新年伊始,首先衷心祝愿朋友们2013年身体健康,万事如意!这篇文章向大家展示2012年中在纹理应用,图像搭配,文字排版和导航设计等各个方面都特别出色的国外优秀网站作品。
你需要花时间慢慢浏览这些优秀的设计,看看这些创意网站作品能带给你哪些启发。
您可能感兴趣的相关文章
Inzeit
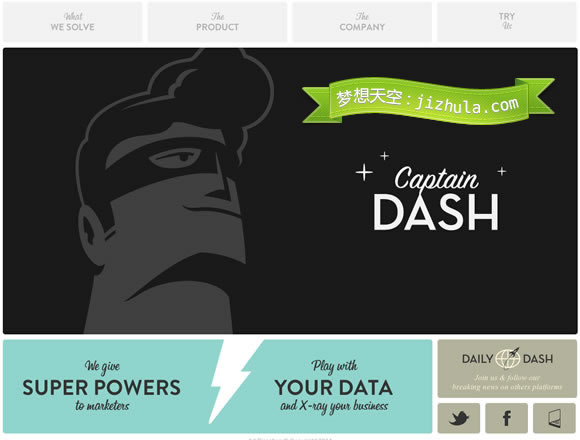
Captain Dash
Whiteboard
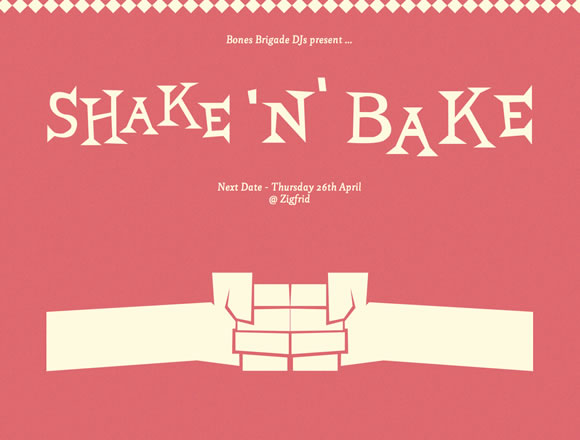
Bones Brigade DJs
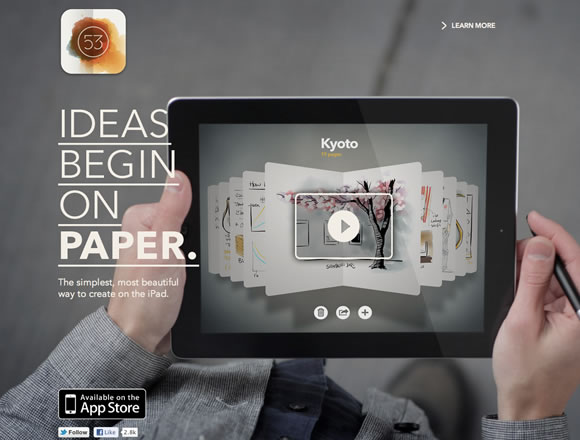
Fifty Three
