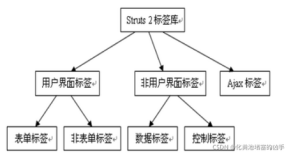
Struts提供了五个标签库,即:HTML、Bean、Logic、Template和Nested。
标签库
说明
HTML 标签
用来创建能够和Struts 框架和其他相应的HTML 标签交互的HTML 输入表单
Bean 标签
在访问JavaBeans 及其属性,以及定义一个新的bean 时使用
Logic 标签
管理条件产生的输出和对象集产生的循环
Template 标签
随着Tiles框架包的出现,此标记已开始减少使用
Nested 标签
增强对其他的Struts 标签的嵌套使用的能力
标签的公共特征
使用固定属性名称的Struts 标签:
属性
说明
id
命名自定义标签创建时的脚本变量名。
name
指出关键字值,在该关键字下可以找到一个存在的bean 。如果给出了scope属性,则仅仅在scope中查找。否则,根据标准的顺序在各种scope中查找:(page, request, session, or application)。
property
指出bean 中的某个属性,可以在其中检索值。如果没有标明,则使用对象本身的值。
scope
定义了Bean在哪个范围(page, request, session, or application)中被查找。如果没有标明按顺序查找。脚本变量(见id)将在相同的范围中创建。
Struts 标签也支持嵌套引用,例如:
虽然Struts 标签的设计原意是为了避免使用scriptlet,scriptlet的表达式还能够提供给所有的Struts 标签使用。但请确保使用完整的表达式:
Property="foo.bar.baz"
这相当于进行下面的调用:
getFoo().getBar().getBaz();
或者做为setter:
getFoo().getBar().setBaz(value);
Html 标签库
1. <html>标签
它有两个属性:locale和xhtml,两者都不是必需的。
错误:
<html:link href="'<%= "/" + name %>/index.jsp>'>
正确:
<html:link href="'<%= "/" + name + "/index.jsp" %>'> // 表达式必须提供整个属性值
2. 说明:生成的结果取决于Struts应用程序所位于的服务器的locale。如果你将应用程序部署到一个不同locale的服务器,你不需要改变代码,Locale会自动调整。
3. <base>标签:表示所包含页面的绝对位置。这个标签只有内嵌在head标签中才有效。
4. <img>标签
最重要的属性page:图象文件的路径,前面必须带有一个斜线。
其它属性:heignt、width、alt。
<html:html locale=\"true\">
此行代码解析后:
<html lang=\"en\">
5. <link>标签
<html:base/>
此行代码解析后:
<base href=\"http://www.mymain.com/myStrutsApp/testing.jsp\">
6. <errors>标签:通过一个简单的<html:errors/>标签,你就可以在一个JSP页面上显示完全自定义的错误信息。功能超强大!!
说明:这个标签在Request对象的属性集合中查找reserved key。如果它找到一个reserved key,它就假设这个key是一个String、或是一个String数组
(它包含在模块的MessageResources中查找的message keys)、或是类型为org.apache.struts.act ion.ActionErrors的一个对象。
如果在应用程序资源中存在相应的信息,那么就可以用下面这些可选的message keys:
· errors.header or errors.prefix:相应的信息在错误信息的单独列表前显示。
· errors.footer or errors.suffix:相应的信息在错误信息的单独列表后显示。
7. <form>标签系列
使用<form>标签时必须遵循一些规则:
1. 标签中必须包含一个act ion属性,它是这个标签中唯一必需的属性。如果不具备该属性则JSP页面会抛出一个异常。之后你必须给这个act ion属性指定一个有效值。一个有效值是指应用程序的Struts配置文件中元素里的任何一个子元素的访问路径。而且相应的元素中必须有一个name属性,它的值是form bean的名称。
2.
3. 任何包含在<form>中用来接收用户输入的标签(<text>、<password>、<hidden>、<textarea>、<radio>、<checkbox>、<select>)必须在相关的form bean中有一个指定的属性值。比如,如果你有一个属性值被指定为“username”的<text>标签,那么相关的form bean中也必须有一个名为“username”的属性。输入<text>标签中的值会被用于生成form bean的userName属性。
<form>标签还有一些不是必须但很有用的“次要”属性。
比如,你可以用focus属性来生成JavaS cript,它会“定焦”(focus)到该form所包含的一个元素上。使用focus属性时你需要给它指定元素的名称。
<html:img page=\"/logo.gif\" height=\"50\" width=\"200\" alt=\"Web Logo\"/>
有没有看到这个标签库是如何建立JavaS cript来定焦到password元素上的? 这也是该库让人着迷的地方之一。你不用担心如何在客户端进行编程,它会帮你自动生成。
还可以看到,<form>标签中method属性的缺省值是POST。
<text>标签、<hidden>标签、<textarea>标签、<radio>标签、<checkbox>标签、<submit>标签、<reset>标签:
都有一个property属性,最后会被转换成HTML中的name属性,当然还有name和value属性。
<password>标签
<html:link page=\"/index.html\">Click demo</html:link>
此行代码解析后:
<a href=\"/index.html\">Click demo</a>
该标签中的一个很重要的属性是"redisplay",它用于重新显示以前输入到这个区域中的值。该属性的缺省值为true。然而,为了使password不能被重新显示,你或许希望将该属性的值设为false。
<select>标签和<option>标签:
1.)<html:link>标签
forward属性:链接到一个global forward上;act ion属性:链接到一个act ion mapping上;
href属性:这个链接会转发给控制器,由控制器做决定;page属性:一个相对的链接。
用page属性链接到act ion上:
<html:form act ion=\"/login\" >
如果你有上述一个标签 ,那么你的Struts配置文件的元素中必须有一个如下显示为粗体的元素:
<act ion-mappings>
<act ion path=\"/login\"
type=\"com.javapro.struts.LoginAction\"
name=\"loginForm\"
scope=\"request\"
input=\"/login.jsp\">
<forward name=\"success\" path=\"/mainMenu.jsp\"/>
</act ion>
.
