这个列表包括20个我们觉得是最有用的免费的 jQuery 插件,它们都是最具创新性和最省时省力的解决方案,很多都是现代化的设计和开发中碰到的问题的处理方案。如果你熟悉下面列出的任何插件,请与我们的读者分享您的意见,或者如果您知道的我们还没有包括的话,请与我们分享在下面的评论部分。
1. Restive.js

Restive.js is a jQuery Plugin that helps you quickly and easily add features to your Web Site to enable it respond and adapt to virtually every Web-enabled Device. Using a combination of Device Detection, Advanced Breakpoints Management, and Orientation Management, Restive.js will give your Web site an uncanny ability to stay robust in the face of a constantly changing device landscape.
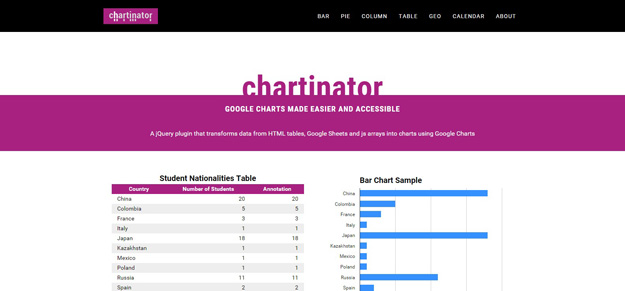
2. Chartinator

Chartinator is a jQuery plugin that transforms data from HTML tables, Google Sheets and js arrays into charts using Google Charts.
3. Github.js

Github.js is a JavaScript plugin over GitHub APIs v3. It gives an easy way to feature your GitHub open-source contributions on your website or portfolio.
4. Slideout.js

Slideout.js is a touch slideout navigation menu for your mobile web apps. it’s dependency-free with simple markup. It supports native scrolling. You can easily customize it as you wish. It supports different CSS transforms & transitions. Best of all, it’s just 4 Kb.
5. Sumo Select

SumoSelect is a jQuery single/multi select plugin which can be used on almost any device. It can be fully customizable using simple css properties.
6. TinyTip

TinyTip is a very small tooltip jQuery plugin without using CSS. TinyTip does not force any styling over your tooltips, you can style your tooltips as desired. It also allows you to display any content, texts, html and Dom elements inside your tooltips.
7. AnimatedModal.js

AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. You can use the transitions by animate.css or create your own transitions by yourself. It supports Firefox, Chrome, Safari, Opera and IE 10+. It is licensed under MIT License.
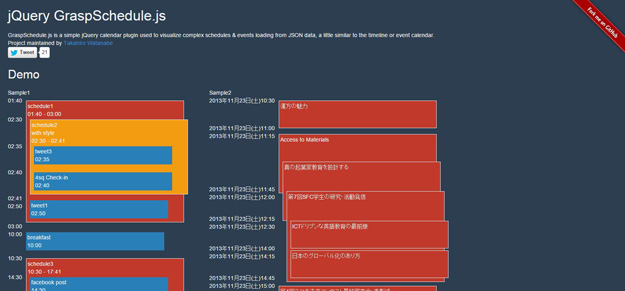
8. GraspSchedule.js

jQuery graspSchedule.js is a simple jQuery calendar plugin used to visualize complex schedules & events loading from JSON data, a little similar to the timeline or event calendar. You can use it for Life-log application or webpage for time schedule.
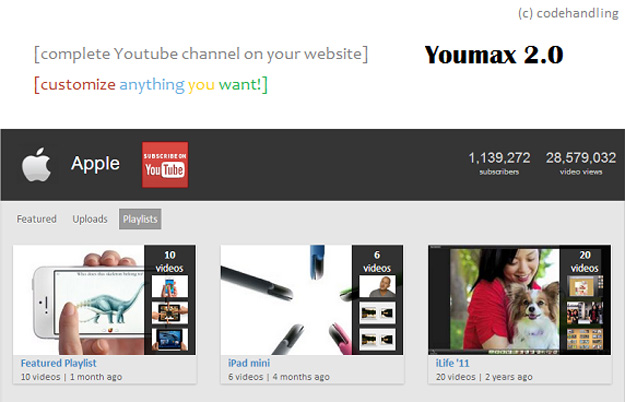
9. Youmax