梦想天空关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
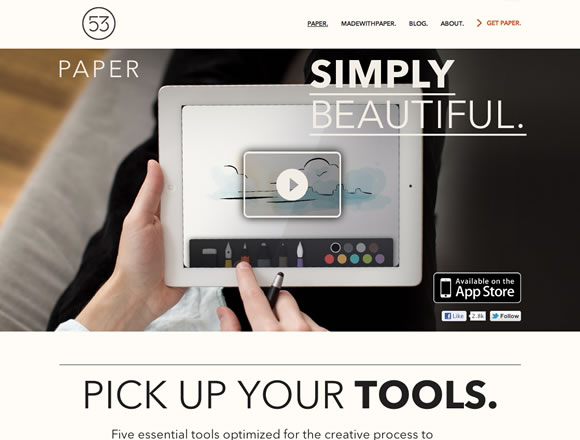
Fifty Three – Paper
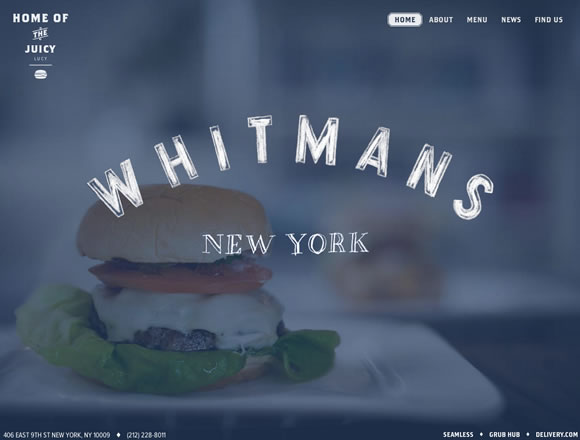
Whitmans New York
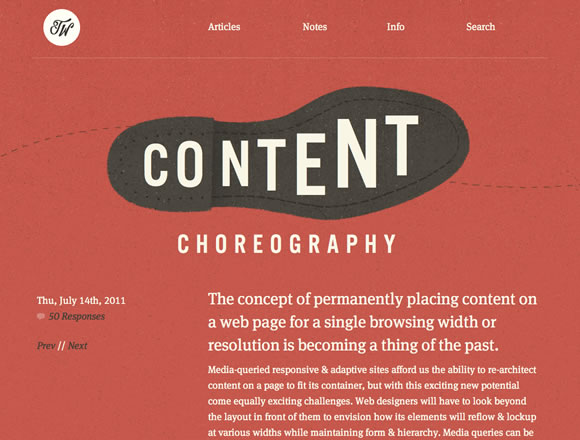
Trent Walton
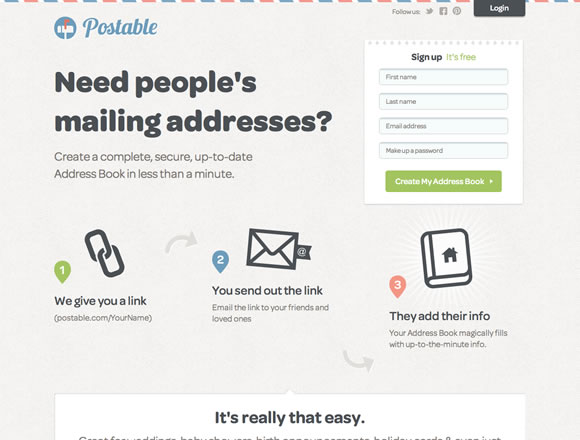
Postable
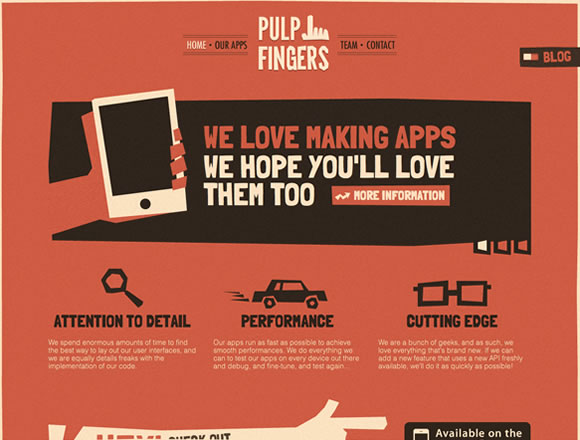
Pulp Fingers
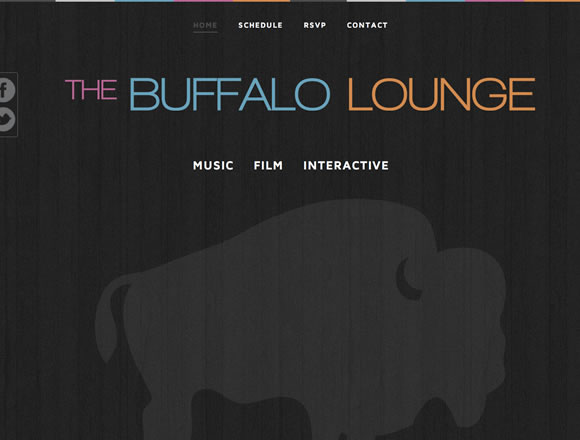
