幻灯片效果在网站中的使用非常流行,使用幻灯片效果既能在有限的网页空间内展示更多的内容,又能增强视觉趣味,网上众多的幻灯片插件资源也使得幻灯片的实现变得十分简单。下面这些网站使用了各种各样的幻灯片效果,一起体验一下。大家如果想实现精美的 jQuery 幻灯片效果,可以参考这篇文章:60款很酷的 jQuery 幻灯片演示和下载。
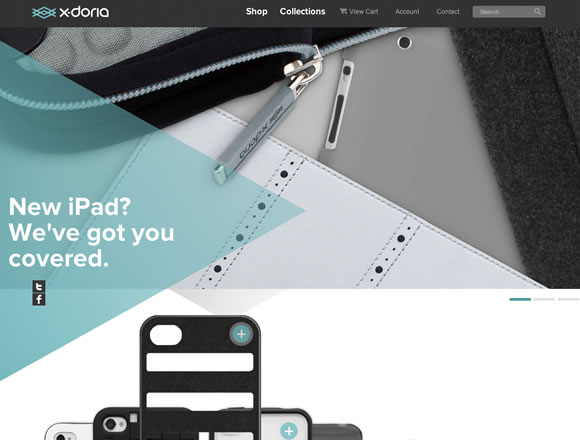
x-doria
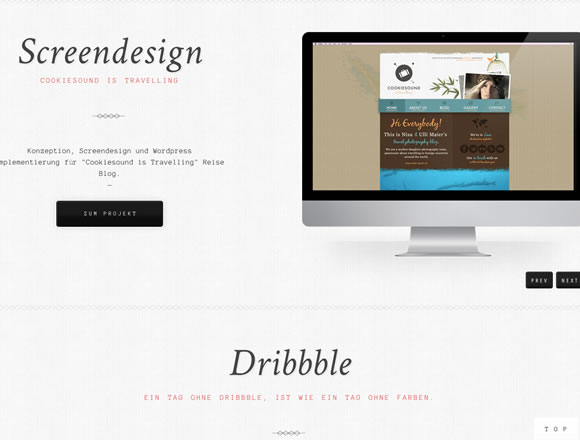
Pure Pleasure Design
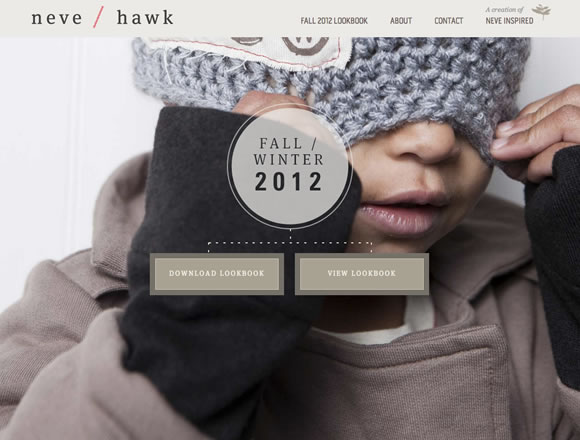
neve / hawk
Hufton + Crow
