sencha touch 是Extjs 的手机版,Extjs是创建富客户端的AJAX应用中的重量级框架,sencha touch当然就是面向触摸设备的重量级js框架,
在做基于桌面的网页时经常用的js库是jquery,Extjs很少用,几乎没用过,1是因为Extjs“重”,加载时间长;2是因为Extjs自称体系学起来难度大,插件没jquery多。
在phonegap出现后,sencha touch这个重量级框架,值得学习了一下,稳定性比jquery等强多了,(ps:phonegap将所有静态资源文件打包为安装包,安装的智能手机上)
下载
官网地址:http://www.sencha.com/products/touch/
官当最新doc:http://docs.sencha.com/touch/
首先下载 sencha touch 的sdk (一个js压缩包),现在最新的版本为2.2
下载地址:http://www.sencha.com/products/touch/download/
然后下载 sencha touch cmd,一个工具,主要用来创建项目、生成测试包、部署包等
下载地址:http://www.sencha.com/products/sencha-cmd/download/
用 sencha touch cmd 生成测试包或部署包时调用的命令需要ruby,主要用来做js和css压缩
下载地址:http://rubyinstaller.org/ (ps:需要下载1.93的版本,不要下载2.0的版本)
安装
安装之后 测试cmd 是否安装成功
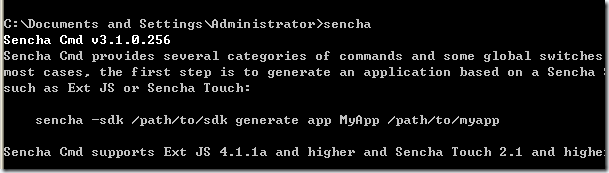
运行-》cmd ;输入sencha,看到下面的就说明cmd安装好了
然后把目录切换到 sencha sdk 的目录
例如我的 目录是 E:\extjs\st
这样就切换好目录了
然后创建一个项目,看看sdk和cmd匹配不匹配
输入 命令
sencha generate app GS ../GS如果没有问题 就说明 创建项目成功了创建和生成项目(ps:测试项目也很重要)
然后用iis创建一个虚拟目录,并添加.json mime,就可以直接访问了,通常作为测试和安装都需要打包首先打包,打一个测试包,测试包将目录切换到 项目目录 例如 我创建的目录是E:\extjs\GS2,1 打包 文件目录包(在phonegap里面是按照本地文件浏览的)命令:sencha app build package,如果没有问题打包就成功,通常出的问题都是ruby版本安装不对,打包后在这个目录下E:\extjs\GS2\build\GS2\package 可以浏览,是直接浏览,打开文件即可再打包一个测试包 为了平时测试号调试
命令:sencha app build testing
浏览目录E:\extjs\GS2\build\GS2\testing
看 js 没有压缩, url也没加时间戳,可以方便调试设断点等