长阴影(Long Shadow)概念来自于最新非常流行的扁平化设计(Flat Design)。扁平化设计趋势影响最大的是用户界面元素和图标,但它也开始蔓延到其他网页设计的其他部分。
长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常采用角度为45度的投影,给对象添加了一份立体感。这些阴影特别之处在于它们也是扁平的。网页设计师使用没有阴影、渐变的颜色来生成阴影。
目前,长阴影设计主要用于较小的对象和元素,如图标,LOGO 等。这篇文章给大家带来20个漂亮的长阴影 LOGO 设计以及4款免费的长阴影效果生成工具。
您可能感兴趣的相关文章
Schimanski Designs
Hot Photography
Ink
Lana Logo new
Fab
G & M
Designmodo Logo With Long Shadow
Tigers
Electro
Personal Logo Design kurtgroener
Logo for Non-Profit Company
San Jose Giants
Sabre
Nationals
World Champs
Long Shadow Kiubi Logo
NM
Listy
Re:mix Raleigh
¥€$
免费的长阴影效果生成工具
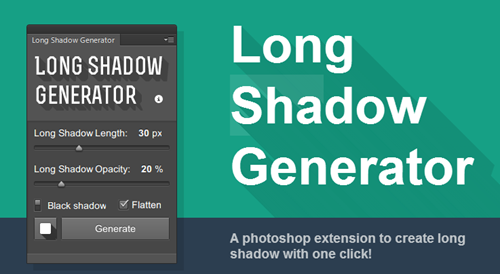
Long Shadow Generator (PSD)
Long Shadow Photoshop Action
Long Shadow Generator
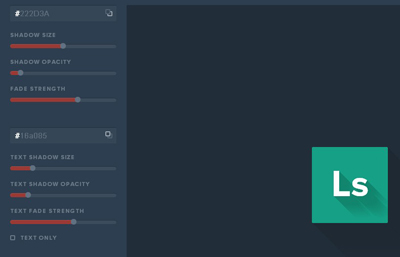
Long Shadow Generator (smooth or sharp)
Long Shadow Generator
您可能感兴趣的相关文章
本文链接:20个漂亮的长阴影 LOGO 设计【附免费生成工具】
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。