扁平化设计对于印刷品设计、网页设计和移动操作系统的设计来都带去了新的变化。扁平化网页设计是指设计形式摒弃图案纹理背景,阴影文字以及网站盒模型的部分。谷歌是第一个使用扁平化设计准备对重构 Web 应用程序的公司,现在越来越多的公司正在效仿。
传统的设计正在慢慢地被丢弃,更多人的崇尚简单,简约的设计。这里收集了43个鼓舞人心的扁平化网页设计作品,值得网站开发人员借鉴。
您可能感兴趣的相关文章
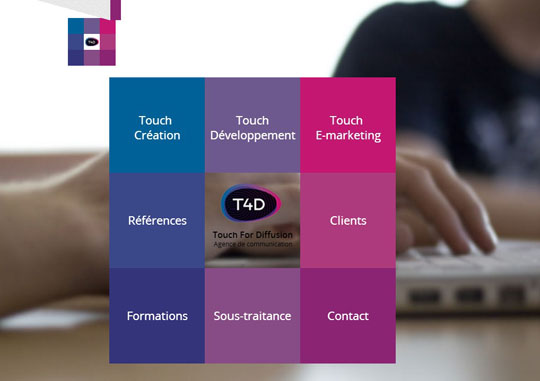
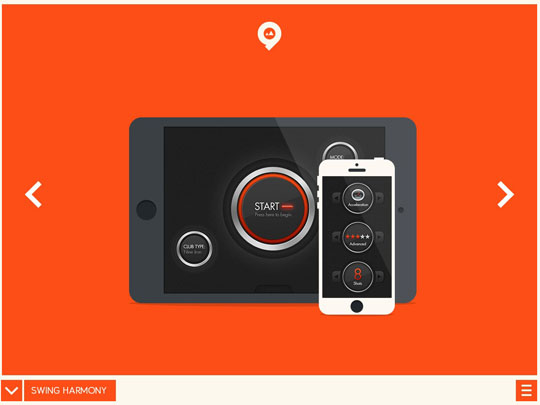
Touch For Diffusion
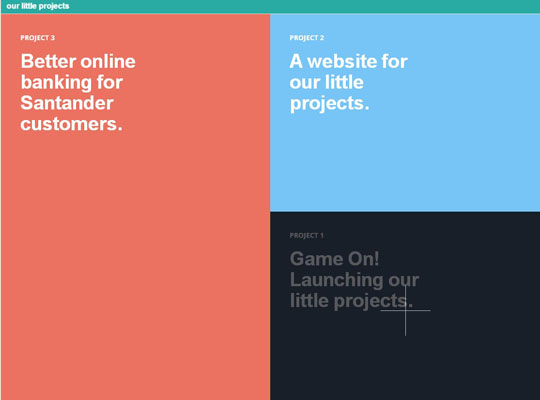
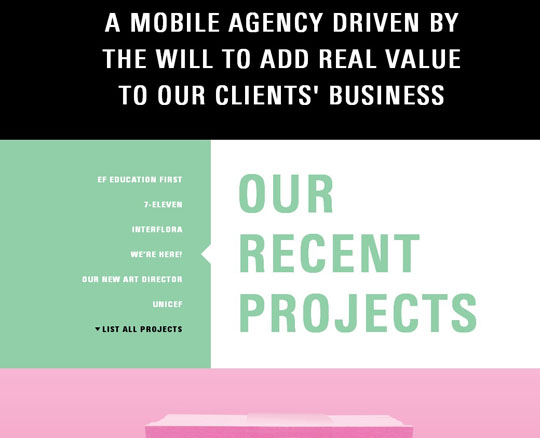
Our Little Projects
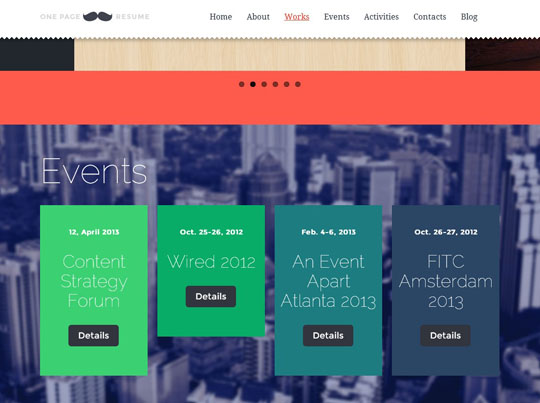
Mustache
