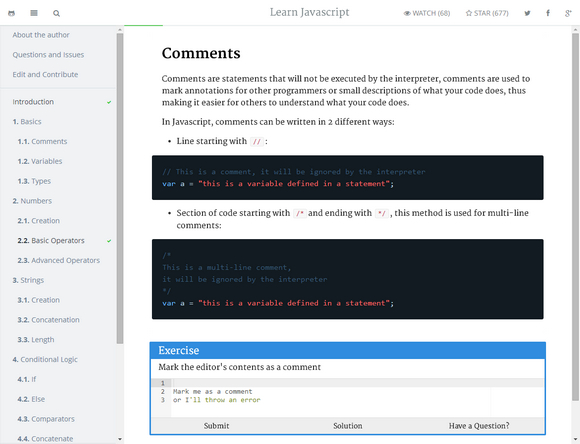
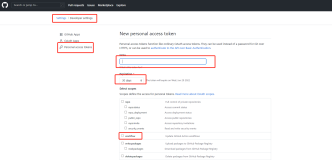
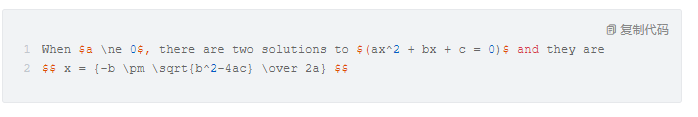
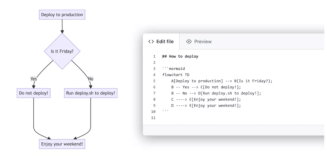
GitBook 是一个命令行工具(也是 Node.js 库),让你能够使用 GitHub/Git 和 Markdown 构建出美丽的编程书籍,可以包含互动的练习。GitBook 支持使用多种语言构建书籍。每种语言都应该是按照正常 GitBook 格式的子目录,另外要在版本库根目录下的 LANGS.md 文件。
您可能感兴趣的相关文章
本文链接:GitBook – 使用 GitHub 和 Markdown 制作书籍
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。