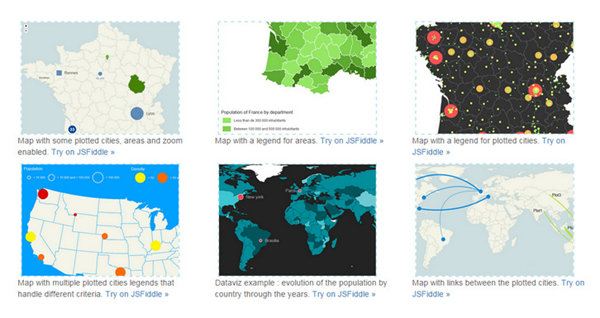
jQuery Mapael 是基于 Raphael.js 的一个 jQuery 插件,可以显示动态矢量地图。例如,使用 Mapael 可以显示国家能够点击的世界地图。此外,你可以用圈,方形或者图片来标记城市,借助它们的经度和纬度。还有更多的选项,可以参考帮助文档。
您可能感兴趣的相关文章
本文链接:使用 jQuery & CSS3 制作美丽的照片画廊
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。