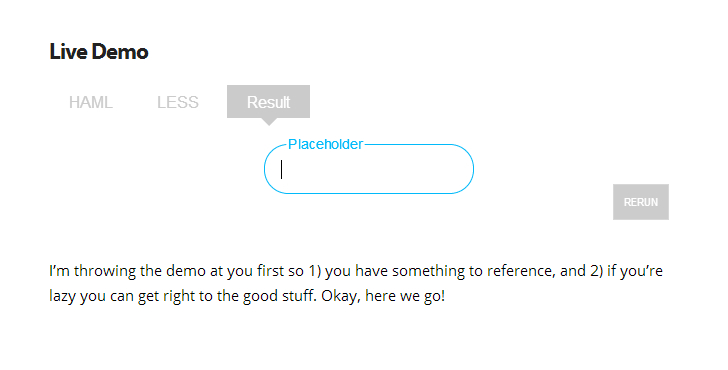
在早期,我们都是通过使用 JavaScript 来实现占位符功能。而现在,HTML5 原生提供的 placeholder 属性让我们在现代浏览器轻松就能实现这样的功能。这里向大家分享一个自适应的占位符效果(Adaptive Placeholder),当你输入的时候,提示文字不会消失,而是以动画的方式移动到了输入框的上方。
您可能感兴趣的相关文章
本文链接:Adaptive Placeholder – 自适应的占位符效果
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。