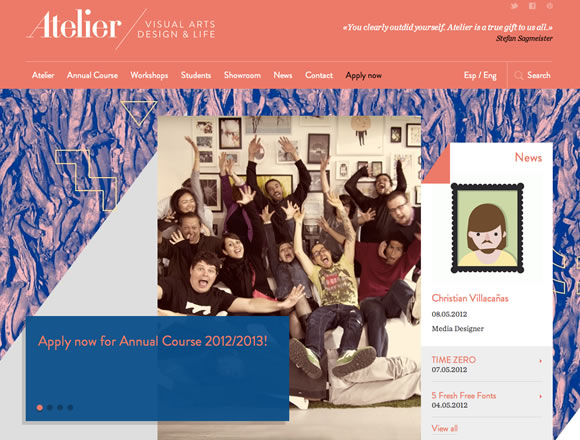
Atelier
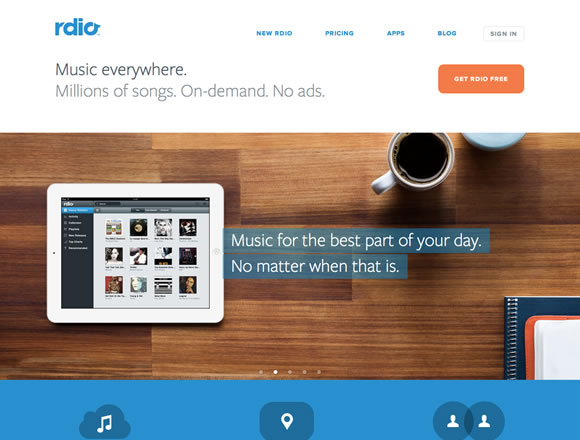
rdio
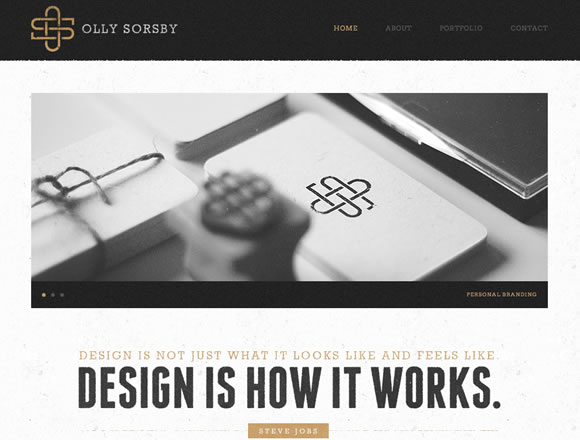
Olly Sorsby
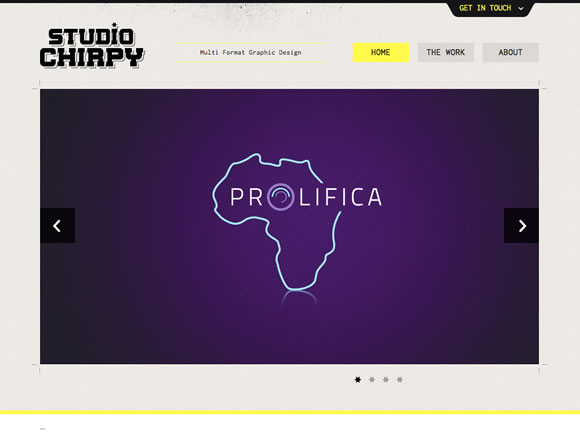
Studio Chirpy
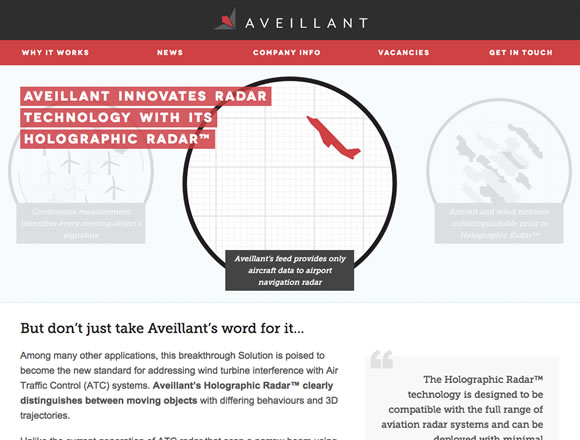
Aveillant
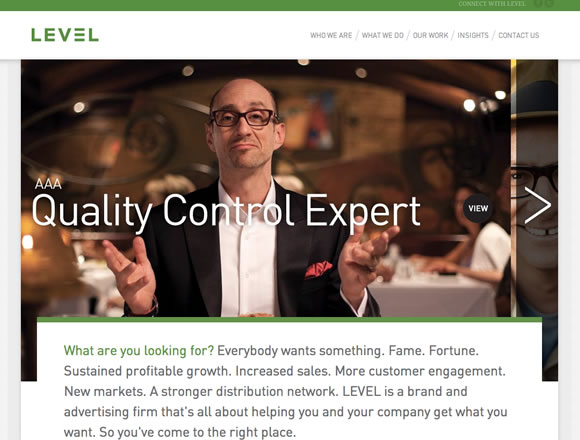
Level
Planoform
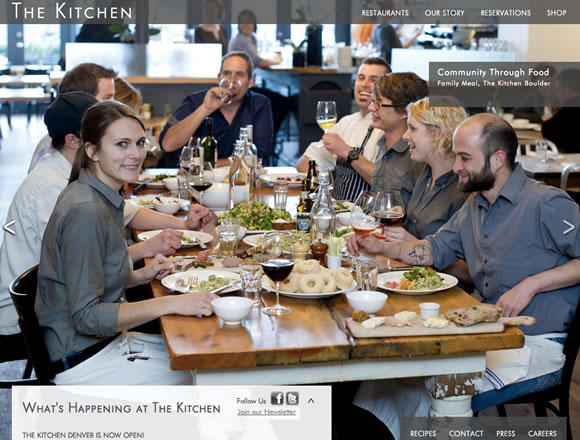
