纹理是网页设计中非常有用的视觉元素,常用于网站背景。漂亮的纹理背景可以让你的网站看起来更加优雅时髦,如果能和页面的其它组成部分融合成整体那就能让网站更有吸引力。今天,本文与大家分享纹理背景在网页设计中应用的30个优秀案例,希望能带给你灵感。
24. Srijohnaday

25. Kitchen Sink Studios

26. Shoppub

27. Uchitomi

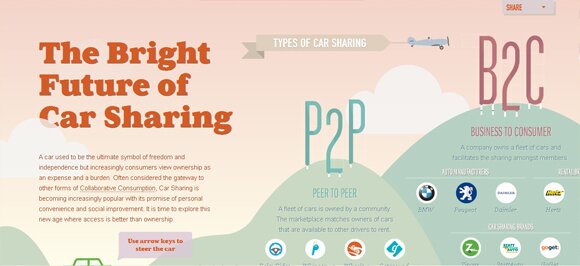
28. Future of Car Sharing

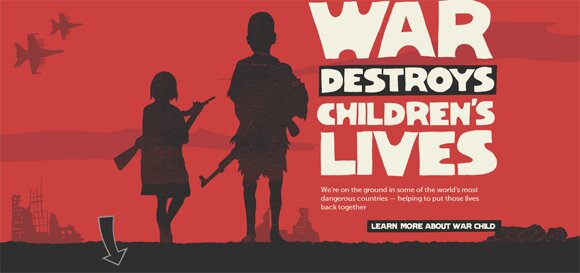
29. War Child

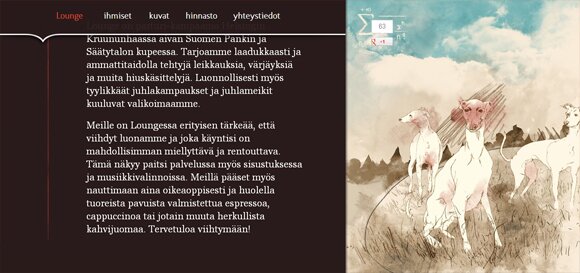
30. The Lounge

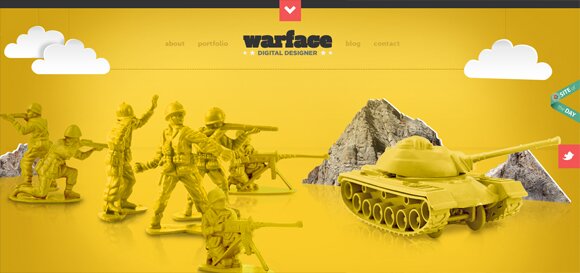
31. War face

32. Feisty Goat

33. Fruehstuecksmilch

34. Aces Hangout

35. Souppeddler
 梦想天空博客关注
前端开发
,展示最新
HTML5
和
CSS3
应用,分享
jQuery
插件,推荐优秀
网页设计
案例。
梦想天空博客关注
前端开发
,展示最新
HTML5
和
CSS3
应用,分享
jQuery
插件,推荐优秀
网页设计
案例。
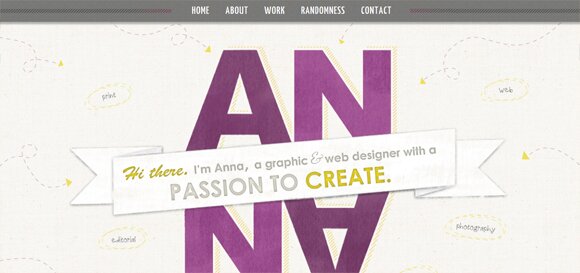
36. Annamonroe

37. Michel Berger Booze

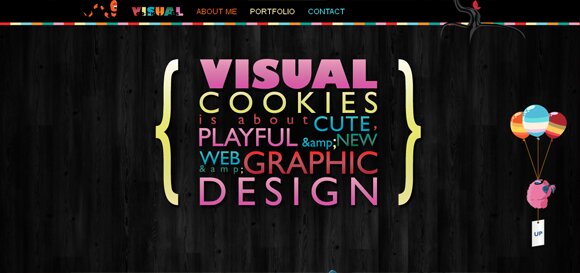
38. Visual Cookies

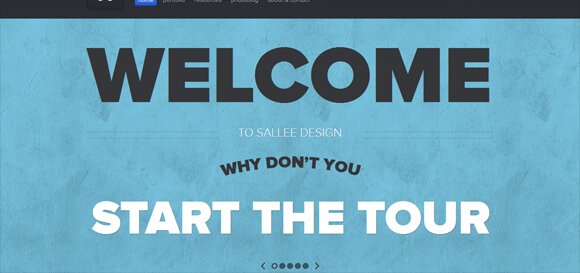
39. Sallee Design

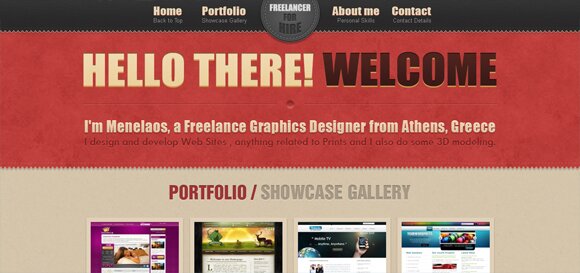
40. Dimitropoulos

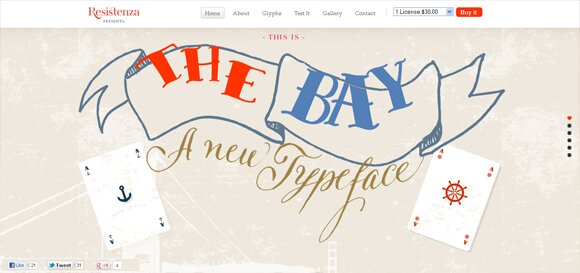
41. Resistenza

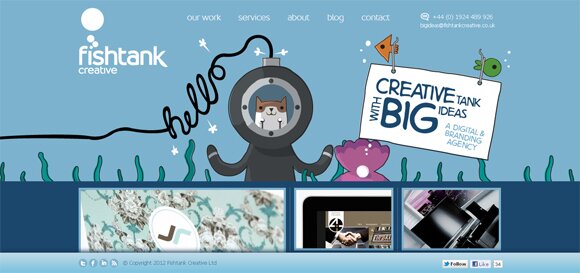
42. Fish Tank Creative

43. Archer Group

44. 4pinebeer

45. Putzengel

46. Secundo Factory

您可能还喜欢
编译来源:45+ Attractive Textured Based Website Designs
本文出处:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。