设计网站时,将要使用的图像在一开始通常还不存在,这个时候布局是最重要的。然而,图像的尺寸通常是预先设置,实用一些占位图像可以帮助我们更好地预览和分析布局。
如今,有免费的占位图片自动生成工具可以使用,而不是手动创建这些占位符图像,可以节省我们的时间。这里向大家推荐8款 Web 开发中很实用的占位图片生成工具。
Placehold.it
这个占位图片工具功能强大,可以设置图片大小,图像格式(GIF,JPG,PNG),还可以显示文本。
Flickholdr
正如它的名字告诉我们的一样,Flickrholdr 获取的图片来自 Flickr 的庞大的数据库。
除此图像的大小之外,它可以在网址设置标签,这是对于在各个地方使用相关的图像很有用。
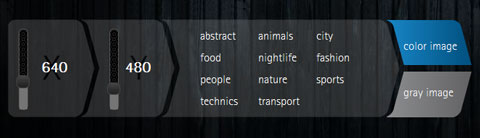
lorempixum
lorempixum 是一个特棒的免费服务,您可以生成任何尺寸和几乎任何类别图像(如体育,食品,人等)。
另外,您也可以选择生成彩色的或者灰度的图片。
{placekitten}
Placekitten 占位图片服务,可以显示任意大小的小猫图像。喜欢猫的朋友有福了。
还有一个 jQuery 插件,可以方便的动态改变任何的图像占位符。
Dynamic Dummy Image Generator
DummyImage.com 是另外一个占位符生成工具,有很多的自定义选项,
包括大小,颜色,文字,多种文件类型和大小预设。而且,它是一个开源的脚本。
nosrc.net
一个简单的占位符工具,你只能够定义宽度和高度。此外,这个脚本也是开源的。
FPOImg.com
又是一个简单的占位内容生成工具,除了尺寸,您可以设置显示文本内容。
IpsumImage
IpsumImage 是一个托管在 Google App Engine 的,基于 Python 实现的占位工具。
这款工具可以帮助你自定义内容区域的大小,背景,前景颜色和要显示的文本。
flickrBomb
一个简单的和智能的解决方案,从 Flickr 获得任意大小的图像。
只需把这个 jQuery 插件插入到您的网页,使用下面的方式调用即可:
<img src="flickr://Kevin Bacon" width="175px" height="175px">
lowersrc
这个服务遵循一种不同的实现方法,需要 JavaScript 支持。不需要定义图像源,但简单地增加一个特定的类。
除了大小,颜色和文字之外,你还可以设置图像显示为矩形或圆形。
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
hide
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。