在网页设计中使用大照片,无论是作为背景或内容的一部部分,都是轻设置一个站点的整体风格的很好的方式。但是,这样做的时候,你创建一个网站存在视觉上过于饱和的风险。这就是为什么大多数的应用大图像的网站采用了整体的简约风格。而今天的这个网站集合是在网页设计中如何使用大摄影图片的很好的例子。
您可能感兴趣的相关文章
Oxydo
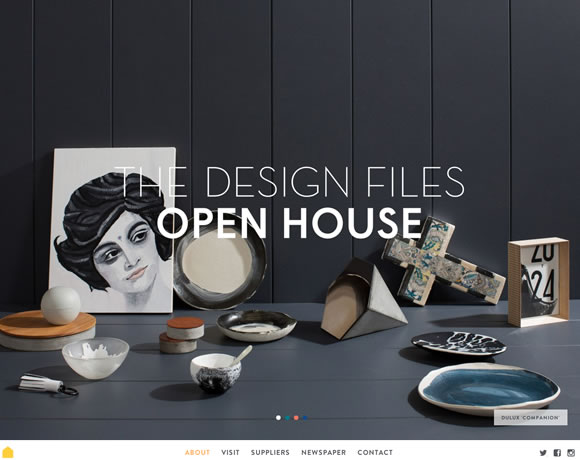
The Design Files Open House
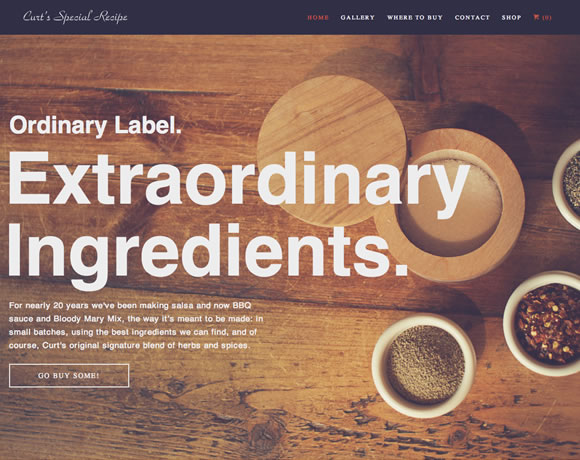
Curt’s Special Recipe
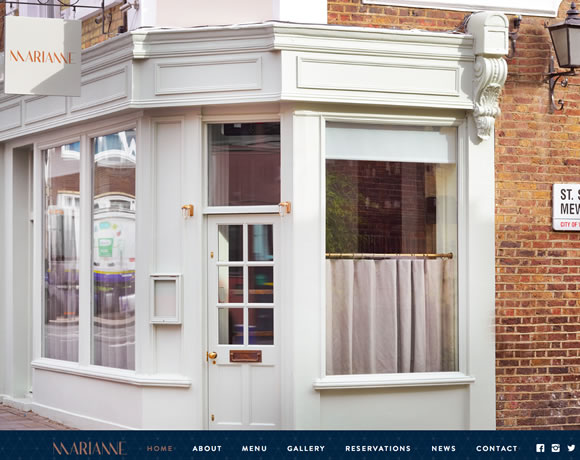
