Skype For Business 2015实战系列13:安装Office Web App Server
今天要为大家介绍的是Office Web App Server(以下简称OWA),OWA在Skype For Business中的主要作用就是在用户使用Skype客户端开会的时候可以共享PPT,从而可以更好的进行演讲!
安装OWA:
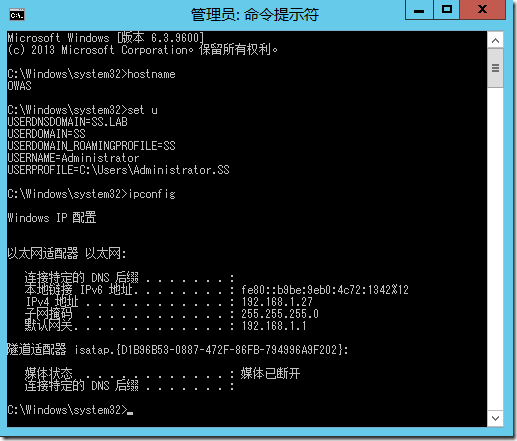
我们登陆到OWA,服务器,坚持服务器的基本信息如下:
安装OWA所需的Windows组建:
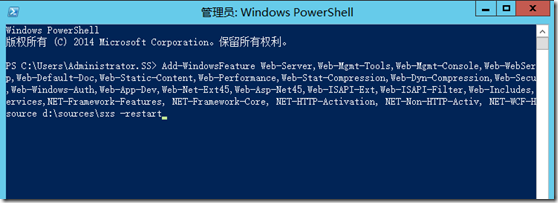
以管理员身份打开Powershell,运行如下命令:
Add-WindowsFeature Web-Server,Web-Mgmt-Tools,Web-Mgmt-Console,Web-WebServer,Web-Common-Http,Web-Default-Doc,Web-Static-Content,Web-Performance,Web-Stat-Compression,Web-Dyn-Compression,Web-Security,Web-Filtering,Web-Windows-Auth,Web-App-Dev,Web-Net-Ext45,Web-Asp-Net45,Web-ISAPI-Ext,Web-ISAPI-Filter,Web-Includes,InkandHandwritingServices,NET-Framework-Features, NET-Framework-Core, NET-HTTP-Activation, NET-Non-HTTP-Activ, NET-WCF-HTTP-Activation45 -source d:\sources\sxs -restart
开始安装,安装完成以后系统会重新启动:
将OWA的安装光盘下载到本地,并将其挂载到OWA服务器。点击“运行Setup.exe”:
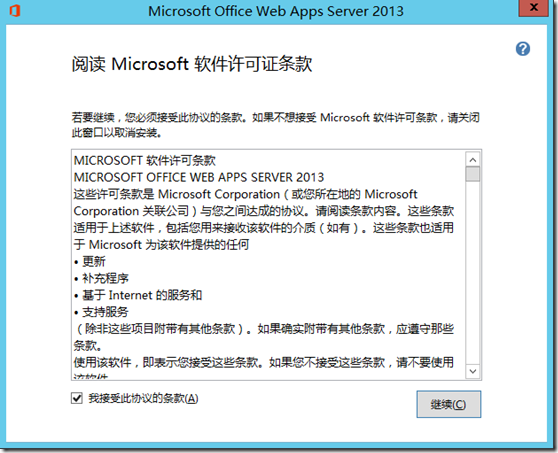
勾选接受许可条款,点击继续:
选择文件位置,点击立即安装:
开始安装,等待安装完成:
安装完成,点击关闭:
安装SP1补丁:
在微软的网站上下载OWA SP1的补丁,下载地址如下:
https://www.microsoft.com/zh-cn/download/details.aspx?id=42547
双击运行补丁,勾选接受许可条款,点击继续:
开始安装:
安装完成,点击确定:
安装语言包:
在微软的网站上下载OWA 2013的语言包,下载地址如下:
https://www.microsoft.com/zh-cn/download/details.aspx?id=35490
双击语言包进行安装,勾选接受许可条款,点击继续:
开始安装,等待安装完成:
安装完成,点击关闭:
本文转自wuyvzhang 51CTO博客,原文链接:http://blog.51cto.com/wuyvzhang/1855093,如需转载请自行联系原作者