一、type属性总汇
input元素可以用来生成一个供用户输入数据的简单文本框。在默认的情况下,什么样的数据都可以输入。而通过不同的属性值,可以限制输入的内容。
| 属性名称 | 说明 |
| text | 一个单行文本框,默认行为 |
| password | 隐藏字符的密码框 |
| search | 搜索框,在某些浏览器键入内容会出现叉标记取消 |
| submit、reset、button | 生成一个提交按钮、重置按钮、普通按钮 |
| number、range | 只能输入数值的框;只能输入在一个数值范围的框 |
| checkbox、radio | 复选框、用户勾选框,单选框、只能在几个中选一个 |
| image、color | 生成一个图片按钮,颜色代码按钮 |
| email、tel、url |
生成一个检测电子邮件、号码、网址的文本框 |
| date、month、time、 week、datetime、 datetime-local |
获取日期和时间 |
| hidden | 生成一个隐藏控件 |
| file | 生成一个上传控件 |
二、input元素解析
1、type为text值时
|
1
|
<
input
type
=
"text"
>
|
解释:当type值为text时,呈现的就是一个可以输入任意字符的文本框,这也是默认行为,并且,还提供了额外的属性
| 属性名称 | 说明 |
| list | 注定为文本框提供建议值的datalist元素。其值为datalist元素的id值 |
| maxlength | 设置文本框最大字符长度,如maxlength="5",则文本框只能有5个字符 |
| parttern | 用于输入验证的正则表达式 |
| placeholder | 输入字符的提示 |
| readonly | 文本框处于只读状态 |
| disable | 文本框处于禁用状态 |
| size | 设置文本框宽度 |
| value | 设置文本框的初始值或者默认值 |
| required | 表示用户必须输入一个值,否则无法用过输入验证 |
//设置文本框长度
|
1
|
<
input
type
=
"text"
size
=
"50"
>
|
//设置文本框输入字符长度
|
1
|
<
input
type
=
"text"
maxlength
=
"10"
>
|
//设置文本框的初始值
<input type="text" value="初始值">
|
1
2
3
4
5
6
7
8
9
10
11
|
<
form
>
size=50<
input
type
=
"text"
name
=
"user"
size
=
"50"
><
br
><
br
>
size=25<
input
type
=
"text"
name
=
"user"
size
=
"25"
><
br
><
br
>
maxlength=10<
input
type
=
"text"
name
=
"user"
maxlength
=
"10"
><
br
><
br
>
value=“初始值”<
input
type
=
"text"
name
=
"user"
value
=
"初始值"
><
br
><
br
>
disable<
input
type
=
"text"
name
=
"user"
disabled><
br
><
br
>
readonly<
input
type
=
"text"
name
=
"user"
value
=
"初始值"
readonly
=
""
><
br
><
br
>
<
form
action
=
"http://www.baidu.com"
>
required<
input
type
=
"text"
name
=
"user"
required
=
""
><
button
>提交</
button
>
</
form
>
</
form
>
|
2、type为password值时
|
1
|
<
input
type
=
"password"
>
|
| 属性名称 | 说明 |
| maxlength | 设置密码框最大字符长度 |
| parttern | 用于输入验证的正则表达式 |
| placeholder | 输入密码的提示 |
| readonly | 密码框处于只读状态 |
| disable | 文本框处于禁用状态 |
| size | 设置密码框宽度 |
| value | 设置密码框初始值 |
| required | 表明用户必须输入同一个值 |
这里除了正则和验证需要放在下一节,其余和文本框一致
3、type为search时
<input type="search">
解释:和文本框一致,在处Firefox浏览器的其他现代浏览器,会显示一个叉来取消搜索内容。额外属性也和text一致
|
1
2
3
4
|
<
form
>
placeholder:<
input
type
=
"password"
placeholder
=
"请输入密码"
><
button
>提交</
button
><
br
><
br
>
search:<
input
type
=
"search"
><
button
>提交</
button
>
</
form
>
|
4、type为number、range时
|
1
2
|
<
input
type
=
"number"
>
<
input
type
=
"range"
>
|
解释:只限输入数字的文本框,不同浏览器可能显示方式不同,生成一个数值范围文本框,只是样式是拖动式,额外属性如下:
| 属性名称 | 说 明 |
| list | 指定为文本框提供建议值的datalist元素,其值为datalist元素的id值 |
| min | 设置可接受的最小值 |
| max | 设定可接受的最大值 |
| readonly | 设置文本框内容只读 |
| required | 表明用户必须输入一个值,否则无法通过验证输入 |
