这个列表收集的最佳26个国外 CSS 酷站推荐网站对于网页设计师和 Web 开发人员都非常有用。设计师可以从下面列出的这些网站获取优秀的设计理念和流行的设计趋势,获取大量的创作灵感,进而设计出更有创意的作品。如果你有收藏这个列表中遗漏的网站,欢迎在评论中与大家分享。
1. CSS Design Awards

2. Awwwards

3. Webcreme

4. Best Web Gallery

5. Unmatched Style

6. The Design Inspiration

7. Css-Showcase

8. Css Cake

9. CSS Winner

10. Moluv

11. 101 Best Websites

12. Dzine Mart

13. Site Inspire

14. Css Mania

15. CSS Remix

梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
16. Design Shack

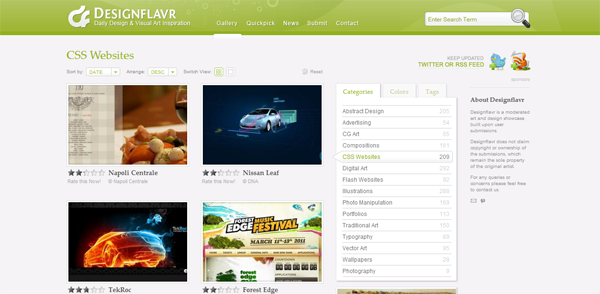
17. Design Flavr

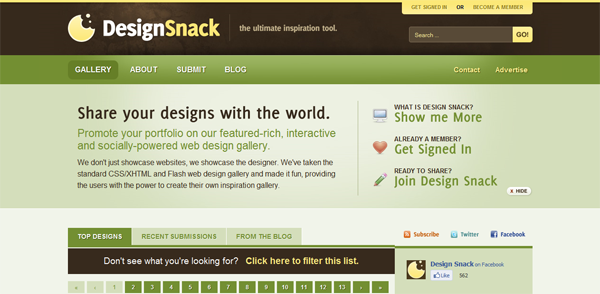
18. Design Snack

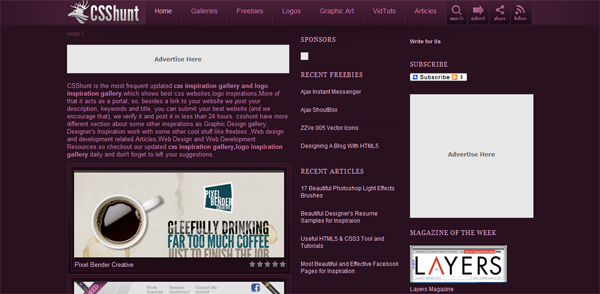
19. CSS Hunt

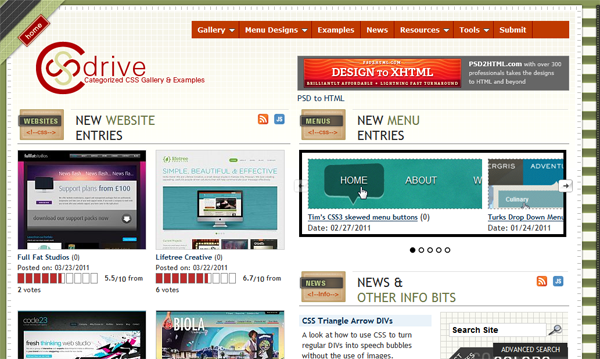
20. Css Drive

21. Css Elite

22. CSS Daddy

23. Divine CSS

24. CSS luxury

25. Browser Shots

26. CSS Heaven

您可能还喜欢
英文链接:26 Best CSS Web Design Directory
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。