一个 JavaScript 库是预先编写的 JavaScript 程序,用于简化 Web 应用程序开发,特别是对 Ajax 和其它 Web 为中心的技术。JavaScript 提供了多种方法,通过它来创建交互式网站,Web 应用程序。利用 JavaScript,可以在在的 Web 项目中轻松控制 HTML 元素,创造出各种自定义动画,并给您的访客一个更好的用户体验。
下面是3月份最新发布的 JavaScript 库的清单,以帮助你提高你的网站相关的任务,让您的网站在竞争中领先一步。我们希望你能找到一些有益的项目开发的 JavaScript 库,用于您的网站相关的需求。enjoy!
Dropzone.js
DropzoneJS 是一个用于现代浏览器的开源的拖放上传插件,最大的特色是即时图片预览功能。
使用方法非常简单,只需添加 class 即可:
<form id="my-awesome-dropzone" action="/target" class="dropzone"></form>
或者手动实例化:
new Dropzone("div#my-dropzone", { /* options */ });
可以添加更多参数:
Dropzone.options.myAwesomeDropzone = { maxFilesize: 1 };
ProgressJs
Progress.js 是一个 JavaScript 和 CSS3 的库,它帮助开发人员为网页上的每个对象创建和管理进度条效果。您可以使用 Progress.js 为网页中的任何加载中内容(图片,视频等)向用户呈现进度条。
Slider
一个简单的 JavaScript 滑块插件,它不依赖于任何第三方库。这个小脚本的目的是用最少的代码实现旋转木马(Carousel)效果。
jsCache
jsCache 是一个 JavaScript 库,它使用 localStorage 技术来缓存 JS,CSS 和图像。这对于移动网站特别有用,因为它节省了 HTTP 请求,并且所有的文件载入都是异步的。
Gremlins.js
Gremlins.js 是基于 JavaScript 编写的 Monkey 测试库,支持 Node.js 平台和浏览器中使用。Gremlins.js 随机模拟用户操作:单击窗口中的任意位置,在表格中输入随机数据,或者将鼠标移动到特别的元素。
Sticker.js
Sticker.js 是一个很小的 JavaScript 库,它允许您在网页中创建漂亮的贴纸效果。没有依赖关系(不需要 jQuery),可以在大多数支持 CSS3 的主流浏览器工作。下面有简单的使用示例,更多功能等着你去发现。
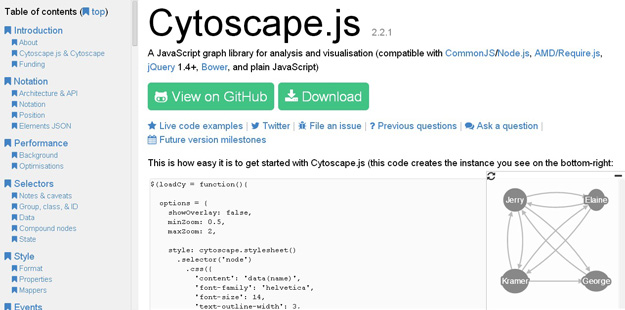
Cytoscape.js
Cytoscape.js 是一个开源的 JavaScript 图形库,您可以使用 Cytoscape.js 进行数据分析和可视化。Cytoscape.js 可以轻松的继承到你的网站或者 Web 应用中,实现交互的可视化图形。
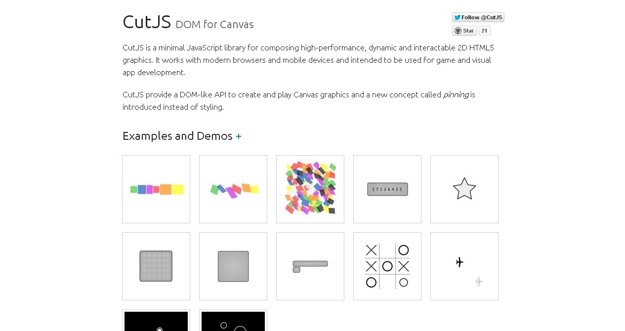
Cut.js
CutJS 是一个很小的 JavaScript 库,用于构建高性能,动态的 2D HTML5 图形。它支持现代浏览器和移动设备,并拟用于游戏和视频应用程序开发。CutJS 提供了一个类似DOM 的 API 来创建和播放 Canvas 图形。
Fn.js
fn.js 这个库的目的是鼓励函数式编程(functional programming)。fn.js 运行在 Node.js 环境也可以通过 AMD 加载器(如 RequireJS)在浏览器中使用。
英文链接:Best JavaScript Libraries – March 2014
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。