大的背景图像已经成为了今年网页设计的趋势。在图像排布文本和按钮并很好的搭配相当具有挑战性。因此,设计师使用创意的 Photoshop 滤镜和渐变来在图像上创建一个遮罩,并在其上放置其他的网页设计元素。这种新鲜的设计给网站带来独特的光泽。
在此,我把在网页设计中应用创意的颜色滤镜的20个优秀网站例子集合在一起。我希望这些网站会给你灵感,帮助你创造类似的效果。向下滚动并享受!
您可能感兴趣的相关文章
Newtown Running
Ingram Cole and Land
LoveDays
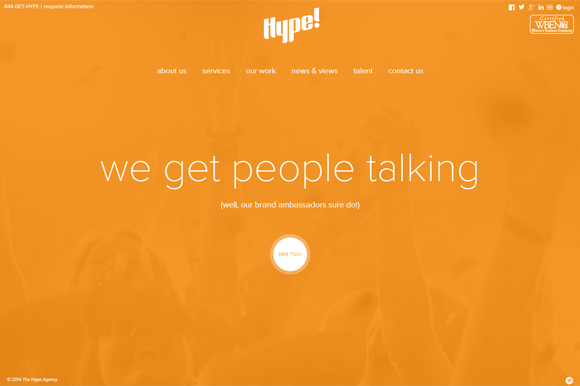
Hype Agency
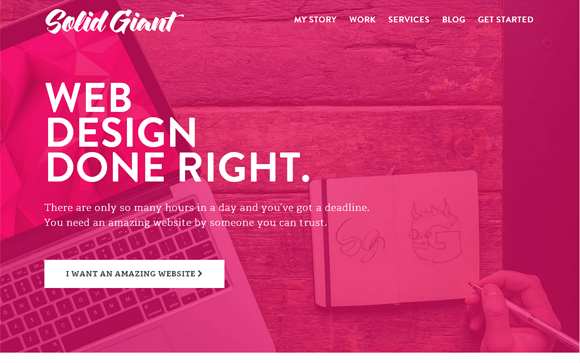
Solid Giant
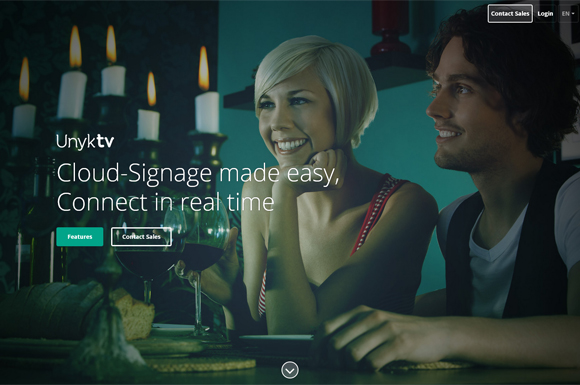
Unyktv
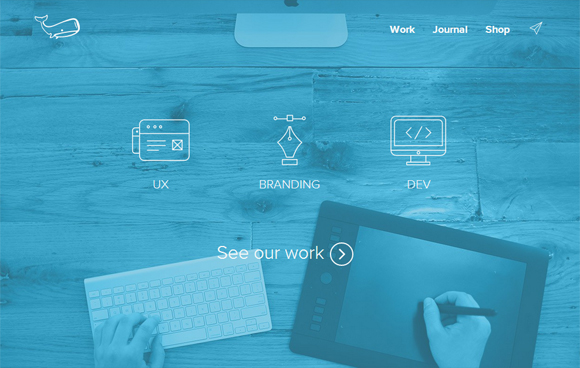
Underbelly
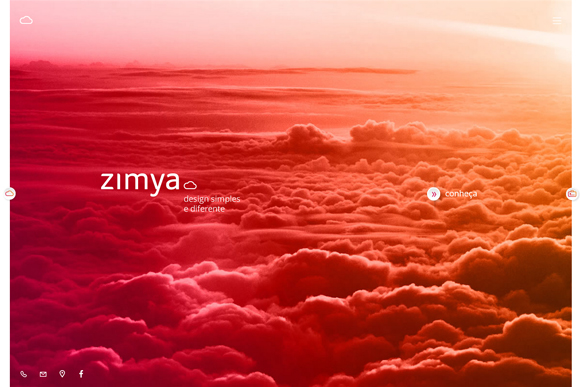
Zimya
Joyce Van Herck
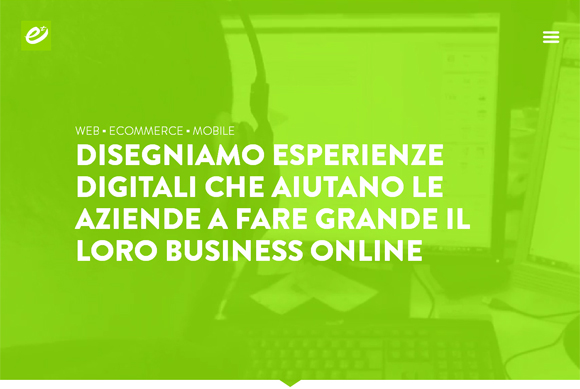
Evoluzione Telematica
The Place
6eme Festival
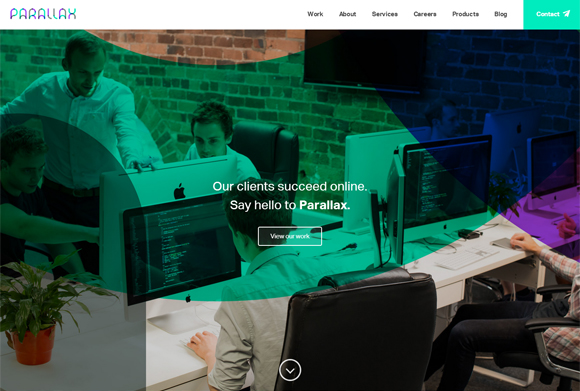
Parallax
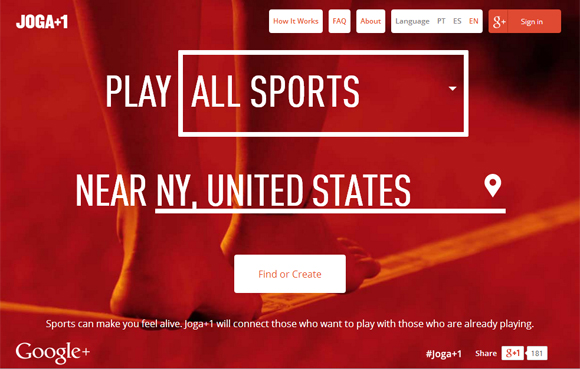
JOGA +1
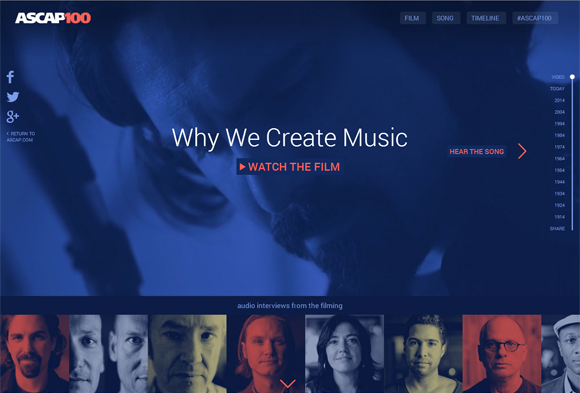
ASCAP
您可能感兴趣的相关文章
英文链接:20 Examples of Creative Using Color Filters
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。