这篇文章收集了一组非常绚丽的 CSS3 效果应用演示,这些示例演示了 CSS3 各种新特性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画,如今使用纯 CSS 代码就可以很容易实现。相信下面这些 CSS3 演示会让你感到吃惊!
您可能还喜欢
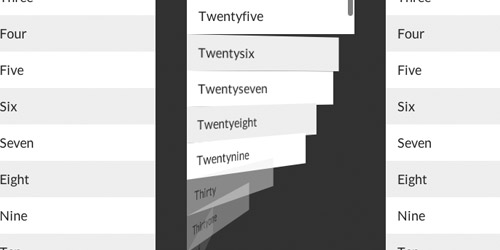
Paperfold CSS
使用 CSS3 实现的立体纸张折叠的效果,淘宝商城首页左侧栏的商品分类用的就是这个效果。
CSS3 Lighting Effects
使用 CSS3 渐变和阴影特性实现的光线效果,非常逼真!在Chrome 和 Safari 中浏览最佳。
Beercamp: An Experiment With CSS 3D
一个 CSS 3D 书本,专门为 2012 Beercamp 活动制作,鼠标拖动可以展开立体感的书本。
Scroll Effect
一组借助 CSS3 特性实现的动态滚动效果,是 Github 上的开源项目,感兴趣的同学可以好好研究一下。
CSS 3D Lighting Engine
Photon 是一个为立体空间中的 DOM 元素添加光照效果的 JavaScript 库,结合 CSS3 特性实现。
3D Thumbnail Hover Effects
使用 CSS3 3D transform 等特性实现的绚丽图片 3D 效果,提供了五组Demo,有详细的制作教程。
dodecahedron
使用 CSS3 绘制的十二面体(Dodecahedron),能够展开和合拢,非常震撼。
CSS3 bitmap graphics
这个位图是纯 CSS3 实现的,no images, no canvas, no data URIs。
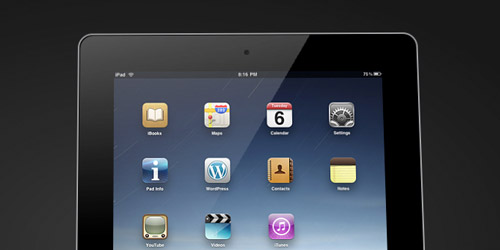
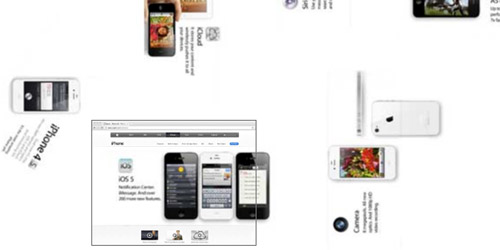
Apple's iPhone 4 Slider
CSS3 动画在苹果 iPhone 4S 网页中的演示,验证了 CSS3 强大的动画特性。
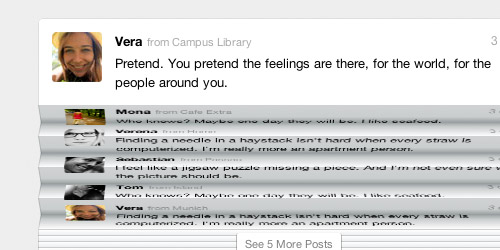
CSS and Type
这个网站展示了一组使用 CSS3 特性实现的文本效果,值得收藏起来慢慢学习。
您可能还喜欢
- 10套精美的免费网站后台管理系统模板
- 24款非常实用的 CSS3 工具终极收藏
- 60款很酷的 jQuery 幻灯片演示和下载
- 8个惊艳的 HTML5 和 JavaScript 特效
- 推荐12个漂亮的 CSS3 按钮实现方案
本文链接:未来的Web:分享7个非常绚丽的 CSS3 效果演示
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。