回顾与说明
前面我们把“商品字典”、“商品入库”、“商品库存查询”三个模块已经概括或者详细的演示完了,这些模块涉及到简单数据的增、删、修,也涉及到复杂业务处理的事务、业务层提取,以及MIS系统中非常常见的查询、报表打印技术和基础字典的缓存查询技术。
本文内容
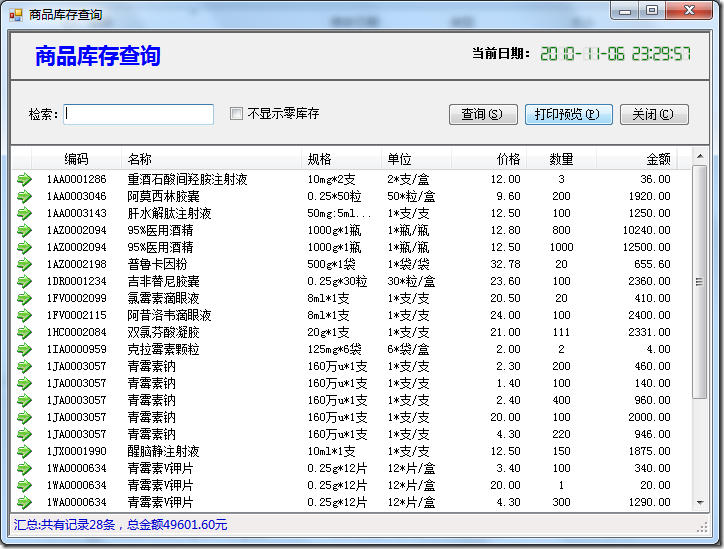
今天我们将以另外一种技术实现另一个模块“商品入库查询”,将采用何种技术呢,其实也是一个很简单的技术,在构建UI应用中使用报表技术,即我们把打印预览的报表技术使用在业务查询应用的主体UI之中,如下图所示一样的效果:
制做界面
首先,我们需要在UI项目中增加一个WinForm窗体ProductInQueryForm拖动控件达到如下效果:
在这里,我们需要注意的是需要向界面放一个报表预览控件,报表预览控件由EAS.Report.Controls程序集承载,类型EAS.Report.Controls.RDLReportViewer,打印预览控件工具条显示位置由属性ToolBoxDockStyle决定,我们设置为DockStyle.Bottom。
处理查询
接下来我们编写查询相关的代码,先在数据层接口项目中的IProductInList的分部类定义IProductInList.cs文件中增加如下代码:
1: /// <summary>
2: /// 表接口 IProductInList(产品入库)。
3: /// </summary>
4: public partial interface IProductInList
5: {
6: /// <summary>
7: /// 根据入库票据号查询入库明细。
8: /// </summary>
9: /// <param name="billCode">入库票据号。</param>
10: void GetProductInList(string billCode);
11:
12: /// <summary>
13: /// 根据入库时间及拼音简码查询入库明细。
14: /// </summary>
15: /// <param name="startTime">开始时间。</param>
16: /// <param name="endTime">结束时间。</param>
17: /// <param name="pyCode">拼音简码。</param>
18: void GetProductInList(DateTime startTime,DateTime endTime,string pyCode);
19: }
同样,我们需要在数据层实现项目中实现这个方法:
1: public void GetProductInList(DateTime startTime, DateTime endTime, string pyCode)
2: {
3: Condition condition = this.CreateCondition();
4:
5: if (!startTime.Equals(endTime))
6: {
7: List<DateTime> times = new List<DateTime>(2);
8: times.Add(startTime);
9: times.Add(endTime);
10:
11: condition.AddElement("InTime", times, ElementType.BetWeen);
12: }
13:
14: if (pyCode.Length > 0)
15: condition.AddElement("SqlText", "CODE in (select CODE from dbo.PRODUCT where PYCODE like '" + pyCode + "%')", ElementType.SqlCondition);