.
.
</act ion-mappings> // 这就是说一个form标签是和form bean相关联的。
注意,上面的代码中你不必指定web的关联。相反的,如果你使用href属性,你就必须像下面所示指出web的关联(这里的关联就是struts-exercise):
<body>
<html:form act ion=\"/login\" focus=\"password\">
User Name: <html:text property=\"userName\"/>
<br>Password: <html:text property=\"password\"/>
<br><html:submit/>
</html:form>
</body>
代码解析后:
<body>
<form name=\"loginForm\" method=\"post\" act ion=\"/myStrutsApp/login.do\">
User Name: <input type=\"text\" name=\"userName\" value=\"\">
<br>Password: <input type=\"text\" name=\"password\" value=\"\">
<br><input type=\"submit\" value=\"Submit\">
</form>
<script language=\"JavaS cript\" type=\"text/javas cript\">
<!--
if (document.forms[\"loginForm\"].elements[\"password\"].type != \"hidden\")
document.forms[\"loginForm\"].elements[\"password\"].focus()
// -->
</script>
</body>
很明显,当你在相同的web应用程序中做链接是,它比page属性更加好。你也能用href在不同的服务器上创建链接:
另一种链接到html-link.do的方法是用act ion属性:
<html:password property=\"password\" redisplay=\"false\"/>
你也可以以硬编码的方式使用参数:
<html:select property=\"color\" size=\"3\">
<html:option value=\"r\">red</html:option>
<html:option value= \"g\">green</html:option>
<html:option value= \"b\">blue</html:option>
</html:select>
或者使用paramId, paramName, and paramProperty属性:
解析后的代码:
<html:link page="/html-link.do">
Linking with the page attribute.
</html:link>
另外,还能使用带name属性的Map来实现传递多个参数:
<html:link href="/struts-exercise-taglib/html-link.do">
Using Href
</html:link>
你也能够链接到Map类型的act ion上,上面的代码解析后的结果:
2.) select和option标签
<html:select> 的属性:property-与ActionForm中的某个属性对应;size-显示option的数目;multiple-默认为fales,表示不能多选,当设定为true时,property对应的ActionForm的属性必须为数组。
<html:select property="name" size=6 multiple="true">
<html:option>的属性:key、local、bundle-指定Resource Bundle中的内容。
例如 <html:option value="color1">Orange</html:option>
<html:option value="color1" bundle="htmlselect.Colors" key="htmlselect.red"/>
它和配置文件中的<message-resources>元素的key属性匹配 --> <message-resource parmeter="HtmlSelectColors" key="htmlselect.Colors"/>
<message-resource>中配置的资源文件为HtmlSelectColors.properties,相关内容为 htmlselect.red=RED
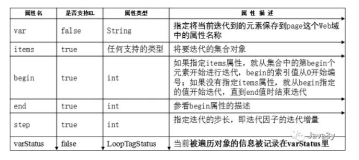
<html:options>标签,提供了一组<option>元素,在<html:select>元素中可以包含多个<html:options>元素。非常灵活,可以取得集合或数组中的值。
例1 <html:options collection="coll" property="value" labelProperty="label" /> 这指在coll的集合中存放了options,value指实际能被提交的值,label是显示给用户的值。
例2 <html:options property="value" labelProperty="label" /> collection属性不被指定时,将使用表单相关的form bean,form bean中value属性存放option value,label属性值显示给用户。
例3 <html:options name="valueBean" property="values" labelName="labelsBean" labelProperty="labels" /> 这个意思是value值存放在名为valueBean的bean的vlaues属性中,它是一个collection;label值也是同样的意思。
<html:optionsCollection>标签,和<html:options>的用法很相似。
例如 <html:select property="custId"><html:optionsCollection property="customers" label="name" value="custId" /></html:select>
这个标签和org.apache.structs.util.LabelValueBean结合的很好,如果把label和value都放到这个对象中,可以很简单的这样应用:
<html:select property="custId"><html:optionsCollection property="customers" /></html:select>
本文转自My_King1 51CTO博客,原文链接:http://blog.51cto.com/apprentice/1360660,如需转载请自行联系原作者