如今,网页设计师非常注重网页字体的运用,为了能让网站有更好的可读性和更强的吸引力,他们需要更漂亮的字体。Google网页字体(Google Web Fonts)为设计师们提供了几百种免费开源的字体,只需要在网页中加入一小段代码就可以在你的网页中现实漂亮的字体。今天这篇文章就向大家展示32个使用Google网页字体的优秀网站案例。
1. Shopify
使用的字体: Open Sans
2. Creep Fest
使用的字体: Homemade Apple, Copse
3. Icon Bits
使用的字体: PT Serif, Verela Round
4. Woolly Robot
使用的字体: Homemade Apple, Special Elite
5. Insites
使用的字体: PT Sans, PT Sans Narrow
6. Best Web Gallery
使用的字体: Oswald
7. Dave Carter
使用的字体: Cuprum, Dancing Script, Pacifico
8. Living Word
使用的字体: Open Sans
9. Jones Film Video
使用的字体: Droid Sans
10. Peter Nappi
使用的字体: Special Elite
11. Million Trees
使用的字体: Cabin Sketch, Cabin, Neucha
12. Column Five
使用的字体: Josefin Slab
13. Allure Graphic Design
使用的字体: Amaranth, Didact Gothic
14. Urban Off
使用的字体: Goudy Bookletter 1911, Six Caps, Raleway, Tinos
15. Indubitablee
使用的字体: Kameron
16. Go Bloom Health
使用的字体: Copse
17. Carnivale Du Vin
使用的字体: Arvo, Bevan, Maiden Orange, Shanti
18. Clearfire
使用的字体: PT Sans, PT Sans Narrow
19. Cofinery
使用的字体: Open Sans Condensed
20. 2011 Full Frontal
使用的字体: Cabin Sketch
21. Jux
Neuton, Varela Round
22. More Hazards
使用的字体: Im Feel Great Primer
23. Mihai Balea
使用的字体: Oswald
24. Laura Burciaga
使用的字体: Dancing Script, Droid Serif
25. Tatchies
使用的字体: Questrial
26. Sparks Online
使用的字体: Nobile, Cabin Sketch, Cabin, Open Sans
27. Colbow Design
使用的字体: Yellowtail
28. El Julio
使用的字体: Lobster Two, Open Sans
29. Chimp Chomp
使用的字体: Droid Serif, Loved by the King,Homemade Apple
30. The WP Co
使用的字体: Podvoka, Oswald
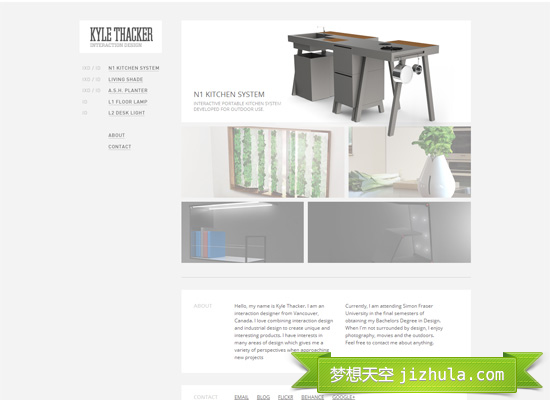
31. Kyle Thacker
使用的字体: Carme, Open Sans
32. Ian James Cox
使用的字体: Droid Sans
您可能还喜欢
英文链接:Outstanding Websites Using Google Webfonts
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。