感谢大家在过去一年对《梦想天空》博客的支持,2014年我会继续向大家分享更多更好的前端开发相关的技术文章、资源和素材。祝大家在新的一年里心想事成,马到成功!
这篇文章挑选了10篇2013年最受欢迎的前端开发博文,看看有没有你错过的精彩内容。
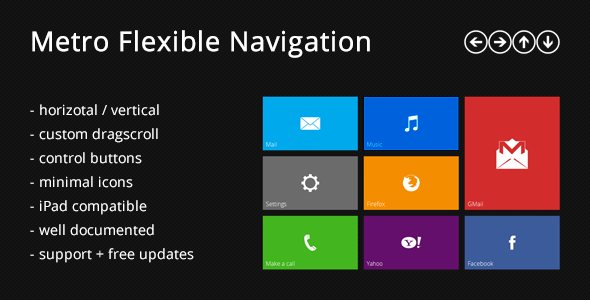
1、10大流行的 Metro UI 风格的 Bootstrap 主题和模板
Metro UI 是一种界面展示技术,是 Windows 8 的主要界面显示风格。Metro 界面和 iOS、Android 界面最大的区别在于:后两种都是以应用为主要呈现对象,而 Metro 界面强调的是信息本身,而不是冗余的界面元素。
2、12款经典的白富美型 jQuery 图片轮播插件
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。这篇文章精心挑选了12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果。
3、你想不到的!CSS 实现的各种球体效果
CSS 可以实现很多你想不到的效果,今天我们来尝试使用 CSS 实现各种球体效果。为保证效果,请使用 Chrome、Firefox、Safari 等现代浏览器浏览。
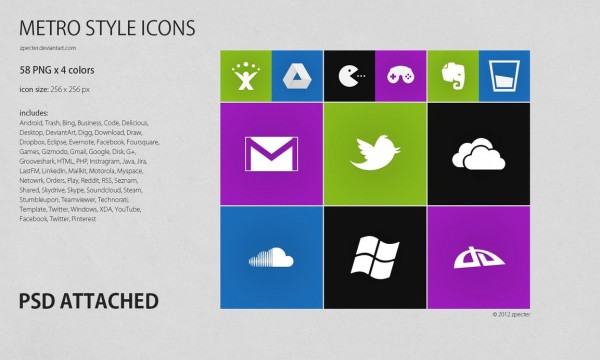
4、10套华丽的 Windows 8 Metro 风格图标
Windows 8靓丽的触控界面,全新的浏览体验,设计也是非常大胆的,独特的,所以我相信会风靡起来。因此,如果你是一名设计师,想要为 Windows 8 相关项目做好准备,你就需要学习它们的与众不同的 Metro 风格界面。
5、2012年最有用的 jQuery 表单插件集锦
这篇文章继续向大家分享一批实用的 jQuery 插件,今天带来的是网站项目中最常用的表单插件。这是一个系列的文章,将向大家分享50款最具创新的,同时也是最有用的 jQuery 插件,这些插件分成以下类别。
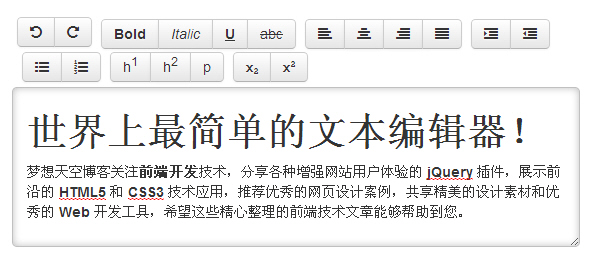
6、小伙伴们惊呆了!10行 JavaScript 实现文本编辑器
最近,我需要做一个非常基本的网页内容编辑功能。我不想使用 iframe ,我也不想要一个功能特别多的复杂编辑器,只需要很基本的内容编辑功能,例如粗体,斜体,列表,对齐等等。这篇博文教你如何使用10行 JavaScript 实现文本编辑器。
7、14个支持响应式设计的流行前端开发框架
这篇文章挑选了14个响应式的前端框架,列出了每个框架的 UI 组件和 Javascript 插件,几乎所有的都使用了响应式网格系统。就个人而言,我比较喜欢 Twitter Boostrap,你最喜欢这里面的哪个呢?
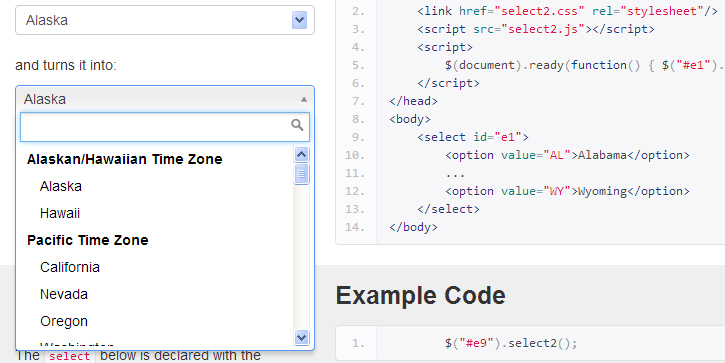
8、几款极好的 JavaScript 下拉列表插件
表单元素让人爱恨交加。作为网页最重要的组成部分,表单几乎无处不在,从简单的邮件订阅、登陆注册到复杂的需要多页填写的信息提交功能,表单都让开发者花费了大量的时间和精力去处理,以期实现好用又漂亮的表单功能。这篇文章分享几款很棒的 JavaScript 下拉列表功能增强插件。
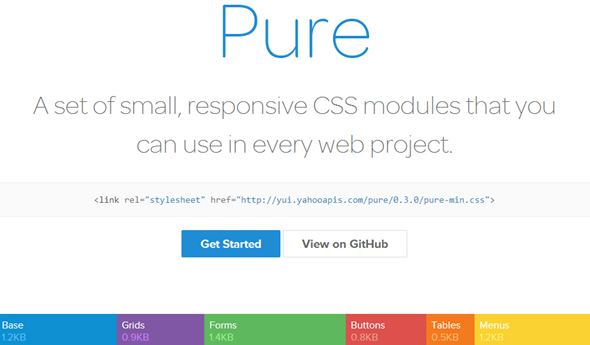
9、优秀工具推荐:超实用的 CSS 库,样板和框架
当启动一个新的项目,使用 CSS 框架或样板,可以帮助您节省大量的时间。在这篇文章中,我编译整理了我最喜欢的 CSS 样板,框架和库,帮助你在建立网站或应用程序时更加高效。
10、【必备】史上最全的浏览器 CSS & JS Hack 手册
浏览器渲染页面的方式各不相同,甚至同一浏览器的不同版本(“杰出代表”是 IE)也有差异。因此,浏览器兼容成为前端开发人员的必备技能。如果有一份浏览器 Hack 手册,那查询起来就方便多了。
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
本文出处【http://www.cnblogs.com/lhb25/】
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。