今天在浏览博文时,看到这篇文章:C#中的ref 传进出的到底是什么 ? 在传对象时使用ref的疑问
另附言:
本文写于早上,就在想发布的那瞬间,靠,公司断网了,原来修改的部分丢失了。
网一断就是一天了,现在回到家才把之发布。
网一断就是一天了,现在回到家才把之发布。
一直我们都知道,引用类型就传的就是地址,值类型传的就是值,可是还仍有那么多人迷惑,网上虽然流传着很多ref 的相关文章,似乎都没为大伙解下惑。
最近有人在看我 CYQ.Data 框架 的时候说起,既然class是引用地址,本身传的就是地址,你代码中还要写ref传递来干什么;
原来以前明白的,被忽悠一下变不明白了,还以为自己原来的代码写错了。
今天在帮人家解惑时,才把自己的惑给解了。
这里我把上篇文章原问题的代码小修改了一下
贴出来做示例:

///
<summary>
/// by 路过秋天 http://cyq1162.cnblogs.com
/// </summary>
class Program
{
static void Main( string [] args)
{
Person p = new Person( " 张三 " );
Change(p);
Write(p.Name); // 输出的是张三 并不是李四
Change(p, " 李四 " );
Write(p.Name);//输出的是李四
Change( ref p);
Write(p.Name); // 输出的是王五
Console.ReadKey();
}
static void Change(Person p)
{
p = new Person( " 李四 " );
}
static void Change(Person p, string name)
{
p.Name = name;
}
static void Change( ref Person p)
{
p = new Person( " 王五 " );
}
}
/// by 路过秋天 http://cyq1162.cnblogs.com
/// </summary>
class Program
{
static void Main( string [] args)
{
Person p = new Person( " 张三 " );
Change(p);
Write(p.Name); // 输出的是张三 并不是李四
Change(p, " 李四 " );
Write(p.Name);//输出的是李四
Change( ref p);
Write(p.Name); // 输出的是王五
Console.ReadKey();
}
static void Change(Person p)
{
p = new Person( " 李四 " );
}
static void Change(Person p, string name)
{
p.Name = name;
}
static void Change( ref Person p)
{
p = new Person( " 王五 " );
}
}
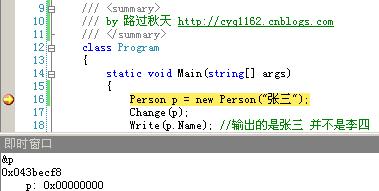
这里顺便截图让大伙看看是怎么调试而解惑的。
F5运行:
1:我们运行到第一行代码,断点:

重点说明:
p地址:0x044becf8
2:我们运行到Change(p)内部中

重点说明:p地址发生变化:0x044becd0
简单说:你这内部的p和外面的p都不一样,所以不会影响外面p的地址。
备注p值的地址变化了,是因为断点在第一行代码时还没执行实例化,所以其值是一样的。
备注p值的地址变化了,是因为断点在第一行代码时还没执行实例化,所以其值是一样的。
于是第一行结果输出:张三
3:接下来运行到Change(p,"李四") 函数内部

重点说明:这里内部的p的地址还是发生了变化,变成了0x044becd0
然而其指向的值是一样的,所以你把值改了,所以“李四”就出来了。
备注:内部的p和外面的p虽然不一样,但是指向的值是一样的。
然而其指向的值是一样的,所以你把值改了,所以“李四”就出来了。
备注:内部的p和外面的p虽然不一样,但是指向的值是一样的。
于是第一行结果输出:李四
4:最后是 Change(ref p) 函数内部

重点说明:
这里内部的p地址和外部的p地址是一样的,没有发生变化
。
然后重新指向一个新的对象,只是对象的值地址发生了变化。
备注:外部p地址=内部p地址,所以其指向的值都是新的对象的值。
然后重新指向一个新的对象,只是对象的值地址发生了变化。
备注:外部p地址=内部p地址,所以其指向的值都是新的对象的值。
于是第三行结果输出:张三
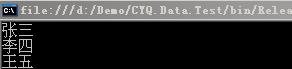
最终结果图如下:

最后结言:
对于Class类型使用 ref,是为了保持引用的地址是一致的。
所以,不要仅仅意识到引用类型传地址,值类型传值就了事了,要切切的注意到,引用类型传址时,内部传参会产生一个新地址。
所以我们在传递类引用时,喜欢在内部使用 new的民工们得注意注意了。
所以,不要仅仅意识到引用类型传地址,值类型传值就了事了,要切切的注意到,引用类型传址时,内部传参会产生一个新地址。
所以我们在传递类引用时,喜欢在内部使用 new的民工们得注意注意了。
这里似乎也是传参领域的问题,只是附上了 ref 。