网页中的字体的使用和排版是一门学问,这篇文章带给大家17个网页设计中字体排版的优秀作品。下面收集的这些网站作品都是精心挑选的优秀国外网站作品,丰富多彩,大胆的相当干净和简单的设计,当然也有一些好的灵感,激发你的想象力。
您可能感兴趣的相关文章
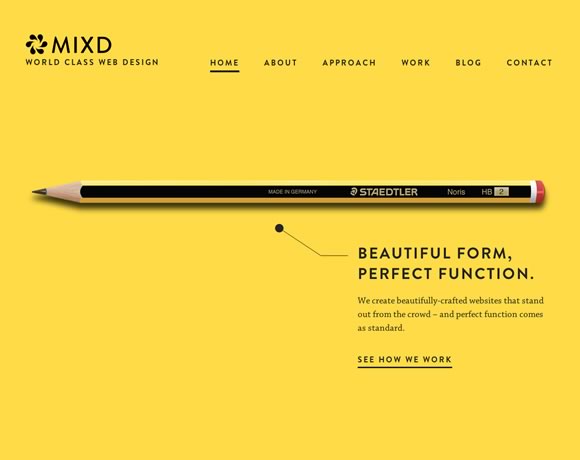
Mixd
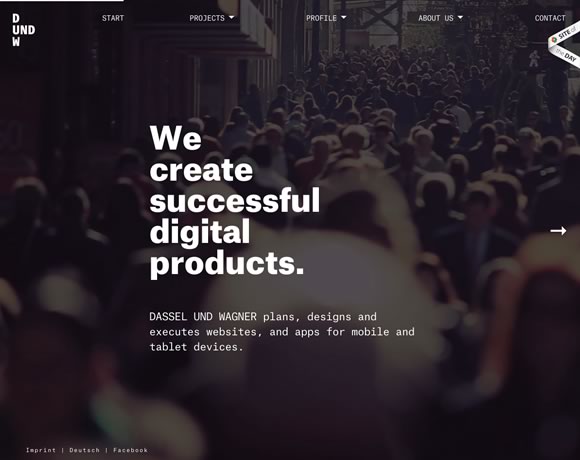
Dassel Und Wagner
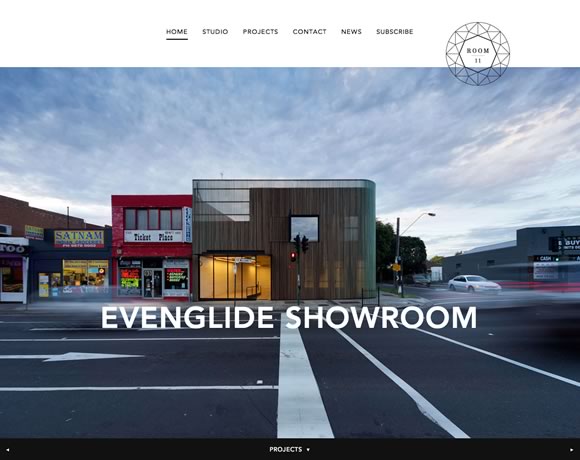
Room 11
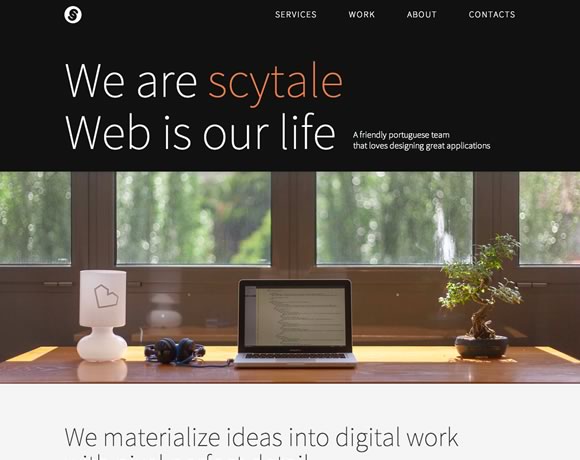
Scytale
