WebGL 技术允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Canvas 元素提供硬件 3D 加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。今天,本文向大家展示8个惊艳的 WebGL 应用实验。
1. Pearl Boy
如果你需要片刻来放松心情,那么来试玩一下 Pearl Boy 吧。这个精美的演示操作很简单,控制船上小男孩在美丽的海上夕阳的背景下划船前进或者潜入水底,探寻神秘的海底世界。
3. Chrome World Maze
《Chrome 世界迷宫》是 Chrome 最前沿的实验项目之一。玩转世界迷宫的时候,用你的桌面设备作为显示屏和手机(安装了 Chrome 浏览器)作为控制器。你可以使用任何网站作为迷宫,赶紧体验一下吧!
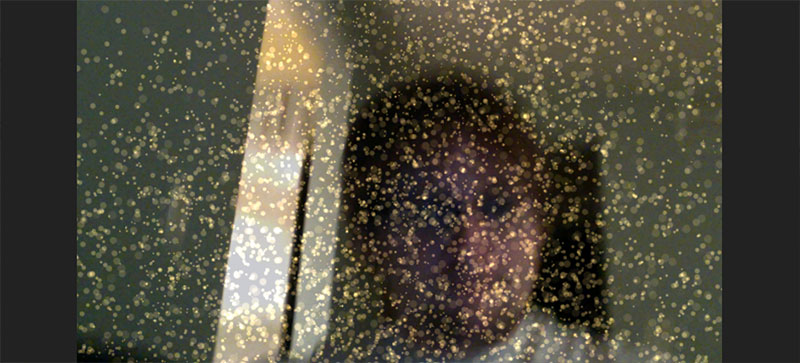
4. Optic Flow
《光流》演示使用的设备的摄像头来检测移动,并再运动路径周围发散一系列的光点。运动越多,动画圆点越多。终极玩法,在摄像头前面的摇摆运动,以获得最佳体验。
5. Roll It
这是一款经典的滚雪球游戏,和《Chrome 迷宫》游戏一样,也是桌面屏幕作为显示器,移动设备作为控制器。摆动手动的移动设备,板上的球就能滚动了,赶紧试一下!
6. Ironbane MMO
Ironbane 是一个 3D 平台游戏,在你移动的的时候回自动切换的角度。不可思议的平滑动画和响应能力,Ironbane 是 HTML5 游戏经典案例之一。
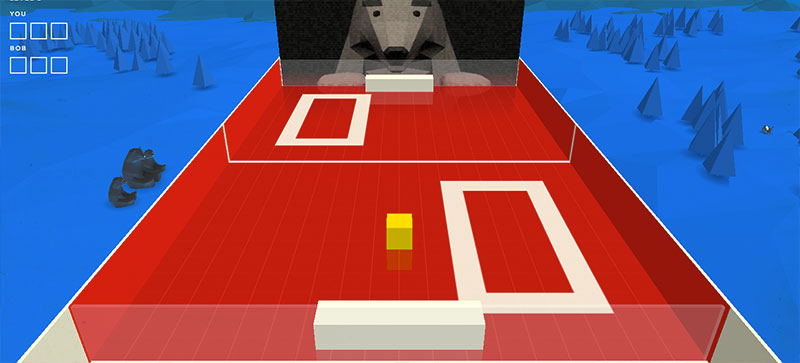
7. Cube Slam
有人想尝试和一只孤独的熊玩挡板打砖块游戏吗?Cube slam 给你这个机会,当然也可以和朋友玩,只要发给他们一个用于同步的链接就可以了。
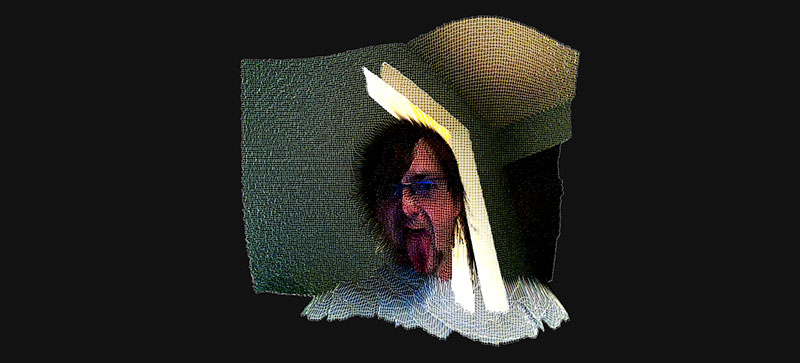
8. WebCam Mesh
这个令人惊叹的演示也是应用了摄像头,创建动态,充满质感的脉动形态的用户图像,多么令人难以置信的流畅和迷人的杰作。
9. Pixelate
像素化是另一种基于摄像头的演示,跟踪用户的动作,并以绿色的像素点显示对象的轮廓。此演示甚至能模仿声音(在Mac上,尝试增加和减少音量可以实现)。
WebGL 还可以用于更强大的图形创作和动画。上述几个演示项目都是令人印象深刻的游戏,代表着 HTML5 游戏的未来!
您可能感兴趣的相关文章
英文来源:未来的Web:九个让人兴奋的 WebGL 应用演示
文章来源:梦想天空 ◆ 关注Web前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。