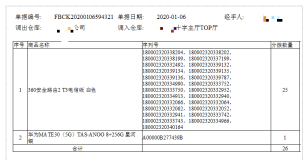
应用场景:合同套打
1、合同模板管理(主要对合同的内容,生成动态模板vm文件)
2、每次点打印的时候,查询该合同对应的模板以及合同实例,生成对应的html文件
3、前端页面引入LodopFuncs.js
4、代码设定,将生成好的html文件返回之后调研如下方法就可以
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var
LODOP;
//声明为全局变量
function
myPreview(html) {
LODOP = getLodop();
LODOP.PRINT_INIT(
"打印插件功能演示_Lodop功能_打印公章加水印效果"
);
// LODOP.SET_SHOW_MODE("HIDE_PBUTTIN_PREVIEW",1);
// LODOP.SET_SHOW_MODE("HIDE_SBUTTIN_PREVIEW",1);
LODOP.ADD_PRINT_HTM(20, 2,
"80%"
, 940, html);
LODOP.SET_PRINT_STYLEA(0,
"Horient"
,2);
LODOP.ADD_PRINT_HTM(569,300,200,30,
"<span
tdata='pageNO'>第#页</span>/<span
tdata='pageCount'>共#页</span>"
);
LODOP.SET_PRINT_STYLEA(0,
"ItemType"
,1);
LODOP.SET_PRINT_STYLEA(0,
"Horient"
,2);
LODOP.SET_PRINT_STYLEA(0,
"Vorient"
,1);
LODOP.PREVIEW();
//LODOP.PRINT_DESIGN();
};
|
详细的lodop文档参考:http://www.lodop.net/
本文转自 xinsir999 51CTO博客,原文链接:http://blog.51cto.com/xinsir/1930578,如需转载请自行联系原作者