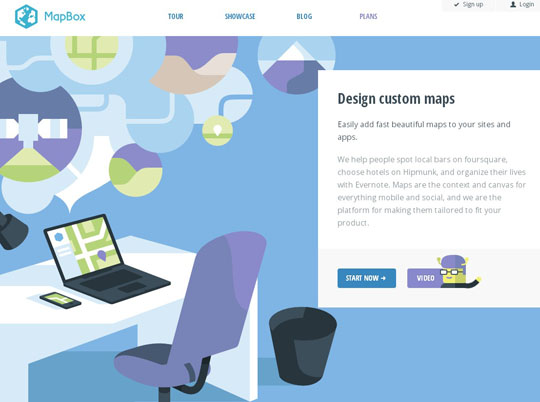
MapBox
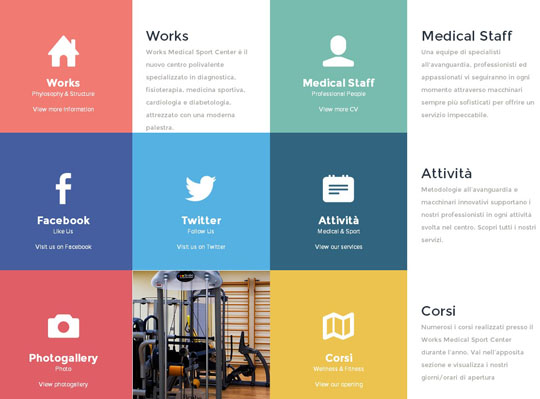
Works Medical
GidMotion
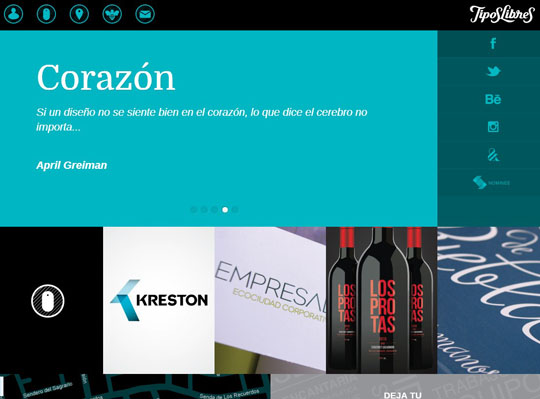
Tipos Libres
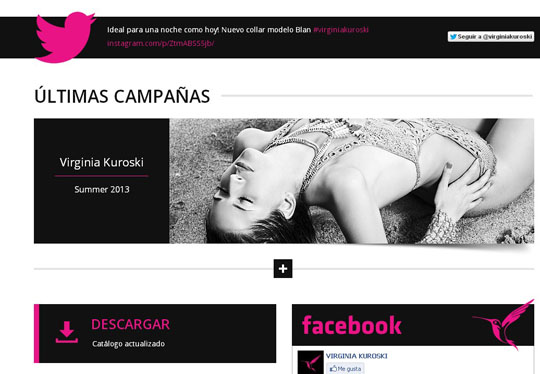
VK
Portably
Tequilla
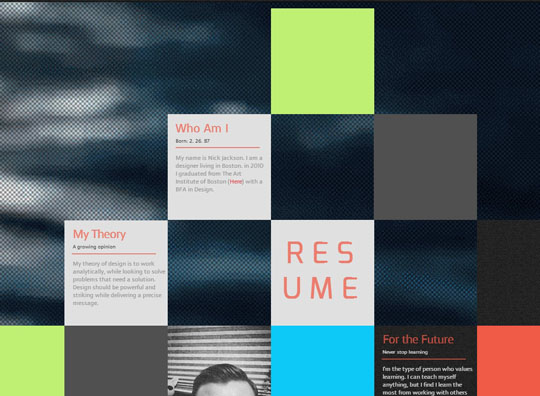
Nicholas Jackson Design
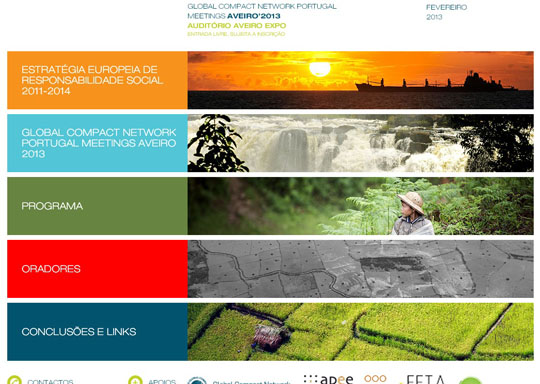
Global Compact
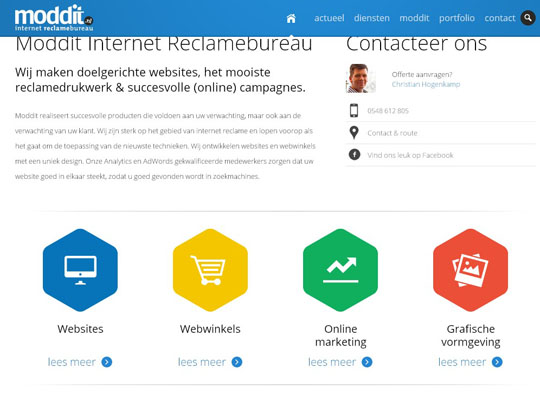
Moddit
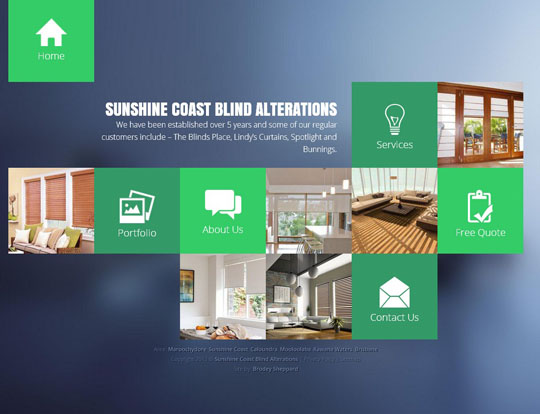
Blind Alterations