16:
17: this.Query(condition);
18: }
大家在这地方仔细看一下,因为在商品库存表中没有定义产品的拼音简码,所以我就使用了一个字查询,并以SQL条件的形式写了出来,在实现应用中,应该在产品库存表中增加拼音简码字典,以方便查询。
制作报表
这一步在前面的文章中已经有过详细的介绍了,在这就简单的走过,打开报表设计器,选择对象报表,数据对象为Product.DAL.SQLServer.ProductInList,我们做出如下样式的报表:
需要注意的是,在这个报表中,我增加了一个分组,按单据号进行分组并显示分组统计,完成报表设计之后,保存在编译目标目录中的Reports文件夹中并取名为“商品入库查询报表.rdl”。
集成代码
接下来我们修改程序,把报表挂载进来,编写“查询”按钮的事件处理代码:
1: private void btnSearch_Click(object sender, EventArgs e)
2: {
3: //加载报表
4:
5: if (this.reportViewer.SourceRdl==null)
6: {
7: System.IO.TextReader textReader = null;
8: try
9: {
10: string fileName = Path.Combine(Application.StartupPath, "Reports\\商品入库查询报表.rdl");
11: textReader = new System.IO.StreamReader(fileName);
12: this.reportViewer.SourceRdl = textReader.ReadToEnd();
13: }
14: finally
15: {
16: if (textReader != null)
17: textReader.Close();
18: }
19: }
20:
21: //处理数据
22: IProductInList table = DALHelper.DALManager.CreateProductInList();
23: table.GetProductInList(this.dtpStartTime.Value,this.dtpEndTime.Value, this.tbSearch.Text);
24: this.reportViewer.DataObject = table;
25: }
运行结果
编译并运行程序,我们看一下运行效果:
打印预览:
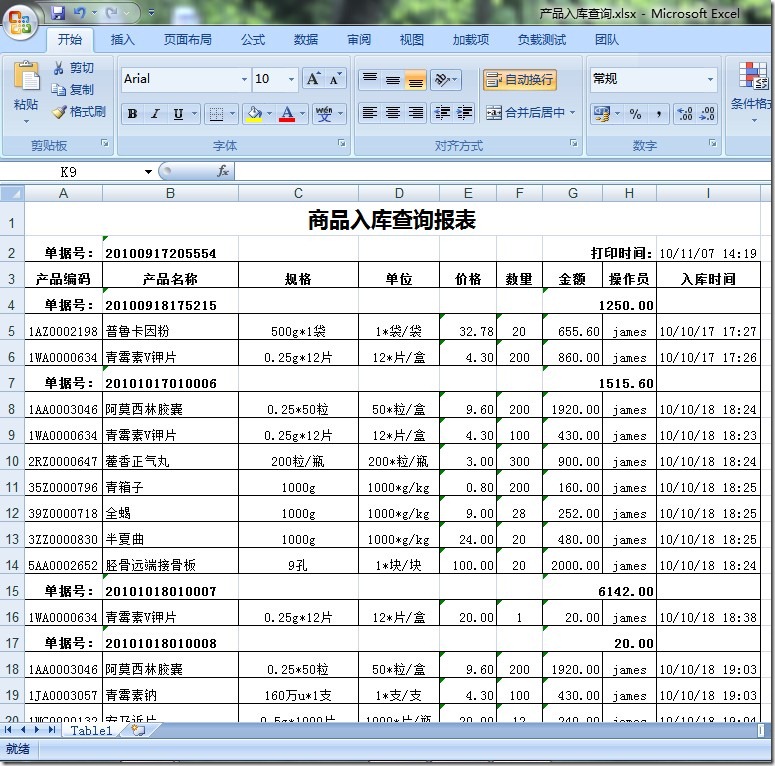
我们把报表导出来,选择导出Excel格式:
这里我们需要注意的是:导出Excel格式只支持Excel2007格式,这个让我很纠结,我不喜欢装备庞大的office2007,2010更是用一个月就用不成了,挺郁闷的,Wps自带的表格软件打不开这个格式。
至此,“商品入库查询”模块的相关处理就此结束,接下来我将介绍“商品字典”的另一个实现,同时演示ORM对象与DataGridView的绑定技术,希望大家感兴趣,对AgileEAS.NET平台感兴趣的朋友呢,可以下载了完整代码之后自己看看,有问题请及时的和我联系。
有关本例所涉及的数据表结构请参考
基于AgileEAS.NET平台基础类库进行应用开发-总体说明及数据定义一文,有关数据对象模型定义文件、文档、DDL脚本请下载:
http://files.cnblogs.com/eastjade/demo.db.doc.sql.rar,本例完整代码下载:
Product.Demo.rar。
链接
QQ群:116773358
本文转自 agilelab 51CTO博客,原文链接:http://blog.51cto.com/agilelab/603071


R_thumb.jpg)