Youmax is a jQuery plugin used to display any YouTube channel on your website. It displays channel header, uploads of the channel in a tab, any playlist that you specify will be displayed as a tab, and a page that displays all playlists of a channel.
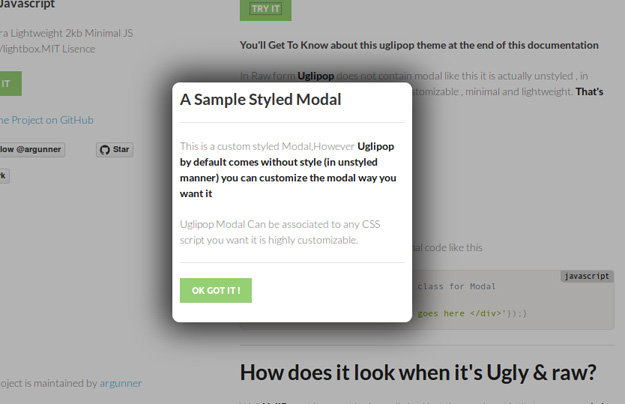
10. Uglipop.js

Uglipop.js is a ultra lightweight, minimal and highly customizable javascript Modal/Lightbox plugin. It can be styled easily using basic CSS class.
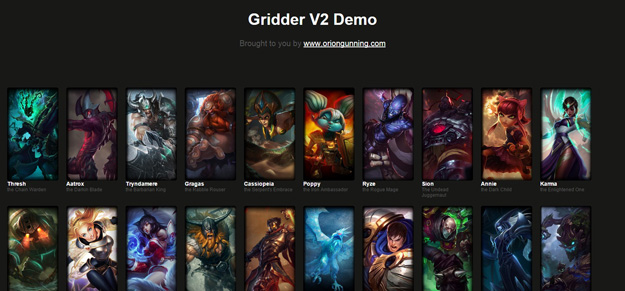
11. Gridder

Gridder is a jQuery plugin that displays a thumbnail grid expanding preview similar to the effect seen on Google Images.
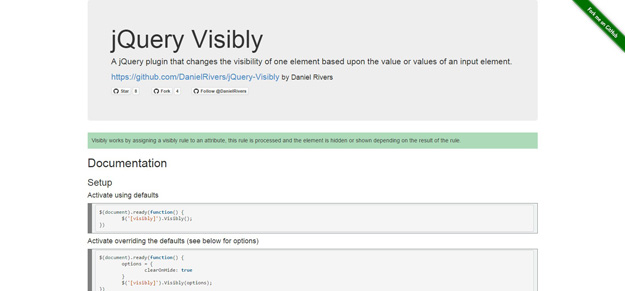
12. Visibly

Visibly is a jQuery plugin that changes the visibility of one element based upon the value or values of an input element.
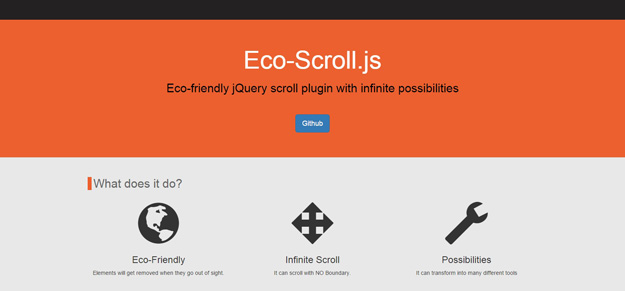
13. EcoScroll.js