The Buffalo Lounge
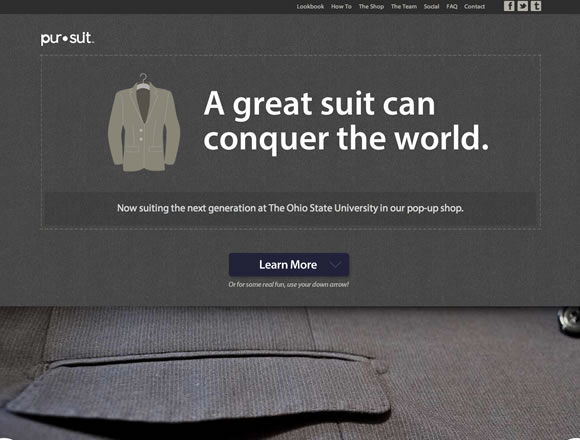
Pursuit Pop-Up Shop
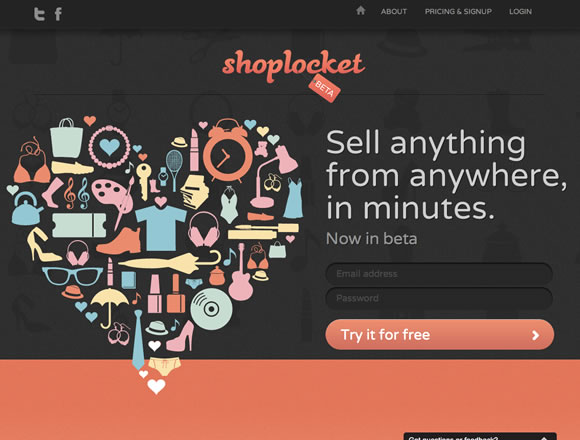
shoplocket
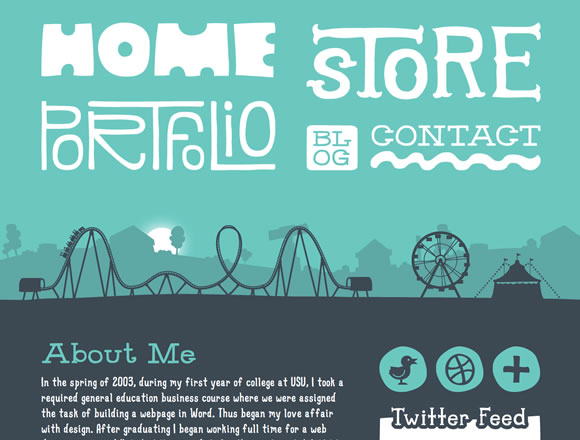
Denise Chandler
梦想天空关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
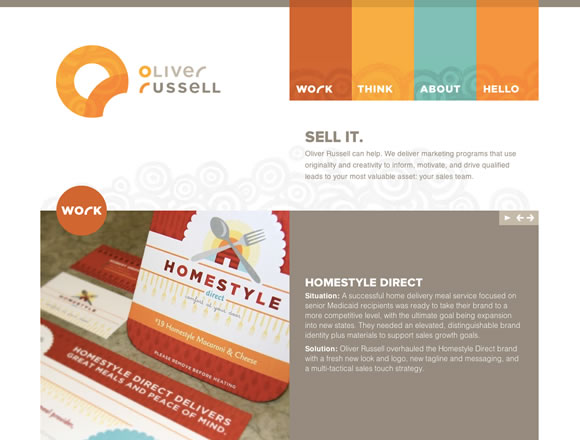
Oliver Russell
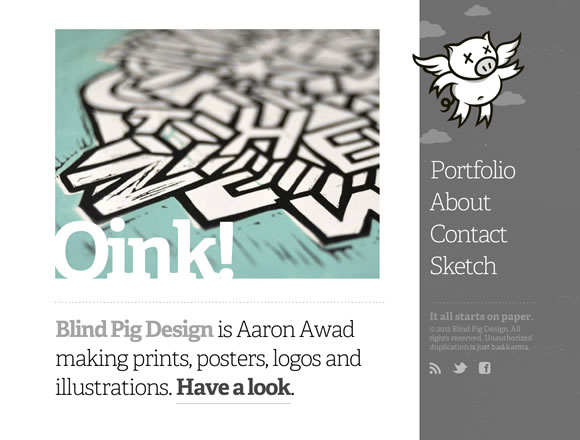