The Kitchen
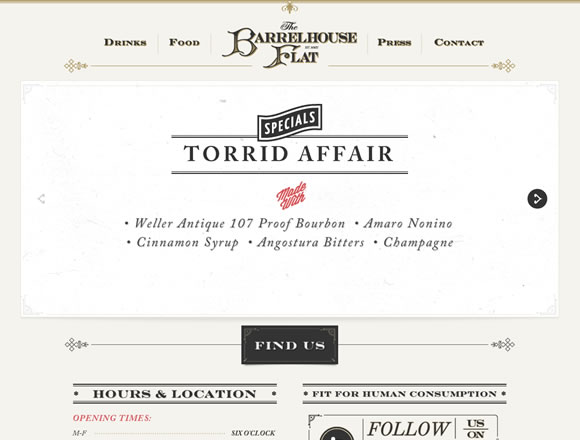
The Barrelhouse Flat
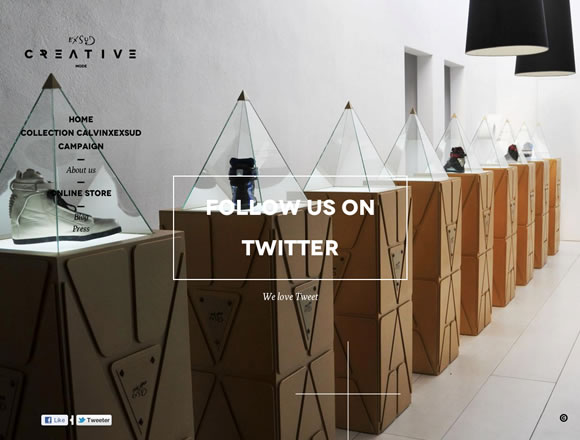
Exsud Creative
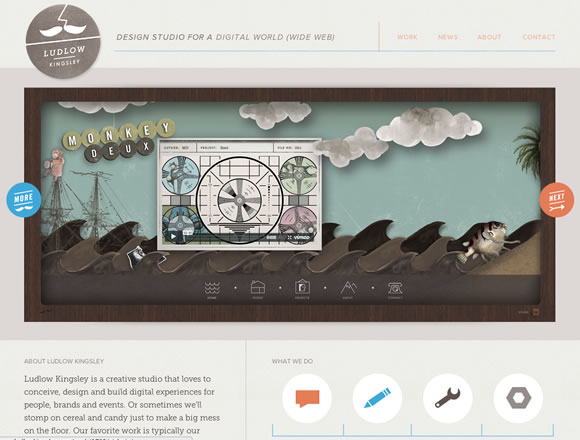
Ludlow Kingsley
Indesit
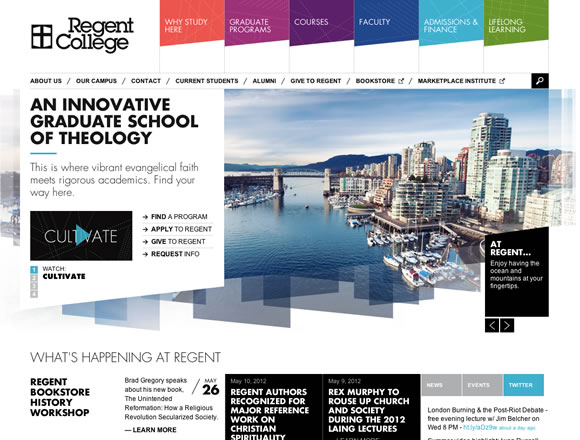
Regent College
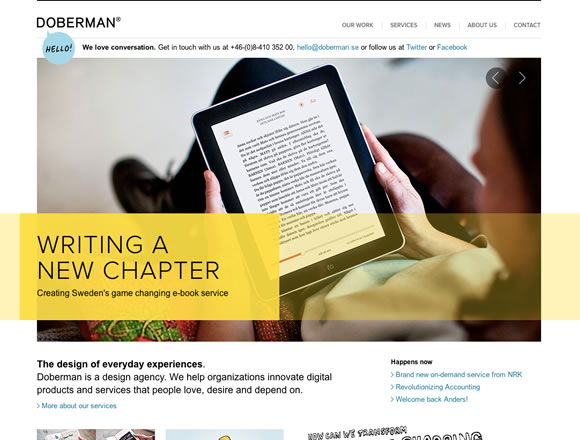
Doberman
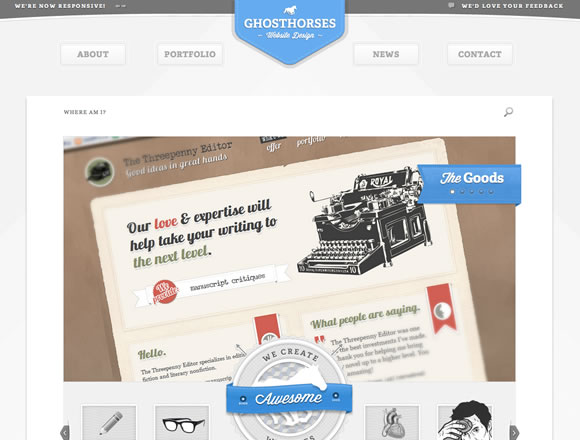
