CSS3有实现类似瀑布流布局的属性column,但是遗憾的是这种布局是纵向布局而不支持横向布局。所以比较合适用于文字多列布局。
调用JQuery WaterFall布局插件:http://masonry.desandro.com/
HTML其中要定义一个容器:
<div id="container"> <div class="item">...</div> <div class="item w2">...</div> <div class="item">...</div> ... </div>
用JAVASCRIPT初始化
var container = document.querySelector('#container');
var msnry = new Masonry( container, {
// options
columnWidth: 200,
itemSelector: '.item'
});
在HTML元素上初始化
<div id="container" class="js-masonry"
data-masonry-options='{ "columnWidth": 200, "itemSelector": ".item" }'>
使用JQuery实例化
var $container = $('#container');
// initialize
$container.masonry({
columnWidth: 200,
itemSelector: '.item'
});
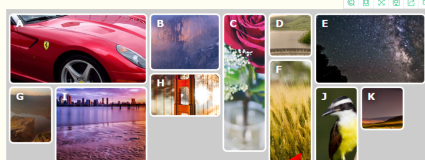
以下为效果图: