在访客浏览你的网站的时候,他们注意到的第一件事是你的网站头部。无论是一个小导航条或大型全屏照片幻灯片,网站头部都是网站重要的一个组成部分。大的网站头部往往更令人难忘,有利于提升一个网站的品牌。在这篇文章中,我想向网页设计师们分享新潮的网站头部设计案例。
您可能感兴趣的相关文章
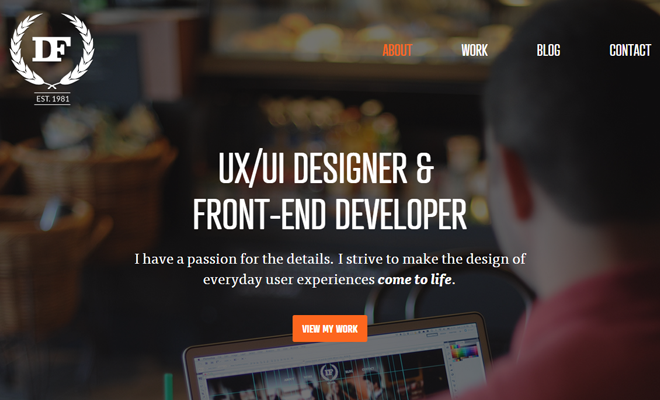
Daniel Filler
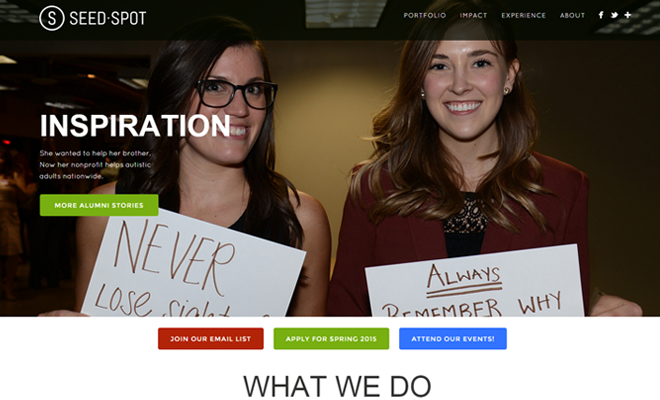
Seed Spot
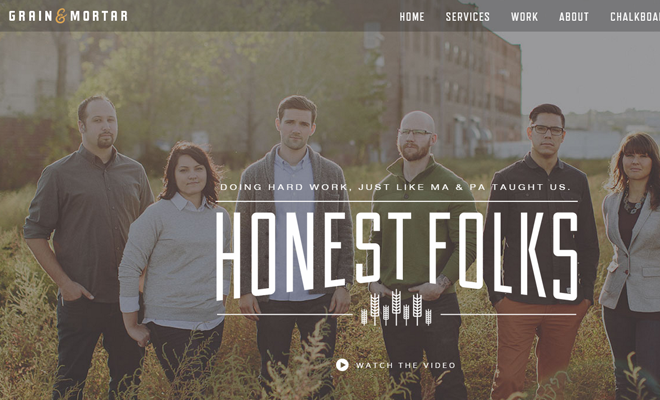
Grain & Mortar
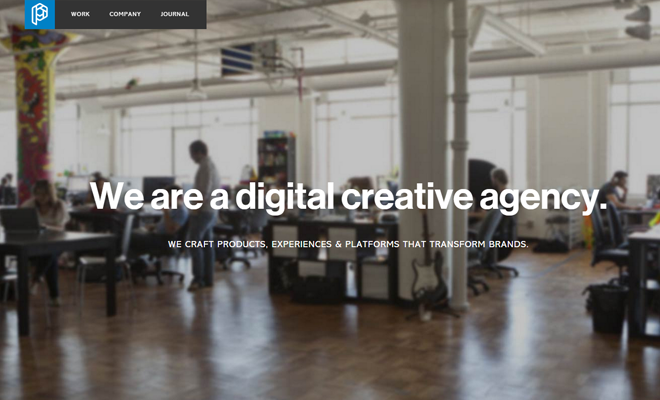
Playground Inc.
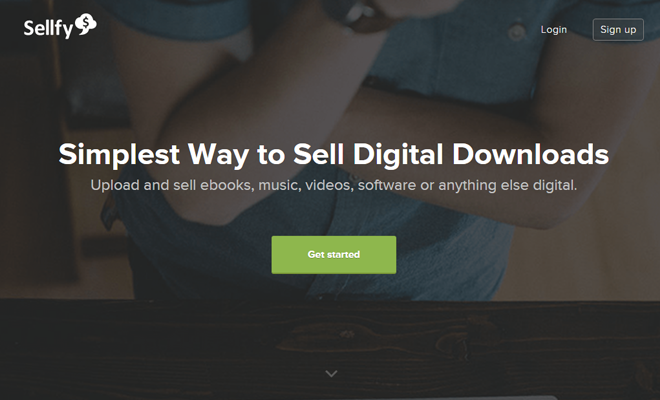
Sellfy
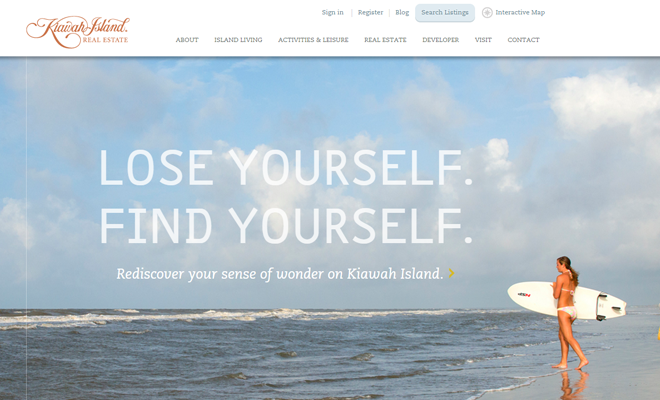
Kiawah Island
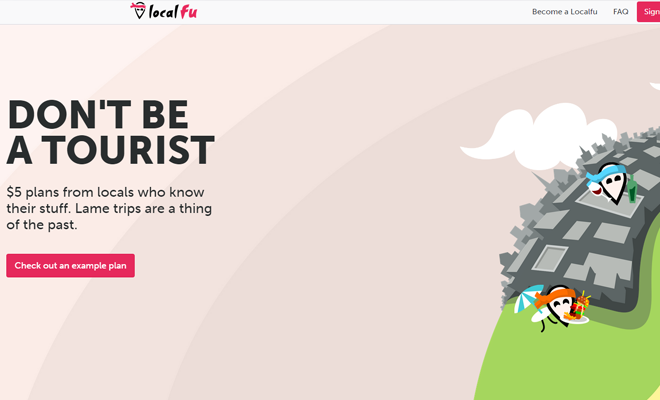
Localfu
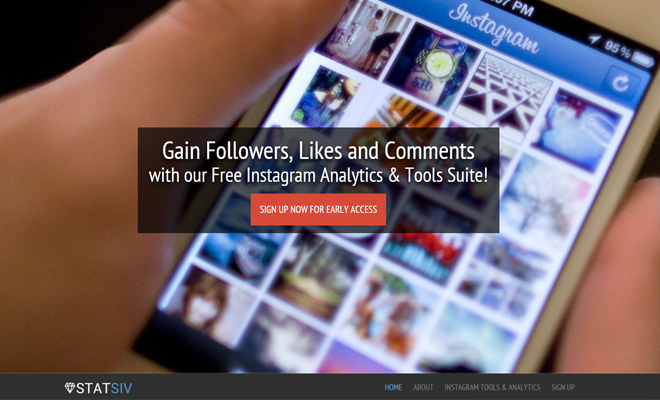
Statsiv
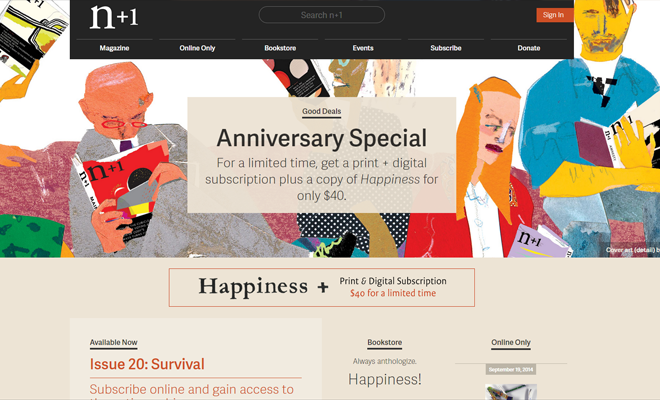
n+1
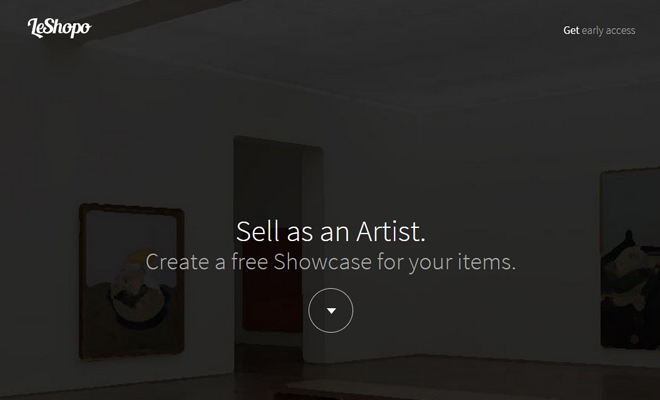
LeShopo
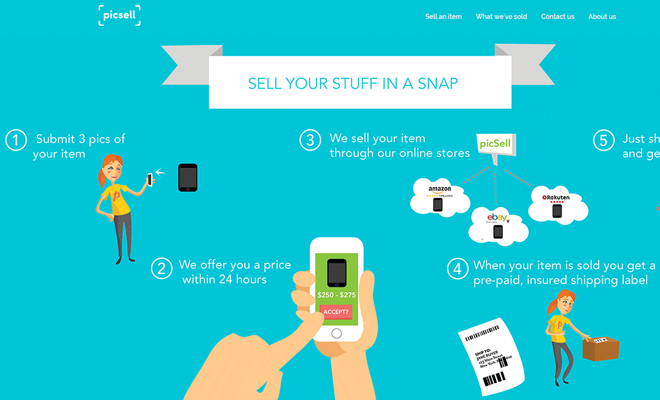
Picsell
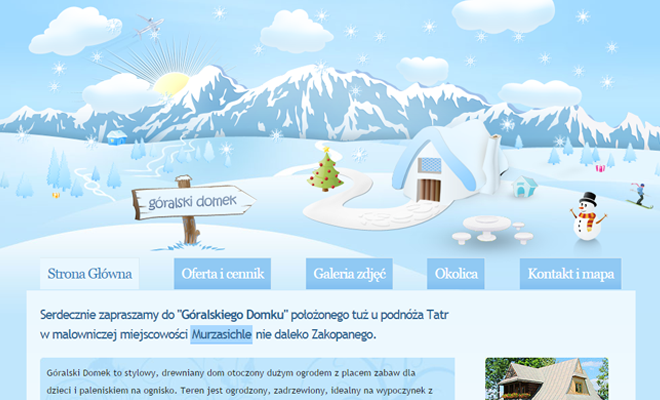
Góralski Domek
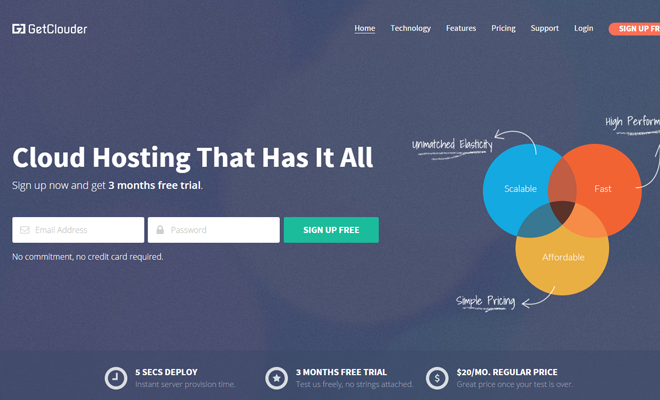
Clouder
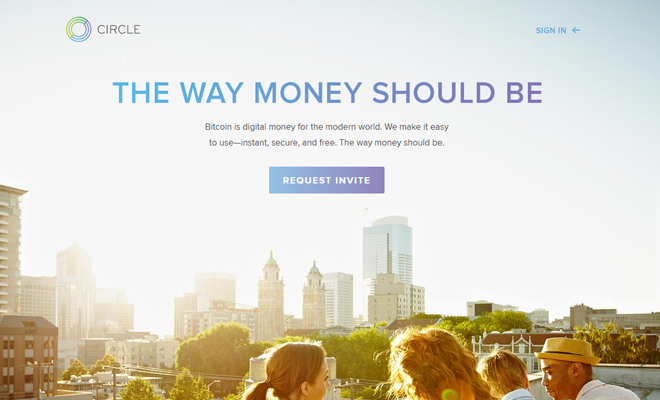
Circle
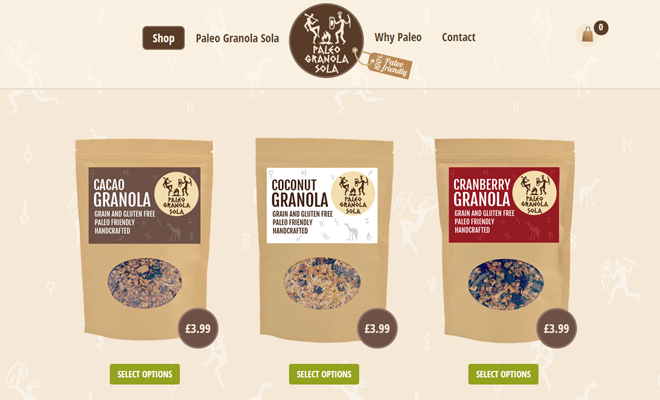
Paleo Granola Sola
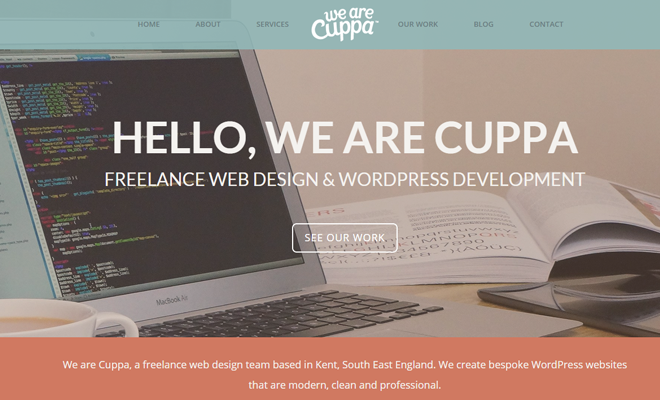
Cuppa
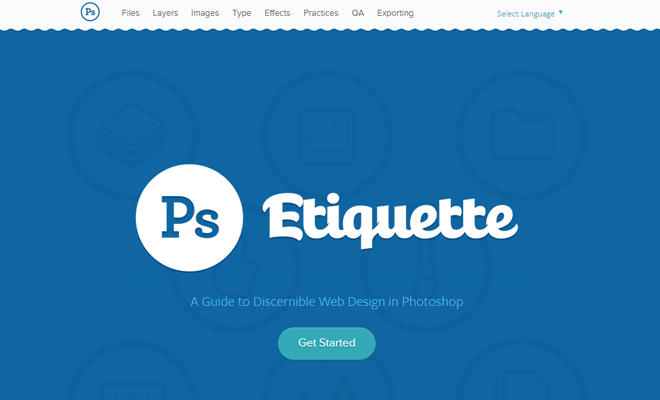
Photoshop Etiquette
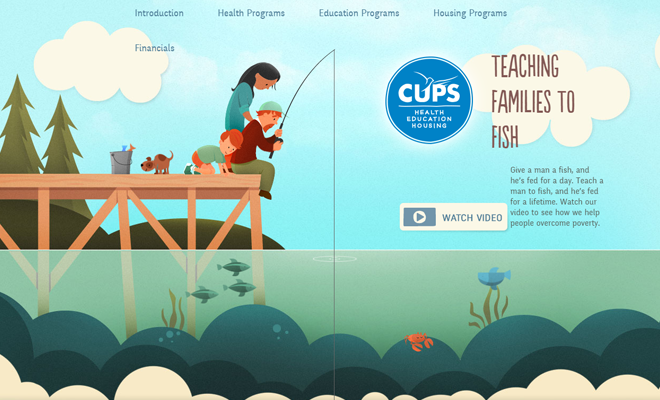
CUPS Annual Report
Pastini Pastaria
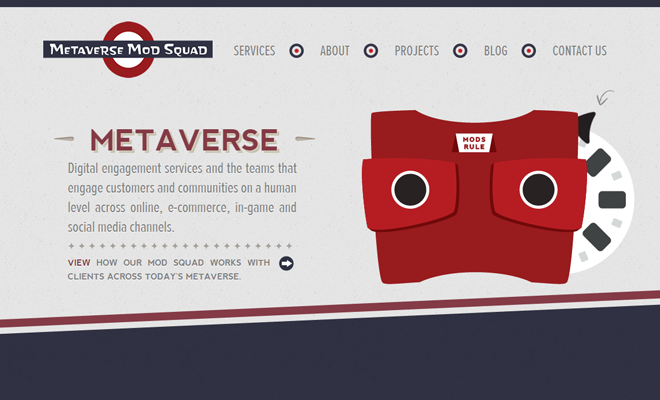
Metaverse Mod Squad
您可能感兴趣的相关文章
英文链接:20 Clean UI Trends for Website Headers
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。