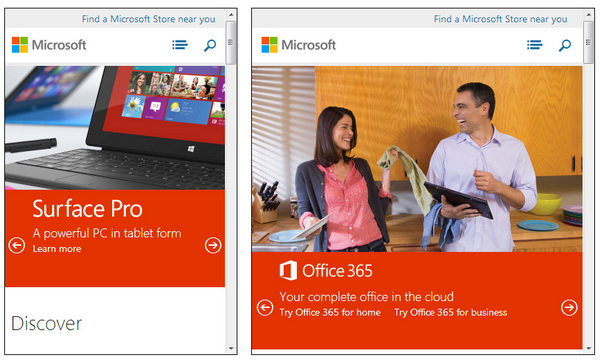
这款由 Matt Kersley 开发的响应式网页测试工具能够帮助你测试在网页设计和构建过程中的界面效果。
目前提供了 240、320、480、768 和 1024 五种宽度的显示效果测试,以及 240 x 320 (small phone)、320 x 480 (iPhone)、480 x 640 (small tablet)、768 x 1024 (iPad - Portrait) 和 1024 x 768 (iPad - Landscape) 五种设备尺寸的显示效果测试。
您可能感兴趣的相关文章

您可能感兴趣的相关文章
- 2012年排名前20位的 CSS 网站作品
- 25佳优秀的流体和响应式布局网页设计
- 2012年最佳 Web 前端开发工具和框架
- 25个国外优秀的电子商务网站设计案例
- 85个很优秀的响应式网页设计作品范例
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。