前端开发人员和设计师一般使用 CSS 来创建 HTML 元素动画。然而,由于 HTML 在创建图案,形状,和其他方面的局限性,它们自然的转向了 SVG,它提供了更多更有趣的能力。借助SVG,我们有更多的方式来创建新的动画。您可以同时使用内置的 SVG 动画功能和 CSS3 动画。
Border Animation by Sean McCaffery
Made only with CSS, a border forms smoothly around the text, when you hover over the "HOVER" instruction.
Elastic SVG Sidebar by Nikolay Talanov
The sidebar becomes elastic when you try to pull it away from the side. A nice concept applied on a Material Design-inspired application sidebar.
Pull Down to Refresh by Nikolay Talanov
Most pages allow you to "pull down" on the page to refresh. With this animation, when you "release" the page, the Send icon changes into a Plane icon and gets released into the air.
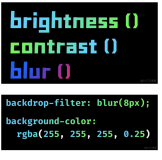
Animated Gradient on Text by Patrick Young
Here’s a subtle but not easy to miss moving text gradient that typography lovers will love.
Heart Animation by Nikolay Talanov
This animation shows you how a heart icon is made from two circles and a square. The transformation is done with CSS animation.
Let’s Travel by jjperezaguinaga
An animation that illustrate cities and popular tourist destinations in the world. The moves and transformations are created using CSS animation.
Menu toggle animation by Tamino Martinius
A morphing animation of the hamburger icon turning into a cross icon. See how smooth the transition is between the two objects.
Animated Infographic by Sdras
An awesome animation by Sarah Drasner, powered by GSAP timeline. It is an infographic come to life, made with animation. Use the slider to access the frames from any point.
Rain-Bros don’t like JS by cihadturhan
A unique and funny loop animation depicting the characters’ walk. The movement of the objects in this demo is a combination of SVG and CSS3 animation. The legs use SVG animation while other parts use CSS3 animation.
Clock by Mohamad Mohebifar
Watch the smooth movement of the second-hand in this clock showing the current time. The animation is completely made using the SVG animation functionality.
Rainbow Rocket Man by Chris Gannon
An astronaut shooting into space with it’s rainbow-powered jet pack(?). Nice animation made using the GSAP Tweenmax plugin.
Animated Icon by Luigi De Rosa
However over these animated SVG icons to check out what they can do. The creator made this using GSAP.
Flat Workspace by Hoàng Nhật
The animation illustrates a workspace in flat style design. The creator used GSAP to make this awesome animation of a workstation forming.
The clickable animated icon by Hamish Williams
This is a cool animation makes use of the snap.svg library. Click to see mail being "sent".
本文出处【http://www.cnblogs.com/lhb25/】
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。