Ghost Horses
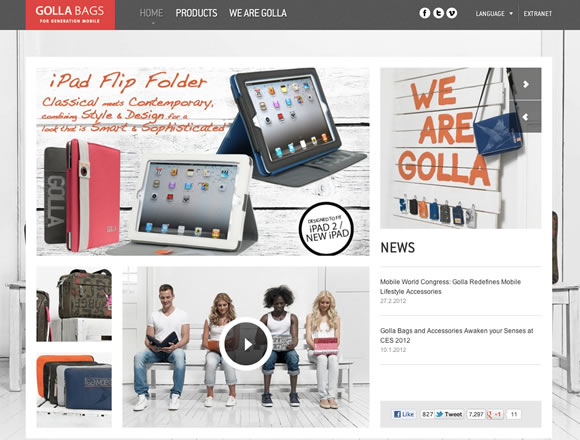
Golla
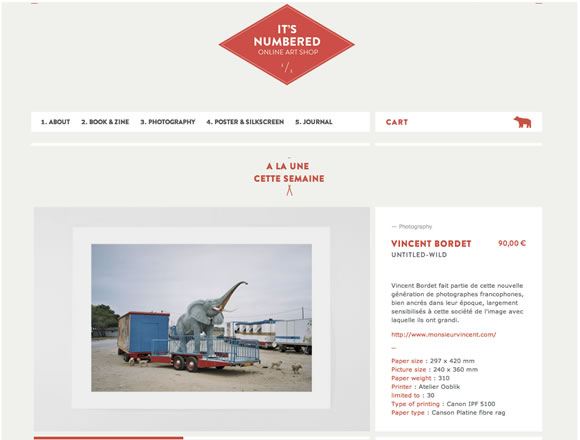
It’s Numbered
您可能还喜欢
- 60款很酷的 jQuery 幻灯片演示和下载
- 视差滚动在网页设计中应用的21个优秀案例
- 屏幕截图在网页设计中应用的30个优秀案例
- 寻找网页设计灵感的27个最佳网站推荐
- 最新30个漂亮的个人作品集网页设计案例
英文来源:Fantastic Examples of Sliders in Web Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。