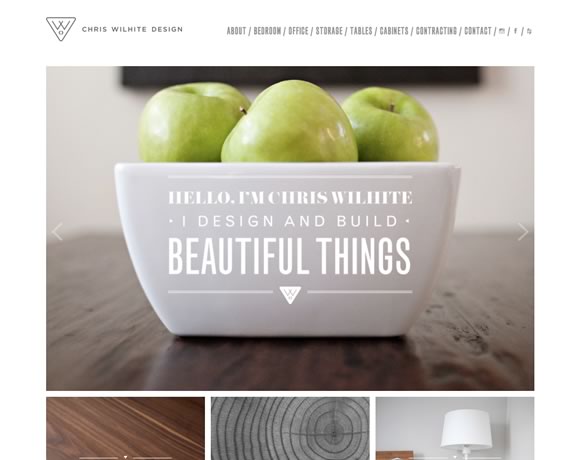
Chris Wilhite
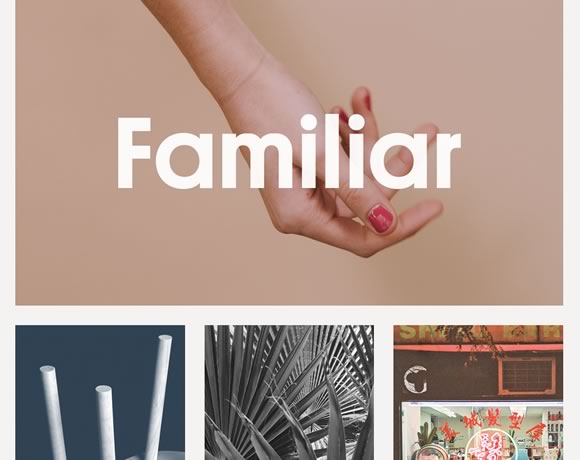
Familiar
Brave People
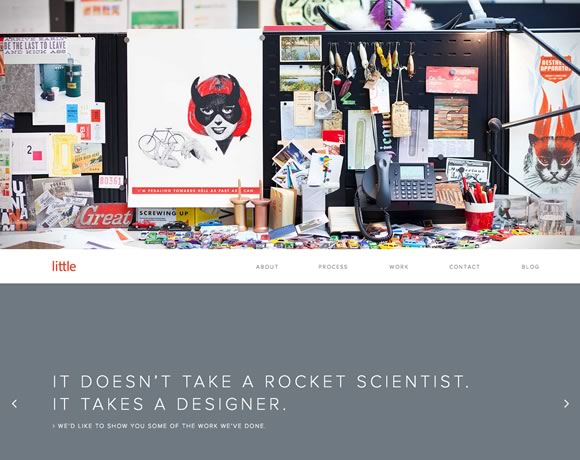
Little
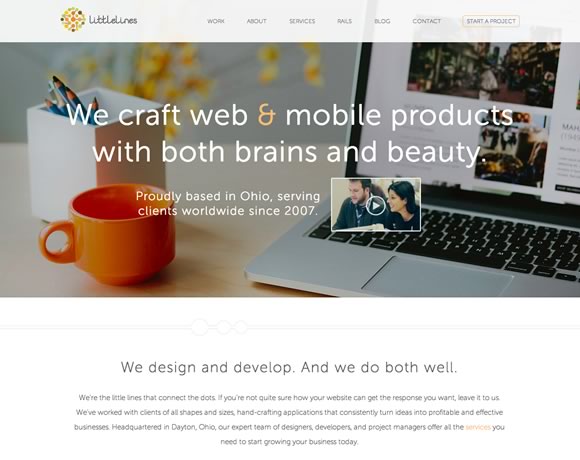
Littlelines
Kick Point
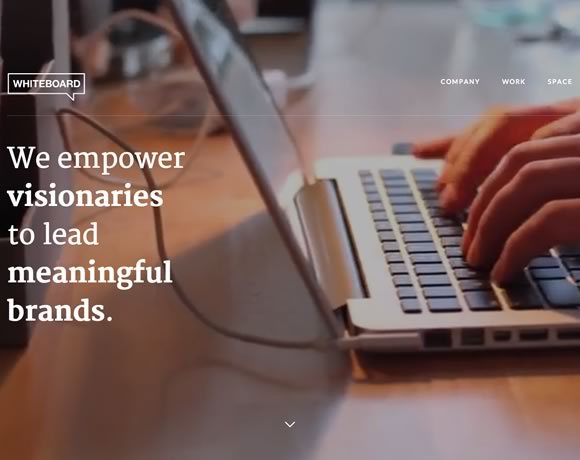
Whiteboard
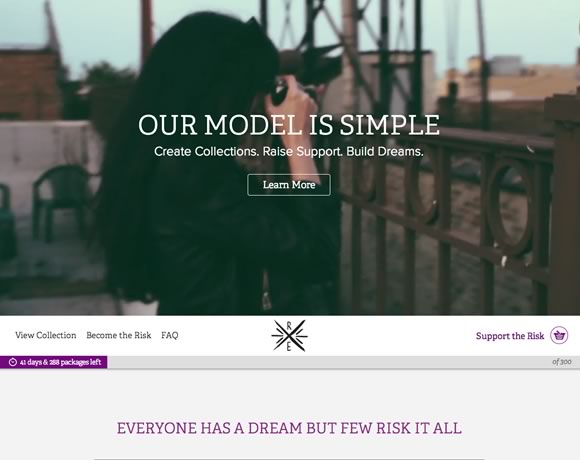
Risk Everything
