Galleries
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。




