|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!
DOCTYPE
html>
<
html
>
<
head
>
<
title
>ExtJs</
title
>
<
meta
http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<
link
rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css">
<
script
type="text/javascript" src="ExtJs/ext-all.js"></
script
>
<
script
type="text/javascript" src="ExtJs/bootstrap.js"></
script
>
<
script
type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></
script
>
<
script
type="text/javascript">
Ext.onReady(function(){
var panel = new Ext.Panel({
title: 'sample',
renderTo: 'sub1',
width: '300px',
html: '<
div
id="div1" style="height:200px"> my id is sub3</
div
>'
});
var el = Ext.select(["div1"], true);
el.on("click", function tes(){
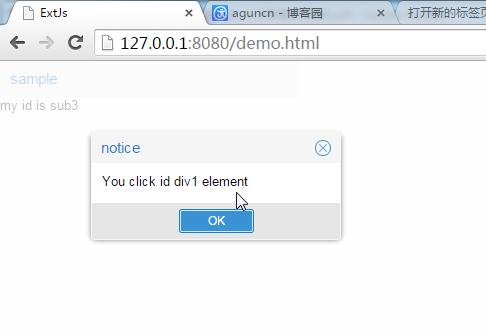
Ext.Msg.alert("notice", "You click id div1 element");
});
});
</
script
>
</
head
>
<
body
>
<
div
id='sub1'></
div
>
</
body
>
</
html
>
|