Blind Pig Design
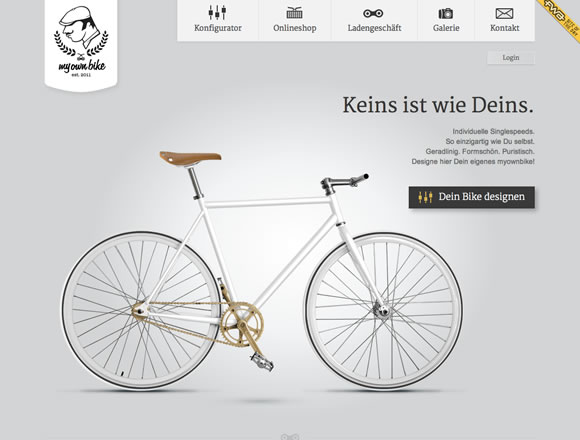
my own bike
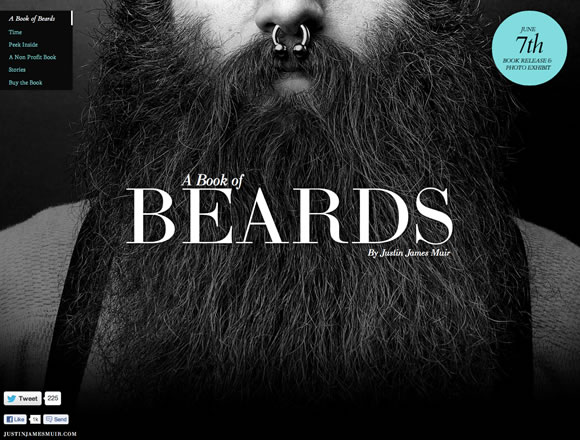
Book of Beards
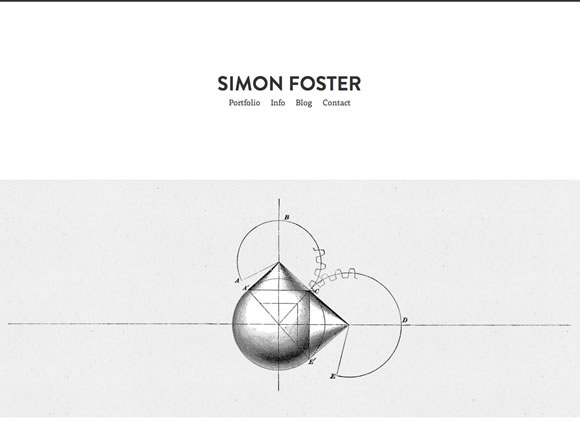
Simon Foster
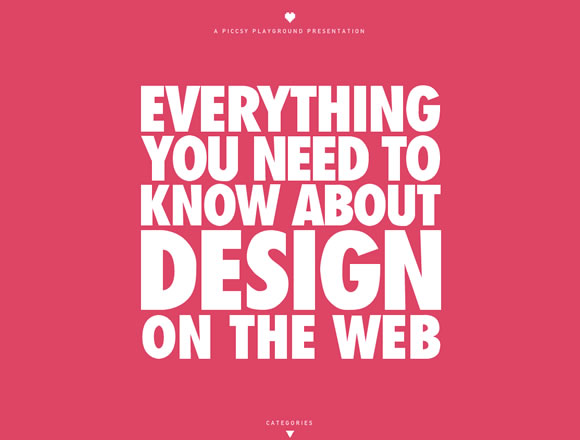
Everything you need to know about Design
Modo Luce
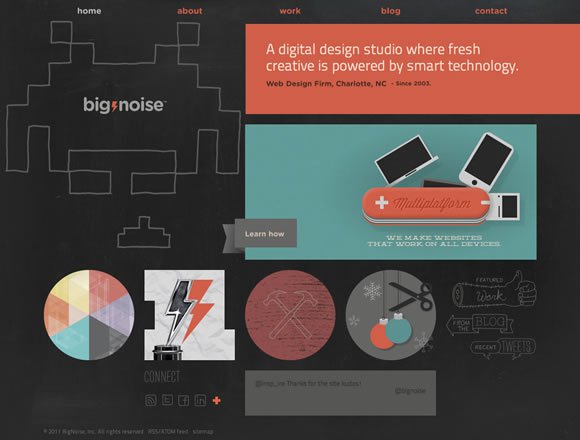
BigNoise