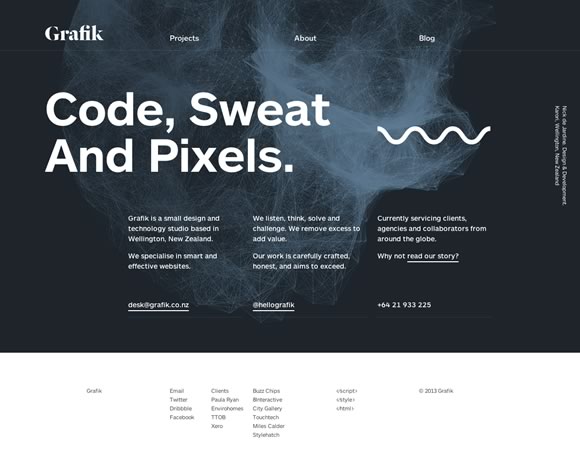
Grafik
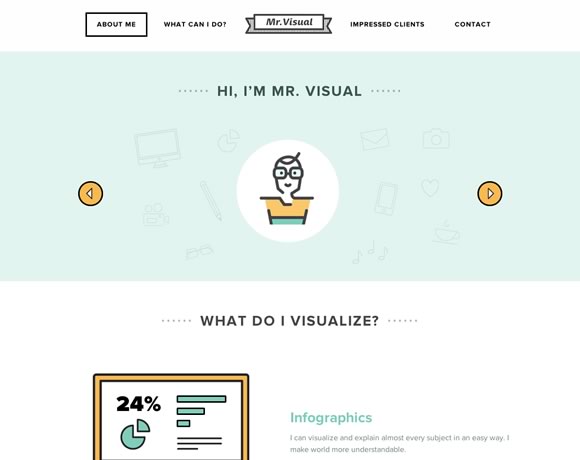
Mr. Visual
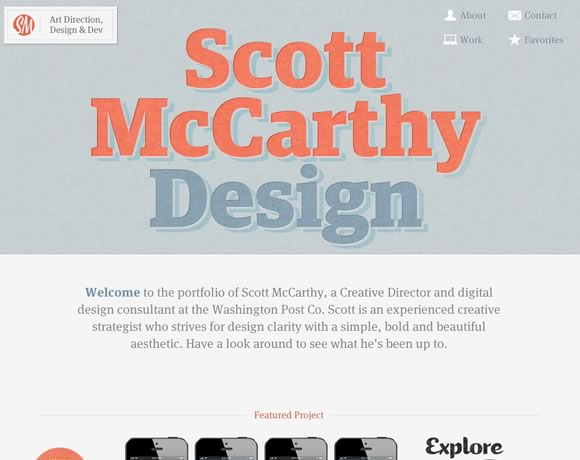
Scott McCarthy Design
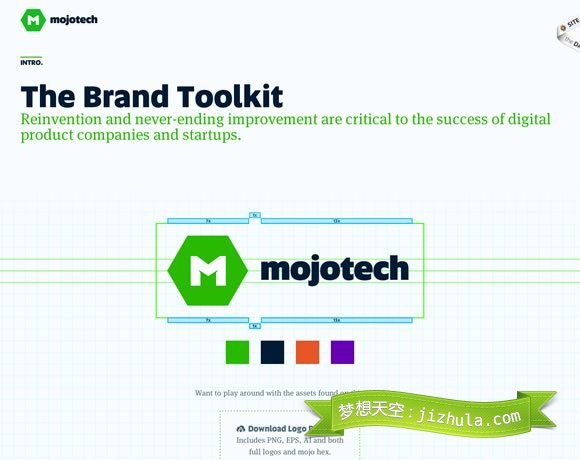
MojoTech – Brand Toolkit
您可能感兴趣的相关文章
英文链接:Example of Beautiful Typography Web Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。