Marianne Restaurant
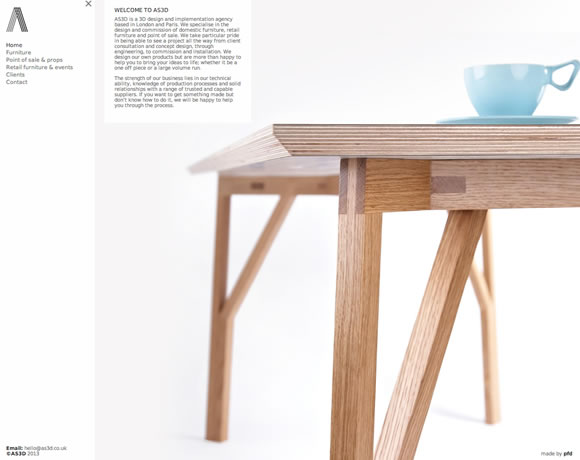
AS3D
Florentina
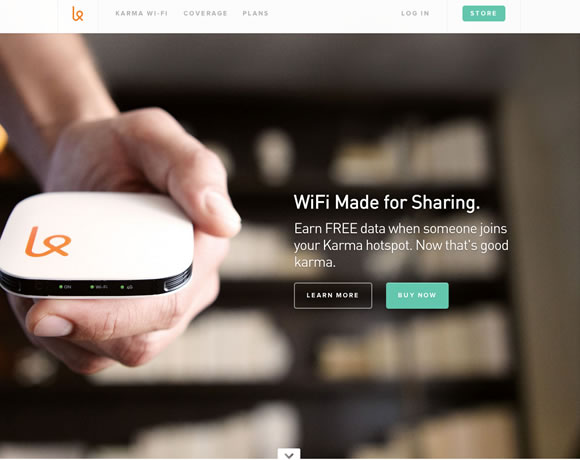
Karma
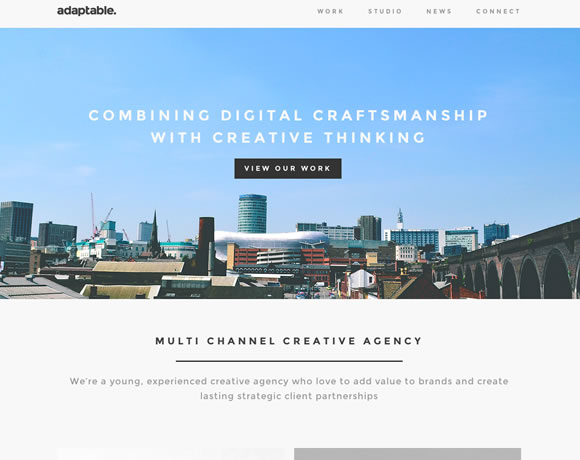
adaptable
Martina Sperl
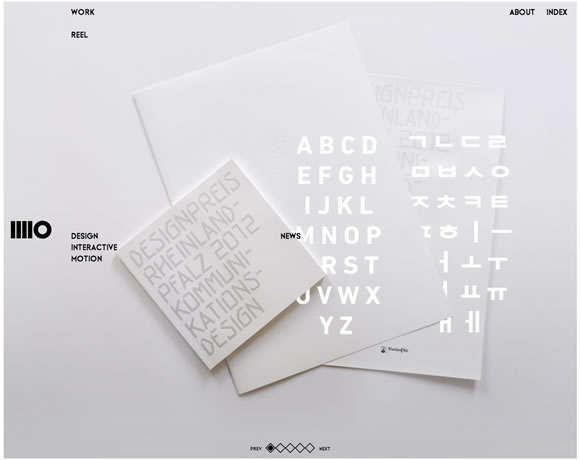
Il-Ho Jung
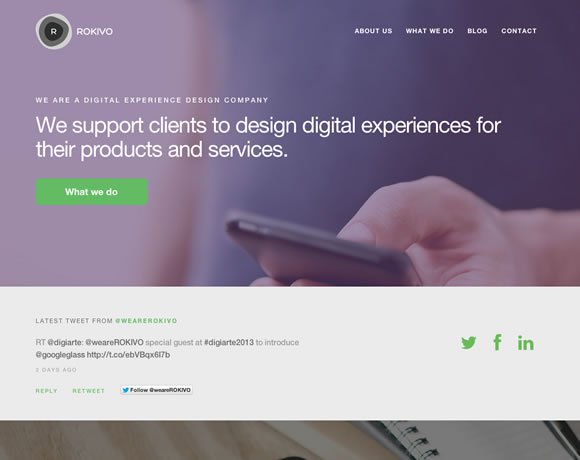
Rokivo