梦想天空关注前端开发技术,展示HTML5和CSS3应用,分享jQuery插件,推荐网页设计案例。
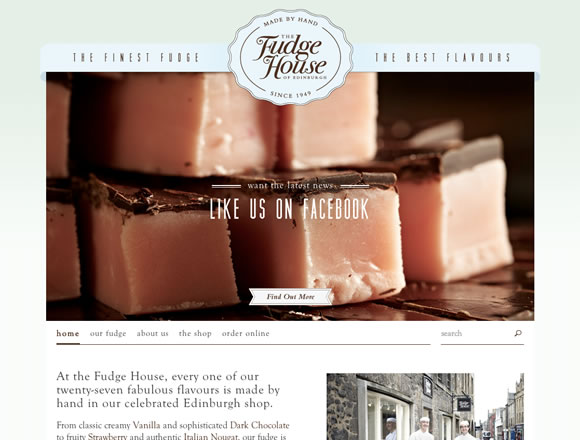
Fudge House
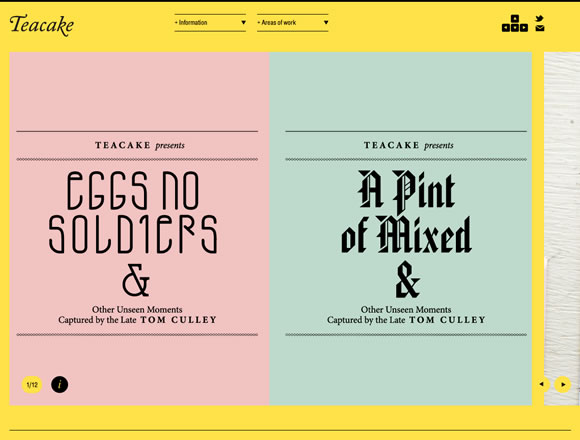
Teacake
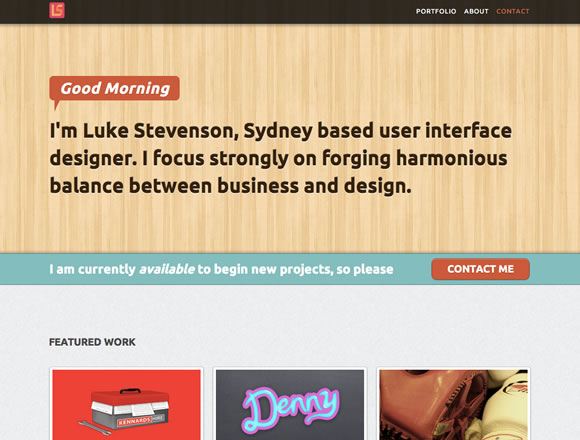
Luke Stevenson
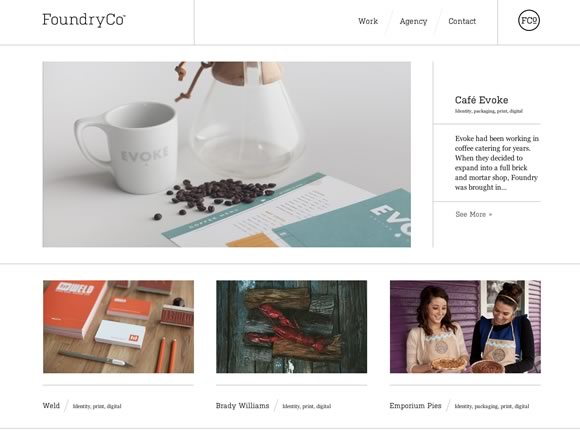
FoundryCo
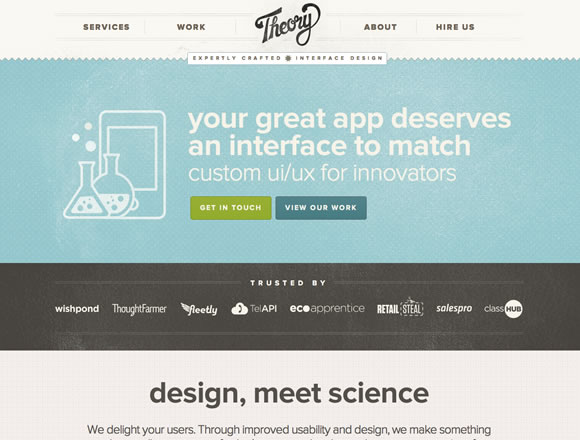
Theory
您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。