视差滚动(Parallax Scrolling)是一种独特的网页内容表现形式,其基本原理是让多层背景以不同的速度移动,形成立体的运动效果,带来出色的视觉体验。作为今年网页设计的热点趋势,越来越多的网站应用了这项技术。今天这篇文章向大家分享视差滚动的网页设计中应用的精美案例,一起欣赏(以拖动滚动条方式浏览效果更佳)。
Soleil Noir
Bagigia
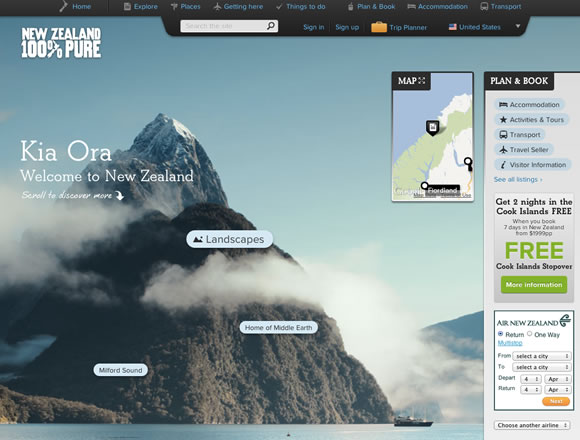
New Zealand
Friendly Gents
Whiteboard
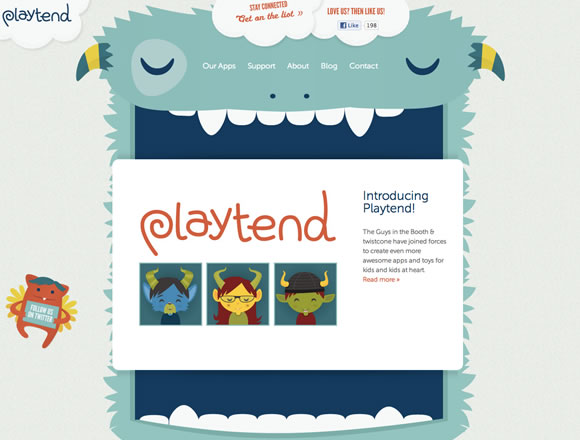
Playtend
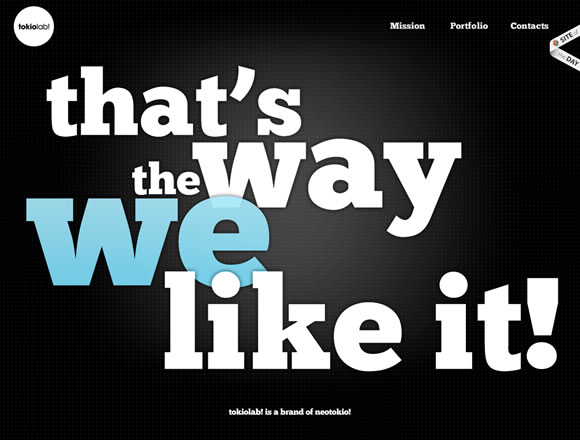
TokioLab
Cheese Please
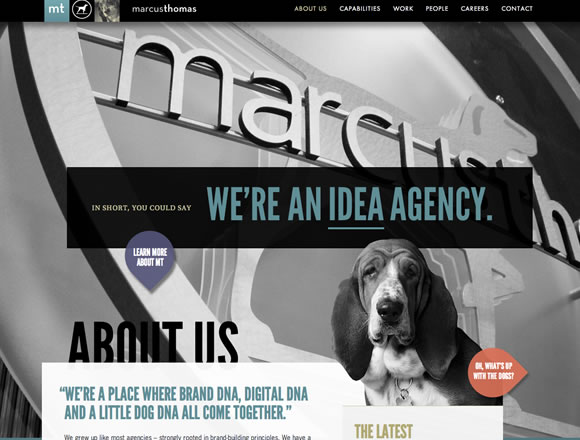
Marcus Thomas
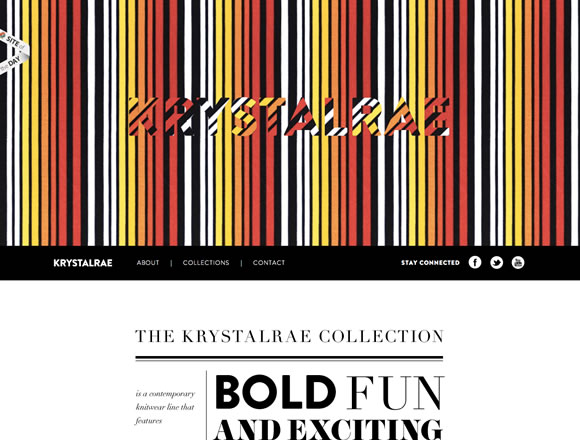
Krystalrae
