为什么要托管?
好处1:托管可以免费托管在各大平台上,如github,gitcafe等。
好处2:托管只需要购买一个几十RMB/年的域名,然后CNAME到平台地址,这样就实现了别人通过自己购买的域名来访问你的功能。
为什么不用Github托管?
刚开始我是托管在github上的,可能是由于我的网速以及其他因素,我访问的速度很快。我的很多朋友说访问我的网站的时候速度太慢以及404打不开等因素。于是我找到了gitcafe。
gitcafe免费并且速度快,但是我从域名解析github换到gitcafe的时候遇到了一些问题。
Gitcafe托管步骤
首先在gitcafe注册,然后添加SSH(这些步骤和github一样,这里不再重复),新建一个项目:
项目名和用户名要一致。(注意:要创建「公开项目」而不是「私有项目」),分支为gitcafe-pages
进入hexo的根目录,打开_config.yml,更新代码如下:
deploy:
type: git
# github配置
#repository: https://github.com/benjaminwhx/benjaminwhx.github.io.git
#branch: master
# gitcafe配置
repository: https://gitcafe.com/benjaminwhx/benjaminwhx.git
branch: gitcafe-pages
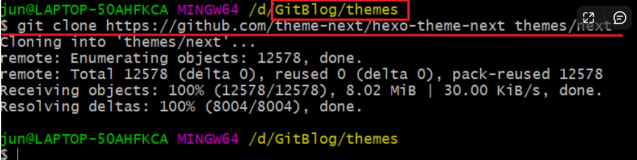
输入命令
hexo g -d
哗哗哗后代码就同步到gitcafe了。
现在我们到阿里云控制面板更改解析值:
发现网站已经对应上了gitcafe的地址:
benjaminwhx.gitcafe.io
这时,我访问benjaminwhx.com可以访问,于是我天真的以为一切没问题了。我的小伙伴还是说访问不了,我就问他们有没有开代理,并且给他gitcafe的官网让他访问。结果他可以访问gitcafe官网,访问不了我的网站。
细细一想,我才发现可能是域名解析值更改了并没有立刻生效,所以我还是访问的原来github的地址,小伙伴也是访问的github,只不过他翻不了墙+网速不好,所以404,所以我决定查一下地址是否解析上。
[piqiu@benjaminpro ~/Documents/hexo/source/_posts]$nslookup benjaminwhx.com
Server: 10.10.6.1
Address: 10.10.6.1#53
Non-authoritative answer:
benjaminwhx.com canonical name = benjaminwhx.github.io.
benjaminwhx.github.io canonical name = github.map.fastly.net.
Name: github.map.fastly.net
以上表明地址根本没有映射到gitcafe,于是我等了大概3分钟,终于映射过去了。
[piqiu@benjaminpro ~/Documents/hexo/source/_posts]$nslookup benjaminwhx.com
Server: 10.10.6.1
Address: 10.10.6.1#53
Non-authoritative answer:
benjaminwhx.com canonical name = benjaminwhx.gitcafe.io.
Name: benjaminwhx.gitcafe.io
这样终于映射上了,于是我信心满满打开网页,发现我也是404了,这是为什么?
经过一番查询,终于找到原因。
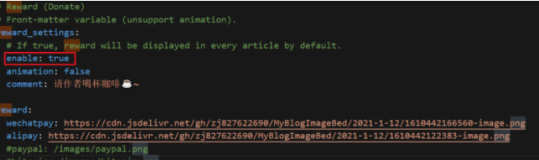
原来gitcafe中还有一个选项要进行配置:
最后配置完这个,松了一口气。小伙伴们终于可以快速的访问了。