Eco-Scroll.js is a eco-friendly jQuery scroll plugin with inifinite possibilities. Elements will get removed when they go out of sight, it can scroll with no boundary, and it can transform into many different tools.
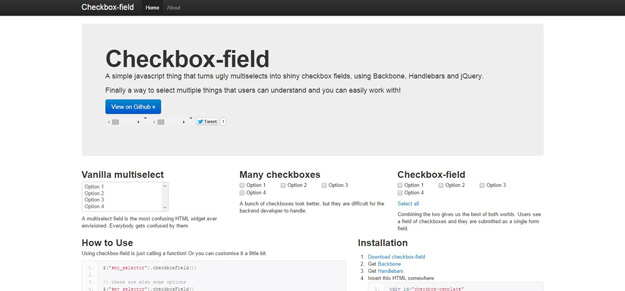
14. Checkbox Field

Checkbox-field is a jQuery plugin that turns multiselect fields into a field of checkboxes
15. jQuery.loadScroll

jQuery.loadScroll is a simple jQuery extension for dynamically loading images while scrolling. Intended for image-heavy websites to save bandwidth and decrease intial load time.
16. Character Counter

jQuery Character Counter plugin is simple character counter for your forms.
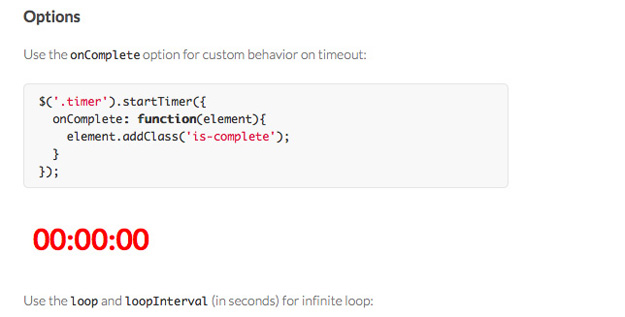
17. Simple Timer

Simple.Timer is a jQuery countdown timer plugin. It’s easy to configure and you can customize the behavior upon the clock running out.
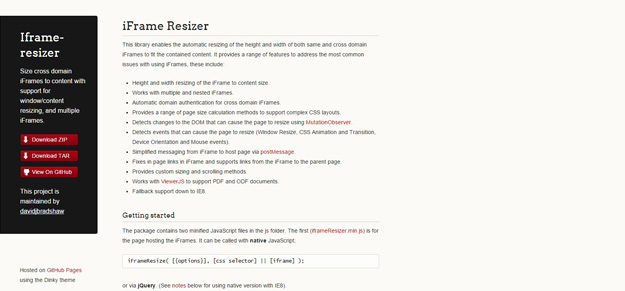
18. iFrame Resizer

iFrame Resizer enables the automatic resizing of the height and width of both same and cross domain iFrames to fit the contained content. It provides a range of features to address the most common issues with using iFrames.
19. Swiper

Swiper is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
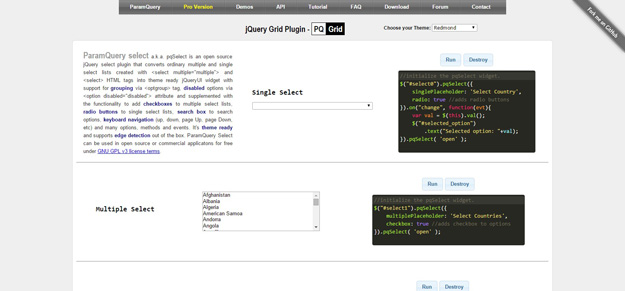
20. Param Query

pqSelect is a jQuery select plugin which converts ordinary multiple and single select lists into theme ready jQueryUI widget with support for grouping, disabled options, checkboxes for multiple select lists, radio buttons for single select lists, search box to search options, keyboard navigation and many options, methods and events.
英文链接:20 Free jQuery Plugins for April 2016
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