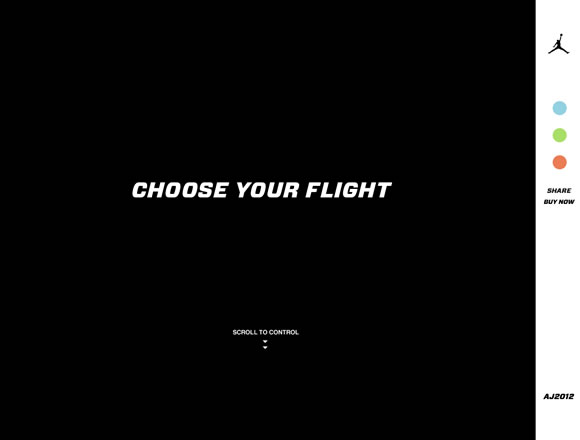
Air Jordan 2012
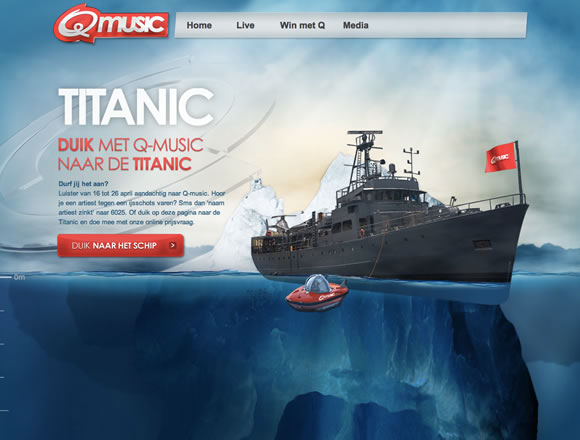
Q music Titanic
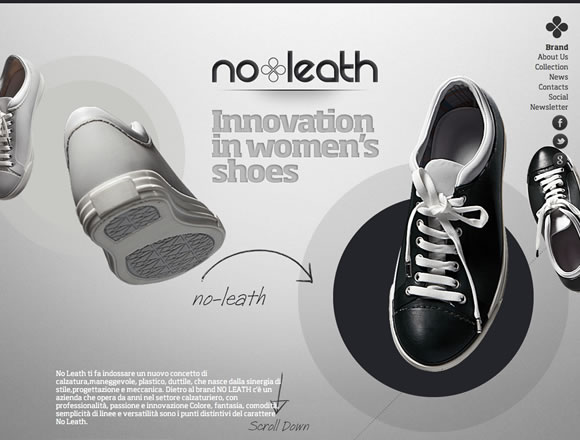
no leath
Putzengel
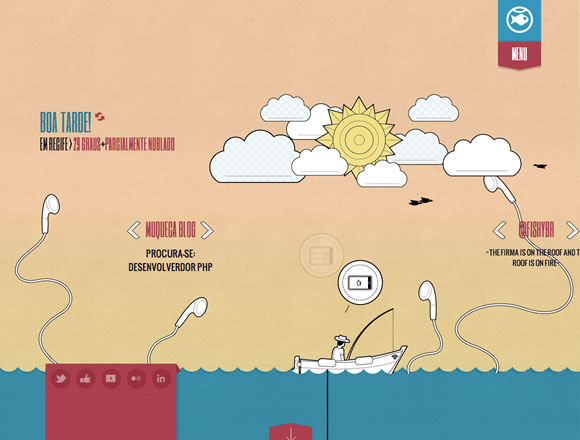
Fishy
Tokyu Agency Recruit 2013
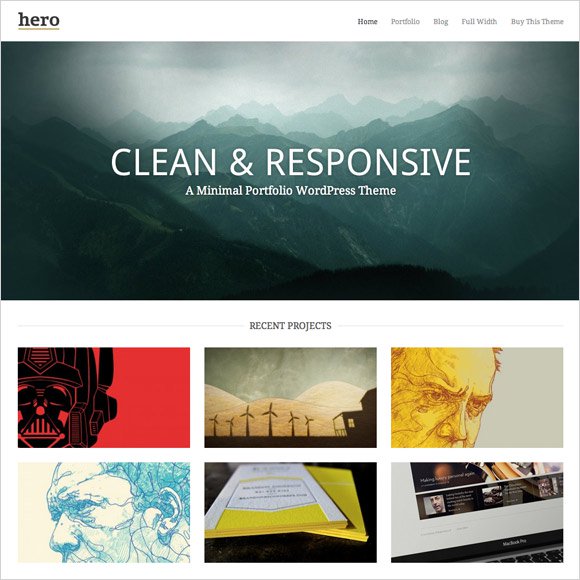
Hero
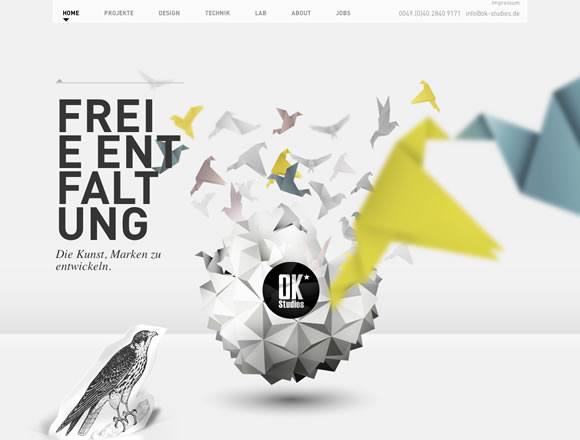
OK Studios
网站选自:
(1) CSS Design Awards
(2) The Best Designs
(3) Awwwards
您可能还喜欢
英文链接:Beautiful Examples of Parallax Scrolling in Web Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。