创建数据模型Model
数据模型主要包括数据信息、验证规则以及业务逻辑。
创建
Model
的方式有多种
,
可以使用微软的
ADO.NET Entity Data Model
,也可以使用第三方工具生成实体对象,对于比较简单的实体,我们可以手工添加,此处就是手动敲上去的。

分析:此处定义了新闻实体对象的的一些属性,在每个
Property
上都存在一些注解,比如字段
Title
上
RequiredAttribute
,
表明
Title
栏位是必填字段,如果不填写会显示错误信息
”
请输入标题!
”
DataTypeAttribute
属性表明此字段的数据类型为文本类型,它是个枚举类型集合,如下:
|
Member name
|
Description
|
|
Custom
|
Represents a custom data type.
|
|
DateTime
|
Represents an instant in time, expressed as a date and time of day.
|
|
Date
|
Represents a date value.
|
|
Time
|
Represents a time value.
|
|
Duration
|
Represents a continuous time during which an object exists.
|
|
PhoneNumber
|
Represents a phone number value.
|
|
Currency
|
Represents a currency value.
|
|
Text
|
Represents text that is displayed.
|
|
Html
|
Represents an HTML file.
|
|
MultilineText
|
Represents multi-line text.
|
|
EmailAddress
|
Represents an e-mail address.
|
|
Password
|
Represent a password value.
|
|
Url
|
Represents a URL value.
|
|
ImageUrl
|
Represents a URL to an image.
|
这些类型,可以分别试试,看看最终效果什么样子的。
DisplayNameAttribute
属性表明了此字段要文字说明。
创建View视图
MVC
提供了生成
View
的向导工具,很方便的,如下图流程步骤:
我们在
View
文件夹下,新建一个新文件夹,命名为
News
右击
News
文件夹,选择
Add->Add View
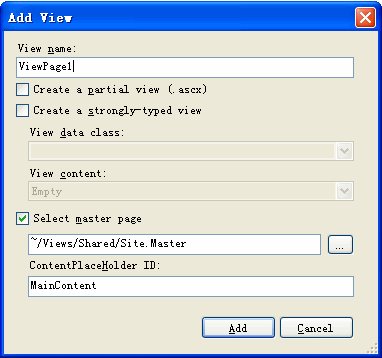
功能菜单,出现如下界面:

在
View name
栏位,我可以给此视图修改名称,比如
AddNews
,
选中
Create a strongly-typed view
栏位,选择刚才定义的实体类
Model
,并选择
View content
栏位为
Create
操作。
其他栏位默认值就
OK
最终效果如下图所示:

单击【
Add
】按钮,即可添加
AddNews.aspx
视图成功。此文件的核心代码如下所示:
|
<
asp
:
Content
ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>
添
¬¨ª
加
¨®
新
?
闻
?</h2>
<% using (Html.BeginForm())
{%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>
新
?
闻
?</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.CreateTime) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.CreateTime, new { @class = "date" })%>
<%: Html.ValidationMessageFor(model => model.CreateTime) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Content) %>
</div>
<div class="editor-field">
<%: Html.EditorFor(model => model.Content) %>
<%: Html.ValidationMessageFor(model => model.Content) %>
</div>
<p>
<input type="submit" value="
添
¬¨ª
加
¨®"
/>
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index","Home") %>
</div>
</
asp
:
Content
>
|
分析:
在日期文本框中,新增加属性
new
{ @class = "date" })
,此
Class
属性是为了稍后的日历控件的显示。要使日期文本框显示日期控件,可以使用
Jquery UI
,方法是:
1/
、
Jquery UI
官方网站
http://www.jqueryUI.com
下载最新的
UI
类库
2
、添加日历控件的
CSS
文件和
JS
文件到项目中,如下图

本文转自 灵动生活 51CTO博客,原文链接:http://blog.51cto.com/smartlife/338362,如需转载请自行联系原作者