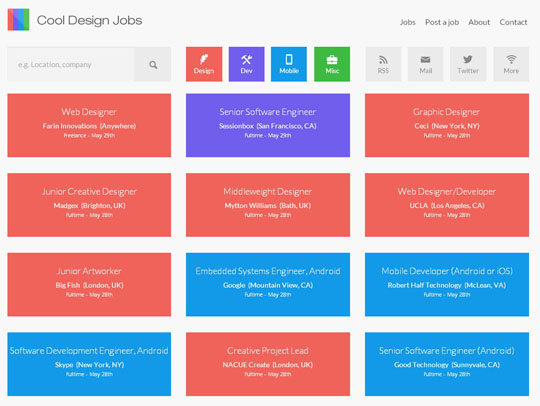
Cool Design Jobs
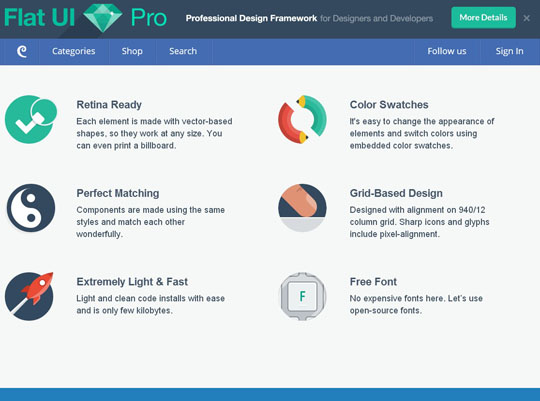
Flat UI Pro
Nineswiss
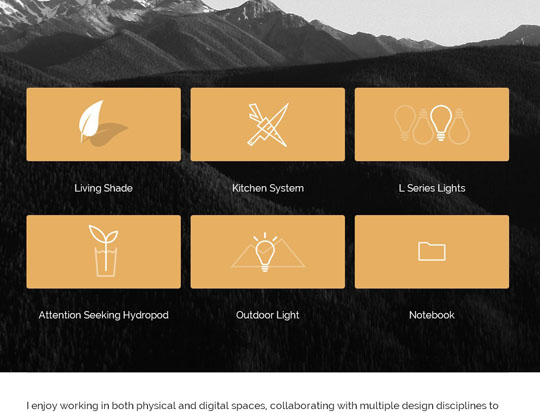
Kyle Thacker
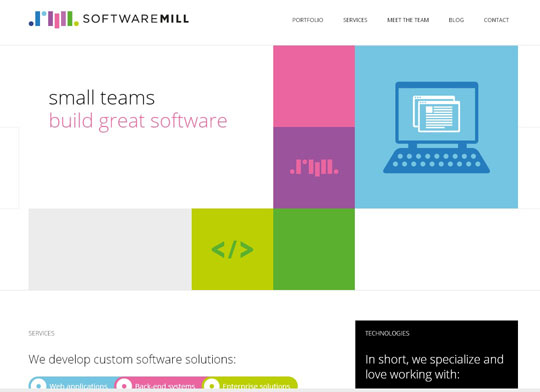
SoftwareMill
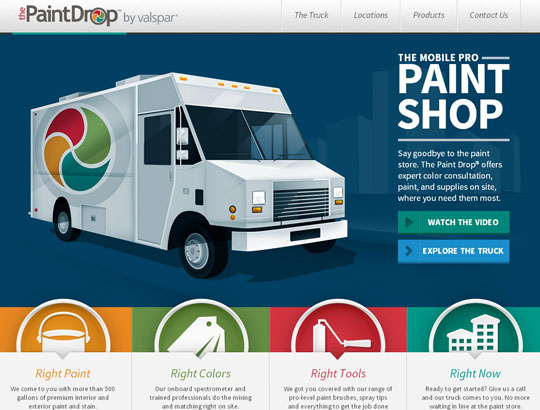
The Paint Drop
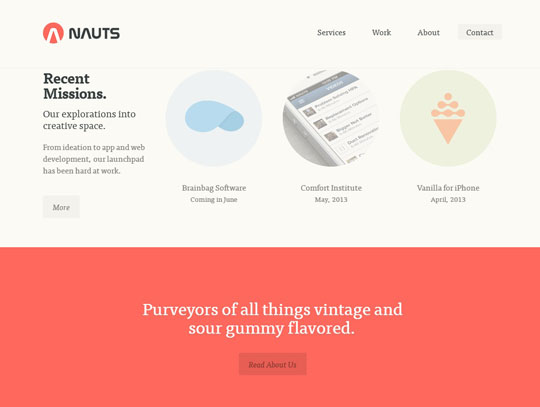
Appstronauts
Tiny Big Studio
您可能感兴趣的相关文章
英文链接:43 Inspiring Examples of Flat Web Design
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。