| step | 指定上下调节值的步长 |
| value | 指定初始值 |
|
1
2
3
4
|
<
form
>
number属性:<
input
type
=
"number"
step
=
"2"
><
button
>提交</
button
><
br
><
br
>
number属性:<
input
type
=
"number"
min
=
"50"
max
=
"100"
><
button
>提交</
button
><
br
><
br
>
</
form
>
|
5、type为date系列时
|
1
2
3
4
5
6
|
<
input
type
=
"date"
>
<
input
type
=
"month"
>
<
input
type
=
"time"
>
<
input
type
=
"week"
>
<
input
type
=
"datetime"
>
<
input
type
=
"datetime-local"
>
|
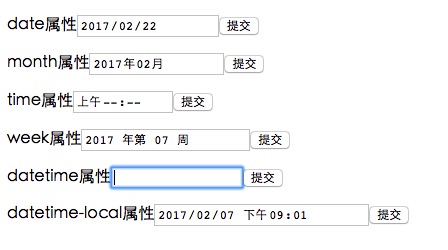
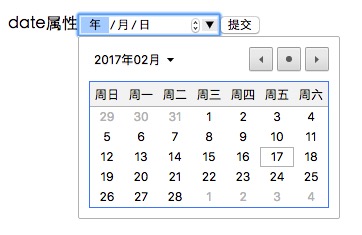
解释:实现文本框可以获取日期和时间的值,但支持的浏览器不完整。我们测试chrome和Opera支持。其他浏览器尚未支持。所以,在获取日期和时间,目前还是推荐使用jQuery等前端库来实现日历功能,额外属性和number一致。
6、type为color时
<input type="coler">
解释:实现文本框获取颜色的功能,最新的现代浏览器IE不支持,其余的都能显示一个颜色对话框提供选择
|
1
2
3
|
<
form
>
date属性<
input
type
=
"date"
name
=
""
><
button
>提交</
button
><
br
><
br
>
</
form
>
|
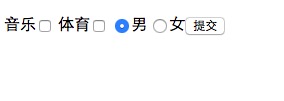
7、type为checkbox、radio时
|
1
2
3
4
5
6
|
<
form
>
音乐<
input
type
=
"checkbox"
name
=
""
>
体育<
input
type
=
"checkbox"
name
=
""
>
<
input
type
=
"radio"
name
=
"sex"
value
=
"男"
>男
<
input
type
=
"radio"
name
=
"sex"
value
=
"女"
>女
</
form
>
|
解释:生成一个获取布尔值的复选框或固定选项的单选框。额外属性如下:
| 属性名称 | 说明 |
| checked | 设置复选框、单选框是否为勾选状态 |
| required | 表示用户必须勾选 |
| value | 设置复选框、单选框勾选状态时提交的数据,默认为on |
//默认勾选,默认值为1
|
1
|
<
input
type
=
"checkbox"
name
=
"music"
checked
value
=
"1"
>
|
|
1
2
3
4
5
6
|
<
form
>
音乐<
input
type
=
"checkbox"
name
=
""
>
体育<
input
type
=
"checkbox"
name
=
""
>
<
input
type
=
"radio"
name
=
"sex"
value
=
"1"
checked>男
<
input
type
=
"radio"
name
=
"sex"
value
=
"2"
>女<
button
>提交</
button
>
</
form
>
|
8、type为submit、reset和button时
|
1
|
<
input
type
=
"submit"
>
|
解释:生成一个按钮,三种模式:提交、重置和一般按钮,和<button>元素相同
9、type为image时
<input type="image" src="img.png">
解释:生成一个图片按钮,点击图片就实现提交功能,并且传送了分区响应数据,图片按钮也提供了一些额外属性
| 属性名称 | 说明 |
| src | 指定要显示图像的URL |
| alt | 提供图片的文学说明 |
| width | 图像的长度 |
| height | 图像的高度 |
| 提交额外属性 | formaction、formenctype、formmethod、formtarget和formnovalidate |
10、type为email、tel、url时
|
1
2
3
4
5
|
<
from
>
邮箱:<
input
type
=
"email"
name
=
""
>
电话:<
input
type
=
"tel"
name
=
""
>
主页:<
input
type
=
"url"
name
=
""
><
button
>提交</
button
>
</
form
>
|
解释:email为电子邮件格式,tel为电话格式、url为网址格式。额外属性和text一致。但对于这几种类型,浏览器支持是不同的。email支持比较好,现在浏览器都支持格式验证,tel基本不支持:url支持一般,部分浏览器只要检测到http://就能通过
11、type为hidden时
|
1
|
<
input
type
=
"hidden"
>
|
解释:生成一个隐藏控件,一般用于表单提交时关联主键ID提交,而这个数据作为隐藏存在
12、type为file时
|
1
|
<
input
type
=
"file"
>
|
解释:生成一个文件上传控件,用于文件的上传,额外提供一些属性
| 属性名称 | 说明 |
| accept | 指定接受的MIME类型 |
| required | 表明用户必须提供一个值,否则无法通过验证 |
accept="image/jpg,image/jpeg,image/png"