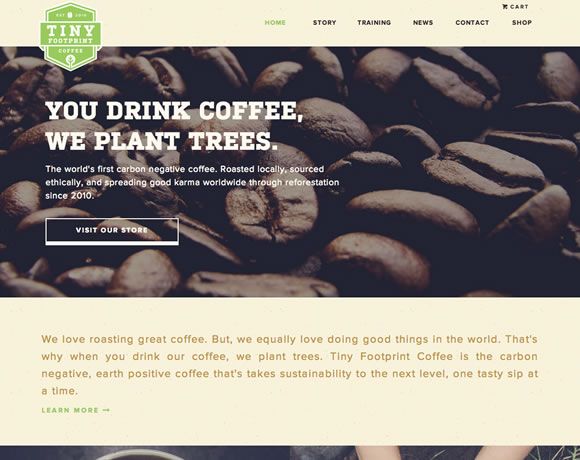
Tiny Footprint Coffee
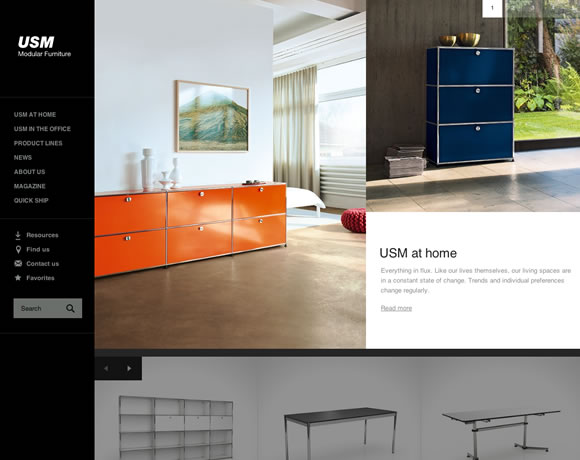
USM
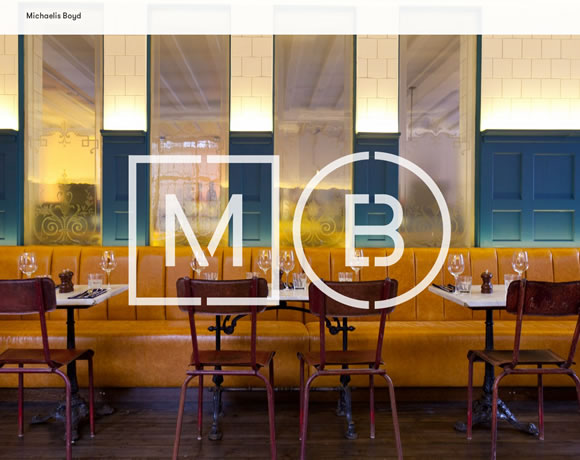
Michaelis Boyd
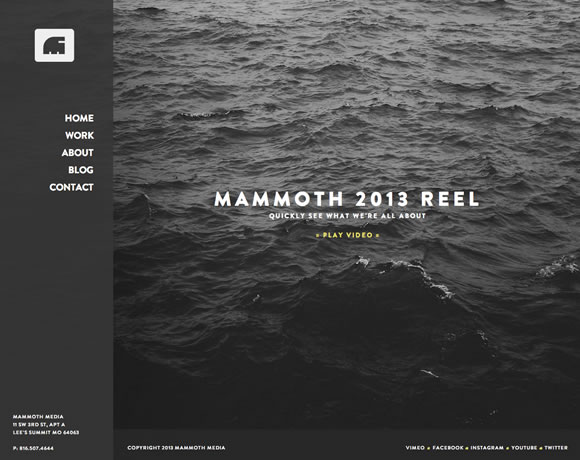
Mammoth Media
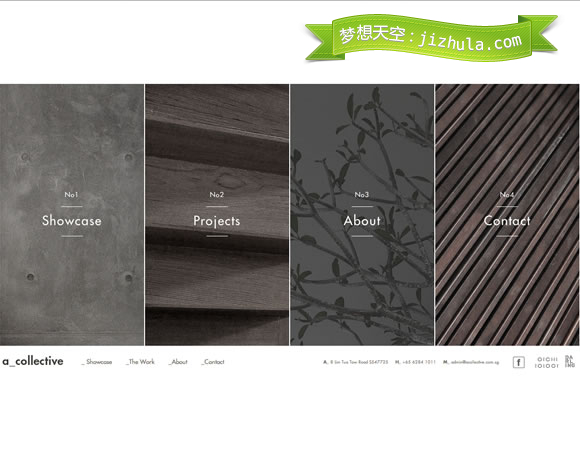
a_collective
您可能感兴趣的相关文章
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。