UIImage专门用于显示各种位图该类支持表12.1所示的各种图片格式。
当系统内存紧张时UIImage会将图片数据从UIImage对象中清理出去来以节省系统内存这里的清理行为只是清理UIImage内部存储的图片数据并不清理UIImage对象本身。当程序使用一个图片数据被清理过的UIImage对象时该UIImage将会自动从原始的图片文件中加载图片数据。
尽量避免使用UIImage加载过大如大于1024像素×1024像素的图片如果程序实在需要加载这种大图片可以考虑将该图片分解成多张小图片进行加载。
如果用UIImage来显示静止的图片UIImage提供了如下常用的类方法。
+ imageNamed:该方法用于加载指定文件名对应的图片。该方法有缓存机制如果该方法试图加载的文件不存在它才会去加载图片文件并缓存它如果系统已经缓存过指定的图片该方法将直接使用已缓存的图片。
当程序需要频繁地加载、卸载图片文件时不应该使用该方法来加载图片。
+ imageWithContentsOfFile:该方法用于加载指定文件名对应的图片。
+ imageWithData:该方法用于根据NSData中封装的图片数据来创建图片。
+ imageWithData:scale:该方法用于根据NSData中封装的图片数据来创建图片并按指定的缩放因子对图片进行缩放。
+ imageWithCGImage:该方法用于根据指定的CGImageRef对象来创建UIImage。
+ imageWithCGImage:scale:orientation:该方法用于根据指定的CGImageRef对象来创建UIImage并将图片缩放到指定比例。该方法的最后一个参数指定对图片执行旋转、镜像等变换操作。
上面这些方法涉及一个CGImageRef这是处理位图的另一个API本节稍后会详细介绍。
通过上面介绍的这些方法UIImage可以加载不同数据源的图片包括加载应用程序资源包的图片、加载网络图片和手机本地图片。下面对UIImage需要读取的图片进行简单分类。
1. 从应用资源包读取图片
如果程序需要从应用资源包读取图片可借助UIImage的imageNamed:方法进行读取例如如下代码
UIImage* image=[UIImage imageNamed:@"fkjava.png"];
2. 从网络读取图片
如果需要从网络读取图片可借助NSData的方法来加载指定URL对应的网络数据然后利用UImage的imageWithData:方法来加载图片即可。例如如下代码
NSURL* url = [NSURL URLWithString:@"http://www.crazyit.org/logo.jpg"];
NSData* data = [NSData dataWithContentsOfURL:url]
UIImage* image = [UIImage imageWithData:data];
3. 从手机本地读取图片
如果需要读取手机本地的图片只要先获取图片路径再利用UIImage的imageWithContentsOfFile:方法加载图片即可。例如如下代码
NSString *path = [[NSHomeDirectory()
stringByAppendingPathComponent:@"Documents"]
stringByAppendingPathComponent:@"fkjava.png"];
UIImage *image = [UIImage imageWithContentsOfFile:path];
除此之外UIImage还可以加载多张图片并按指定时间间隔依次显示多张图片这就可以非常方便地实现动画效果。UImage提供了如下方法来加载多张图片实现动画。
+ animatedImageNamed:duration:根据指定的图片名来加载系列图片。例如调用该方法时的第一个参数名为butterfly该方法将会自动加载butterfly0.png、butterfly1.png、butterfly2.png等图片。
+ animatedImageWithImages:duration:该方法需要传入一个NSArray作为多张动画图片。该NSArray中的每个元素都是UIImage对象。
下面的实例使用UIImage加载多张图片来显示蝴蝶挥舞翅膀的动画再用一个UIImageView控件来显示该图片接下来使用定时器不断地改变UIImageView位置即可完成该实例。
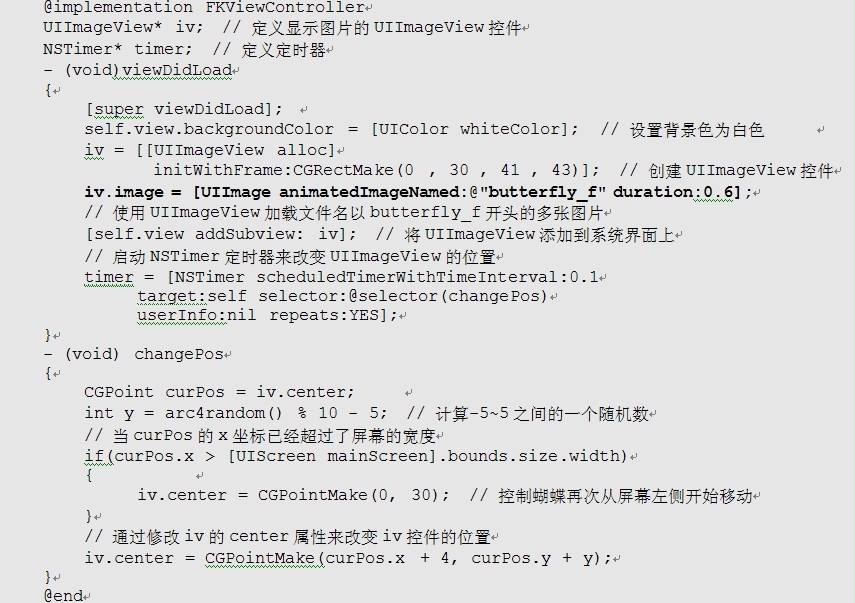
创建一个Single View Application本实例直接使用代码来创建UIImageView、UIImage因此不需要修界面设计文件。下面是该实例控制器类的实现部分的代码。
程序清单codes/12/12.1/ImageTest/ImageTest/FKViewController.m
上面程序中的粗体字代码使用UImage加载多张图片并控制以动画形式播放多张图片接下来创建了一个NSTimer定时器该定时器控制周期性地改变UIImageView的位置这样即可实现本例的动画。
编译、运行该程序即可看到如图12.1所示的效果。
图12.1 蝴蝶飞舞实例
————本文节选自《疯狂ios讲义上》

本文转自 fkJava李刚 51CTO博客,原文链接:http://blog.51cto.com/javaligang/1355167 ,如需转载请自行联系原作者